Preview value color RGB, HEX, HSL.
-
@thislinked said in Preview value color RGB, HEX, HSL.:
Have you looked at the image that I attached? With is a plugin or without it, but just this implementation is just necessary. To what extent is it possible to implement this without the complications of the underlying notepad mechanism?
You can probably get exactly what you want like your picture, but only with coding a plugin. If you don’t want to do that and you’re willing to use something that covers maybe 80% of what you want, then QCP does that. QCP does dynamically color as you type, but it does only recognize certain text formats for colors. That said, it’s open source, so maybe a better place to start from is improving that (maybe with a pull request) rather than starting from scratch.
Alternatively, you can try to do this in PythonScript with some callbacks - sure that would work and maybe quicker than coding a full plugin if you’re more comfortable with Python.
Cheers.
-
@michael-vincent said in Preview value color RGB, HEX, HSL.:
you can try to do this in PythonScript with some callbacks
If you ( @ThIsLinked ) look at my post here, and a follow-up a couple posts down in that thread, I shared links to
- a notification-based PythonScript solution (basically, EnhanceAnyLexer, but with additional logic) – but it really slows down Notepad++ if it’s running constantly and you have lots of colors listed in your document: https://gist.github.com/pryrt/5ade1a13501c4df47f2fd8c00f1c7b03 => new URL = https://github.com/pryrt/nppStuff/blob/main/pythonScripts/nppCommunity/21xxx/21044-EnhanceAnyLexer-ColorExperiment.py
- an on-demand PythonScript solution, which will colorize only when you ask for it, thus it doesn’t slow down Notepad++ while you’re editing, just a brief delay for the on-demand colorization: https://gist.github.com/pryrt/3055e137f3cb9b67a5265125507b2eae => new URL = https://github.com/pryrt/nppStuff/blob/main/pythonScripts/nppCommunity/21xxx/21044-ColorizeHtmlCssColors.py
I recommend the second; the notification-based was painfully slow, from what I remember from last year. edit: actually, I recommend QCP. But if you refuse the right solution, then the on-demand python script is next best.
-
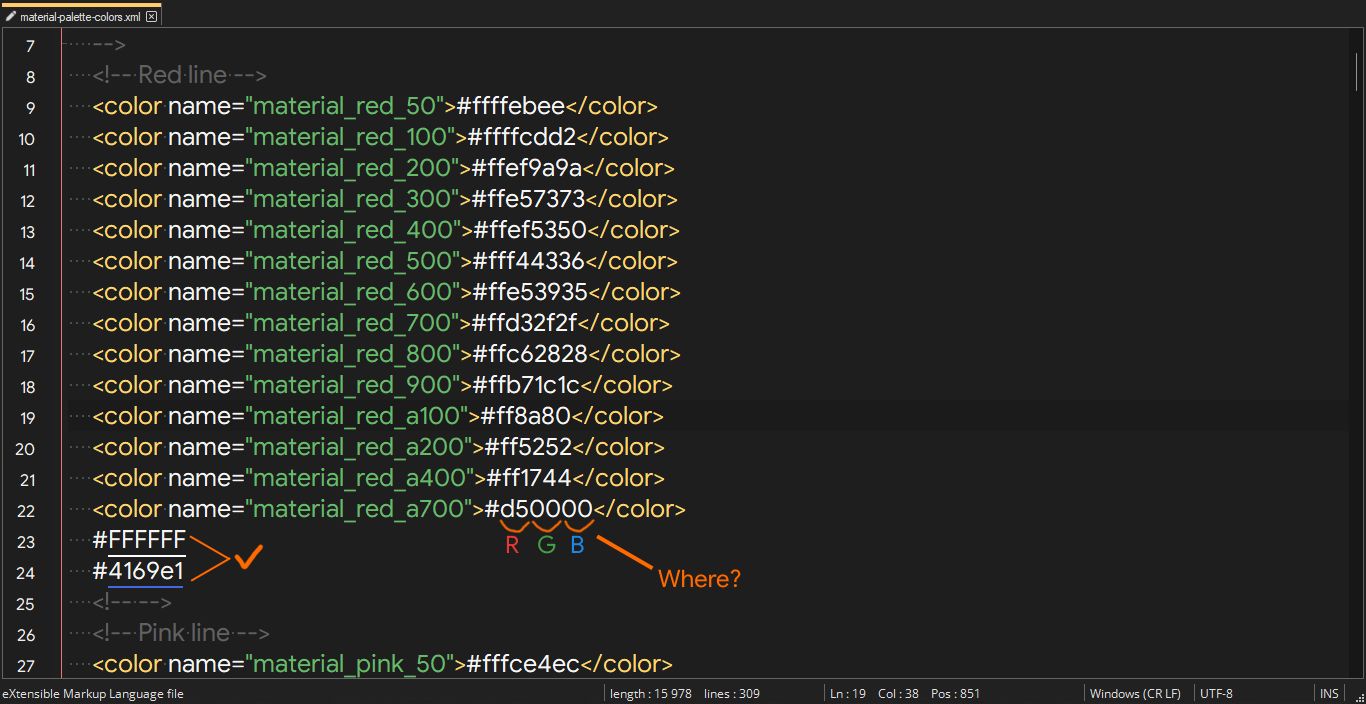
@michael-vincent, these 20% are exactly what I need. Take a look at this image:

What do you see? That’s right, in a free line it still recognizes its fill, but what’s wrong with the value that is inside the tag? I’m sorry, but why should I define a color but not define it in the right place? In this case, what’s the point of a HEX value if it’s not inside a container? With such success, Apktool will simply give me an error for my illiteracy.Why I gave an example from plugins in Atom - even if the syntax is completely broken, but the color value is entered correctly - it will grab it. And here it turns out it will only work in some places. You are not the developer of this QCP, but as in my case, this plugin is simply useless if it cannot do the job. If you don’t have any other ideas, then perhaps we should close this question if it doesn’t crown a successful solution. Thanks for answering.
