Python script icon mouseover
-
@peterjones I submitted a request: Mouseover of python icon #215
-
@paul-wormer
This links to Github/bruderstein. -
On a related note, I’ve never had luck getting a custom icon to appear either (not that I want to spend a lot of time finding or, gasp, creating an icon).
I was just playing around with that. Apparently, if I select a 24x24 pixel (or 16x16 pixel) BMP, it works, but selecting a
.icofile that had multiple icons did not.And as an alternative to using the Python Script > Configuration to put it on the toolbar, if you use the Customize Toolbar … and with that plugin, it uses the Menu Entry name (so it would be the script name for a PythonScript script) for the hover text.
I don’t get ANY hover text popup on such toolbar buttons.
I wasn’t in my main NPP. But when I did a fresh NPP with just PythonScript and CustomizeToolbar, the PythonScript icon did have a hover of " Python Script 1". Not overly helpful, but it was hovering. And a 24x24 or 16x16
.icofile worked. Weird.Back to my main NPP, when I pick a
.icothat just has 16x16 or 24x24, it works; but I am still not seeing the hover text (even “Python Script 1”) in my main Notepad++ instance. -
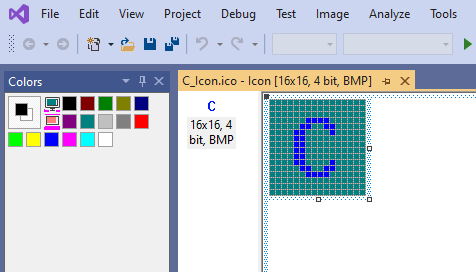
I’ve experimented further (PS 1.5.4), but I just can’t seem to get custom icons to work. I use Visual Studio to make what I think would be a correct icon, specifically ONE icon type in the file, that is a 16x16 4-bit BMP:

But when I specify that Icon to PS in the GUI, what I get is NO toolbar button appearing. I’ve tried both my daily-use N++ and a fresh portable with only PS installed.
In the
PythonScriptStartup.cnffile I see:TOOLBAR/\ClosedFilesShowInfo.py/C:\npp.portable\plugins\Config\PythonScript\toolbar_icons\C_Icon.icoTo restore a default button I just delete off the icon part to get back to:
TOOLBAR/\ClosedFilesShowInfo.pyIs there anything about what I’ve said here that indicates I’ve done something wrong? I ask since you seem to have gotten it somewhat working.
I can make the jump to Customize Toolbar but I’d like to exhaust all the options for the simpler approach first.
-
So as a followup to this, I ended up going with the Customize Toolbar plugin. It is a bit finicky, but in the end, I achieved my goals for getting my PythonScript toolbar icons set up so they are distinguishable with it, both in terms of the graphic image shown on the button, and the tooltip help text that pops up when hovering over the buttons.
-
I never got the icon format to work either, bmp’s 16x16x24 seem to do the job, but the floating text is missing anyway as this is not provided by the plugin itself.
There are possible workarounds, but in my opinion this is something that should be part of the plugin itself, rather than using another python script for it. -
@alan-kilborn said in Python script icon mouseover:
…Customize Toolbar plugin. It is a bit finicky…
Elaborating:
I’m not an icon/bitmap creation expert, but I found getting an icon created so that it would be accepted, well, difficult.
What I ended up doing was copying known good toolbar image files from N++ source (I used THIS ONE for the “normal” toolbar button model, and THIS ONE for the “fluent” ones).
I tied these icons into something that doesn’t appear normally on the toolbar, e.g. “Select All”. It didn’t matter to me that a printer icon isn’t good for that command, as this was just a test after all – to be totally removed when done experimenting.
This allowed me to see something actually work.
In the end, I just ended up going with simple text-based toolbar buttons, so no bmp/icon work was needed, but if I want to go in that direction in the future, I have some base image files that I can copy and then start editing. At least this way I know that the image files are in the format that Customize Toolbar will accept.
-
This allowed me to see something actually work. [with Customize Toolbar]
Great!
Sorry I didn’t get back to your question, but my working icons were on my Work machine, and I was at home on the 31st when you asked, so I couldn’t check how I got it to function; and since it was marked as read, I forgot about it until today’s replies.
But now that you phrased your follow-on with pointing to separate sources for the fluent vs normal icons, I was reminded I never got the fluent version to work with Customize Toolbar. So I was excited to try, and found that, yes, when I downloaded the imprim_off.ico, it actually worked in the fluent slots for Customize Toolbar. I will have to try to re-install an icon editor later today when I’ve got more time, and see if I can tweak the fluent icons for my custom buttons – oh, wait, your screenshot implies Visual Studio can edit icons? Then I already have that editor at work. I’ll have to play around later.
@Ekopalypse said,
but the floating text is missing anyway as this is not provided by the plugin itself.
Yes, it would be nice if #215 were implemented. Maybe @chcg will put it in the alpha pythonscript 3 series… If so, that might be the final impetus I need to switch from 1.5.4 to 3.0.x-alpha.
-
@peterjones said in Python script icon mouseover:
Sorry I didn’t get back to your question
No problem.
since it was marked as read, I forgot about it until today’s replies.
I very very often read a posting, and not have time to reply right at that moment. So what I do is press this button to set the posting back to “unread”:

This button is located at the top of the thread, though, not near the specific posting.
(PJ: I’m sure you know this, just pointing it out for others that might not know)
your screenshot implies Visual Studio can edit icons?
Yes, just open either the .bmp or the .ico file with VS’s File > Open. One thing I noticed, though, is that while I could view the fluent icon file with VS, I couldn’t make changes (the toolbox controls for editing were greyed).
The main advantage from opening these files in VS is that it shows you what the correct “types” are, in files that we know will load/display in the toolbar. Thus if you’re doing files from scratch, you’d want to mimic the types so that you’d be sure that your file’s image can be loaded onto a toolbar button.
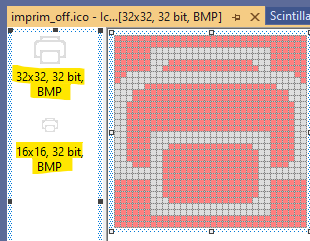
So, for example, we know files with these “types” of images in it will work (screenshot from VS, I added the yellow highlighting of the types):

-
Continuing from above…
The screenshot directly above is for the fluent icon.
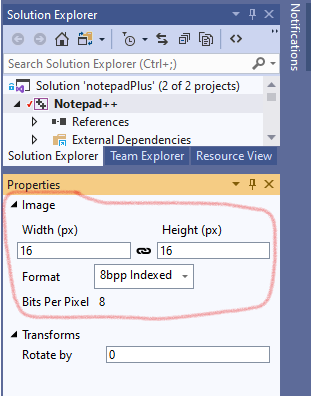
For a bitmap I found VS shows the “type” a bit differently; I had to invoke “Properties” to see it, example:

The properties shown are for the
print.bmpfile from N++ source.