Error in comments.
-
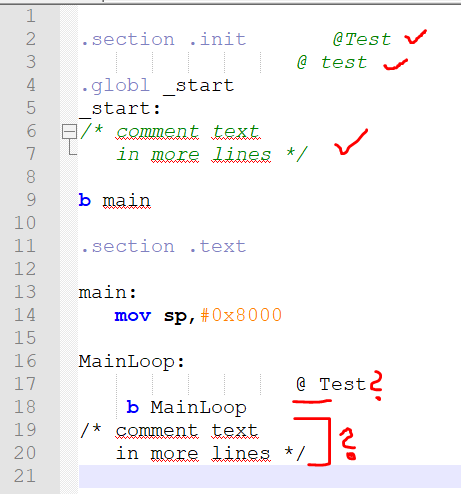
I created my own language, but the comments don’t work properly:


What do I have to change to make it appear correctly?Greetings, Matthias
-
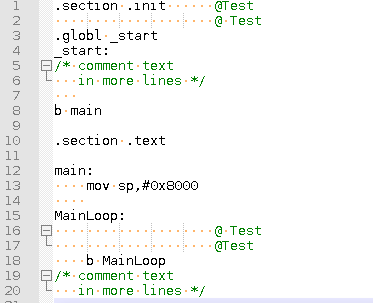
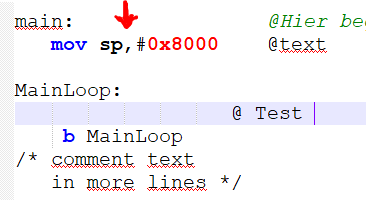
You haven’t shown us enough about your UDL, because if I have just the sections you showed us, I get

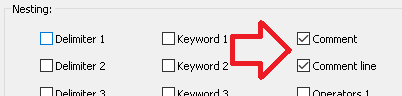
…that is, the comments all properly highlight.My guess is that your comments are actually nested in something else (a delimiter, or a folding section, or similar), but that the Styler for that element doesn’t allow nesting of comments.

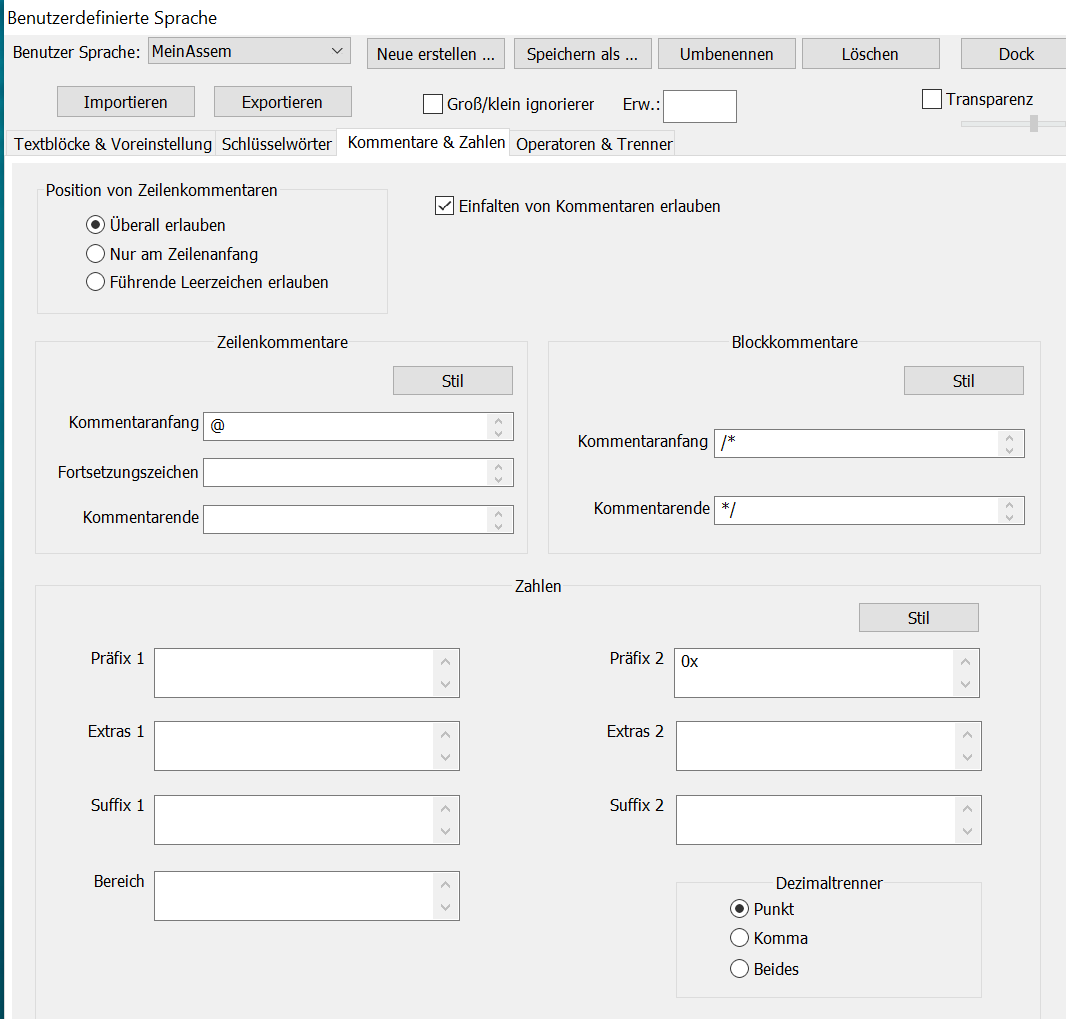
Without your complete UDL definition, I cannot tell you more specifically which element needs to enable the nesting for comments/block-comments. … But hopefully, this is enough for you to figure it out on your own, or you will share more info with us. Good luck
-
253/5000
Ok, I did, but to no avail.
I’ve now realized that it must have something to do with the Delimiters. Because if I enter “#” as the end, it works. But that would not be the right way, as that is certainly not always the end …

-
Delimiter work best if they are defined with start/end tags.
If other parts are within a delimiter try playing with nesting (available via styler button) to see if this solves your issues.