I used Google Translate, so please ignore any errors. -
@peterjones, thanks, I’ll take a look.
-
@thislinked said in Preview value color RGB, HEX, HSL.:
You are not the developer of this QCP, but as in my case, this plugin is simply useless if it cannot do the job.
Apparently, the QCP doesn’t recognize
<as ending a color hex sequence. It does recognize a space or a"or a;as valid character to come after the hex. And it doesn’t recognize an 8-nibble HEX as a valid RGB color.
I wouldn’t call that useless. Just something that could be improved.
If you don’t have any other ideas, then perhaps we should close this question if it doesn’t crown a successful solution.
This isn’t a Question and Answer board where we “close questions”. This is a Community Forum, where we are here to discuss things.
-
…
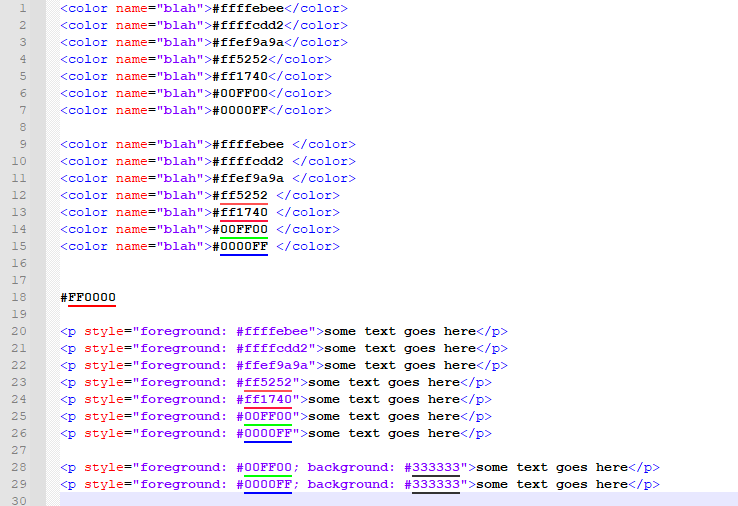
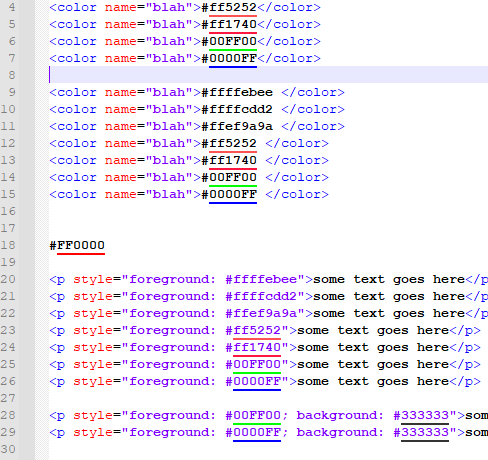
Interesting. My ColorizeHtmlCssColors script isn’t picking up on the ones in the style tags, but does pick up the examples like you showed. (Also, it only does #RRGGBB, not rgb(…) or #AARRGGBB)
I hadn’t used my script in months (I don’t actually deal with color terms in my normal workflow), so I’d forgotten: you run it once to colorize, and another to remove the colors. But what I did remember, but probably didn’t make clear, is that if you edit a color text after running, it doesn’t update on the fly, so you then have to uncolor and recolor to get it to update.
-
@peterjones said in Preview value color RGB, HEX, HSL.:
Apparently, the QCP doesn’t recognize < as ending a color hex sequence
It does now …
Cheers.
