How to style an element in a pre-made UDL? (dark mode problem)
-
I’m trying to use a community defined AutoHotkey language definition along with Dark Mode.
My eyes reaaaally prefer a black background, so I’ve defined a global black background (instead of the dark grey).
One element in this custom language definition, worse it is strings, is black foreground. Which on black background is … bad :)
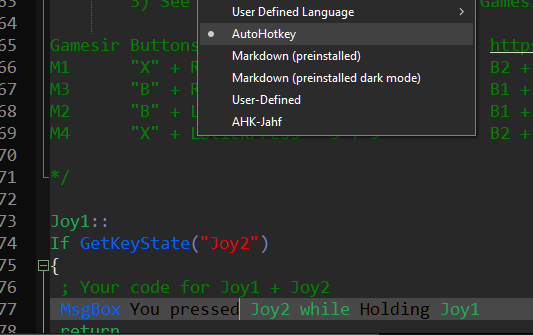
Screenshot included (shows the default grey, not black, background for now as I overwrote that temporarily)
I’ve looked through the language XML to try and find how to style it but didn’t see anything there, which makes some sense.
I don’t see the custom language as an option in the Settings > Style Configurator … so I can’t see how to change how this element is styled.
Any help? Screenshot showing black text for the MsgBox string is what I would like to change the style of … and not on an individual basis … I need to change the style for all strings.

-
I don’t see the custom language as an option in the Settings > Style Configurator … so I can’t see how to change how this element is styled.
All of the attributes of User Defined Languages, including styling, are controlled from the Language > User Defined Language > Define Your Language dialog box, whether you started the UDL from scratch or you used a pre-made one: go to that dialog, select the “AutoHotkey” language from the pulldown, and edit any of the Styler settings that you want.
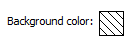
If you want to edit any of the colors so that they inherit the default color for your selected theme, use the right-click in the color box, which will put diagonal lines through the color box to indicate it’s inherited:

** References **
-
@peterjones Thank you. Got it from there, and the inherit mode on the default style worked like a charm.