-
@peterjones said in Preview value color RGB, HEX, HSL.:
My ColorizeHtmlCssColors script isn’t picking up on the ones in the style tags
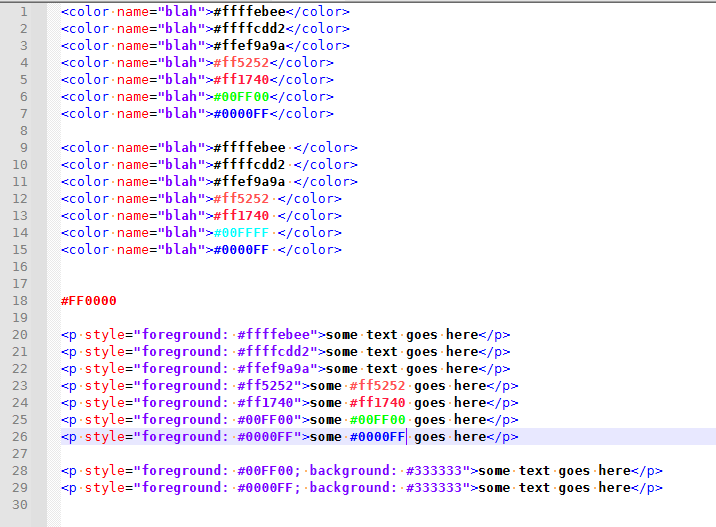
Actually, it was, but Notepad++'s lexer coloring for being an attribute was overriding my scripts indicator. If I switch to normal text (so no lexer is active), it shows the color even inside the attribute:

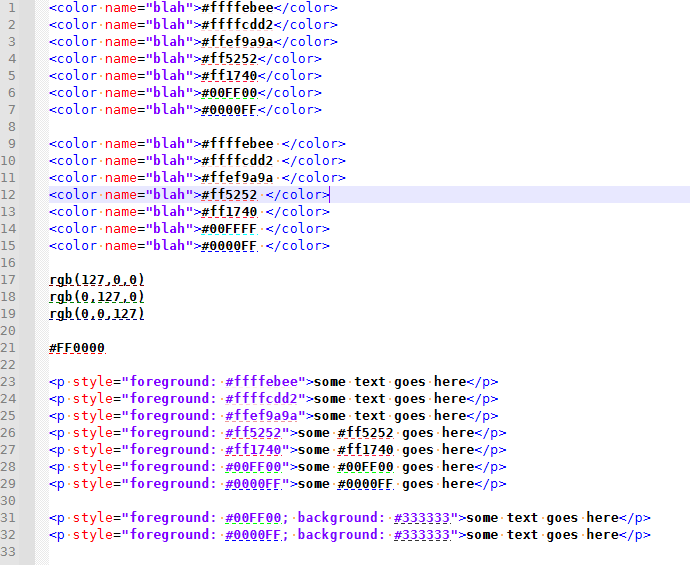
I am working on updating my script: it now allows #AARRGGBB as well. Eventually, as I find time, I might also add in the
rgb(_,_,_)syntax as well, but I’ve got a meeting in a few minutes, so not right away. -
@michael-vincent said in Preview value color RGB, HEX, HSL.:
It does now …
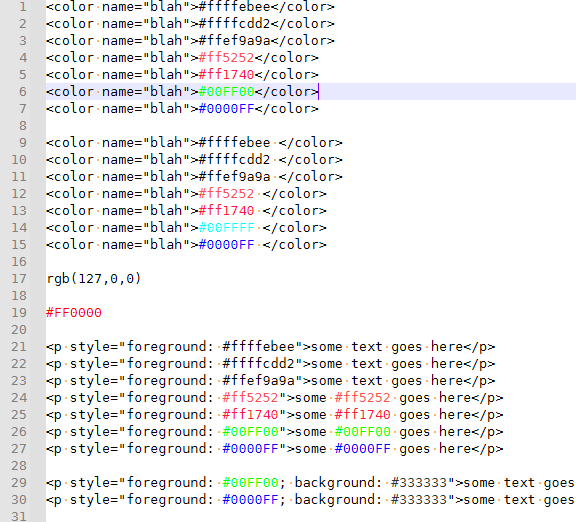
I did confirm:

So it’s working better than my script again, since it works even with a lexer active, and accepts other endings. :-)
-
Updated the github copy of the script again…
Using dash rather than foreground. allow rgb(##,##,##) to work

-
Good script!
-
 A Alan Kilborn referenced this topic on
A Alan Kilborn referenced this topic on
-
 M Michael Vincent referenced this topic on
M Michael Vincent referenced this topic on
-
 M Michael Vincent referenced this topic on
M Michael Vincent referenced this topic on
-
 M Michael Vincent referenced this topic on
M Michael Vincent referenced this topic on
-
 M Michael Vincent referenced this topic on
M Michael Vincent referenced this topic on
-
Hi guys,
Notepad++ v 8.7.5 does not show the colors on the bottom of the code i.e. the small yellow line under #FF0000 with QCP 2.1.2.1.
Is it normal? -
Try to disable the DirectWrite mode (uncheck N++ menu Settings > Preferences… > MISC. > “Use DirectWrite” checkbox).