UDL for tag language
-
I have a Wordpress theme language (Avada Fusion) that I would like to create a UDL for.
I’m struggling to get the keywords and/or folder recognized (fusion_xxxx) and would like to probably mark the bracketed zone ([…]) with delimiters.
Right now my keyword style is not taking, if I instead define a folder, only the first keyword shows in that style but can’t seem to differentiate between start ([…]) and end ([/…]) tag.
I’m using 8.4.8 (64 bits)
Thanks
Here is an example:
[fusion_builder_container type="flex" hundred_percent="no" hundred_percent_height="no" hundred_percent_height_scroll="no" align_content="stretch" flex_align_items="flex-start" flex_justify_content="flex-start" hundred_percent_height_center_content="yes" equal_height_columns="no" container_tag="div" hide_on_mobile="small-visibility,medium-visibility,large-visibility" status="published" border_style="solid" box_shadow="no" box_shadow_blur="0" box_shadow_spread="0" gradient_start_position="0" gradient_end_position="100" gradient_type="linear" radial_direction="center center" linear_angle="180" background_position="center center" background_repeat="no-repeat" fade="no" background_parallax="none" enable_mobile="no" parallax_speed="0.3" background_blend_mode="none" video_aspect_ratio="16:9" video_loop="yes" video_mute="yes" pattern_bg="none" pattern_bg_style="default" pattern_bg_opacity="100" pattern_bg_blend_mode="normal" mask_bg="none" mask_bg_style="default" mask_bg_opacity="100" mask_bg_transform="left" mask_bg_blend_mode="normal" absolute="off" absolute_devices="small,medium,large" sticky="off" sticky_devices="small-visibility,medium-visibility,large-visibility" sticky_transition_offset="0" scroll_offset="0" animation_direction="left" animation_speed="0.3" filter_hue="0" filter_saturation="100" filter_brightness="100" filter_contrast="100" filter_invert="0" filter_sepia="0" filter_opacity="100" filter_blur="0" filter_hue_hover="0" filter_saturation_hover="100" filter_brightness_hover="100" filter_contrast_hover="100" filter_invert_hover="0" filter_sepia_hover="0" filter_opacity_hover="100" filter_blur_hover="0"] [fusion_builder_row] [fusion_builder_column type="1_1" layout="1_1" align_self="auto" content_layout="column" align_content="flex-start" valign_content="flex-start" content_wrap="wrap" center_content="no" column_tag="div" target="_self" hide_on_mobile="small-visibility,medium-visibility,large-visibility" sticky_display="normal,sticky" order_medium="0" order_small="0" hover_type="none" border_style="solid" box_shadow="no" box_shadow_blur="0" box_shadow_spread="0" z_index_subgroup="regular" background_type="single" gradient_start_position="0" gradient_end_position="100" gradient_type="linear" radial_direction="center center" linear_angle="180" lazy_load="none" background_position="left top" background_repeat="no-repeat" background_blend_mode="none" sticky="off" sticky_devices="small-visibility,medium-visibility,large-visibility" filter_type="regular" filter_hue="0" filter_saturation="100" filter_brightness="100" filter_contrast="100" filter_invert="0" filter_sepia="0" filter_opacity="100" filter_blur="0" filter_hue_hover="0" filter_saturation_hover="100" filter_brightness_hover="100" filter_contrast_hover="100" filter_invert_hover="0" filter_sepia_hover="0" filter_opacity_hover="100" filter_blur_hover="0" transform_type="regular" transform_scale_x="1" transform_scale_y="1" transform_translate_x="0" transform_translate_y="0" transform_rotate="0" transform_skew_x="0" transform_skew_y="0" transform_scale_x_hover="1" transform_scale_y_hover="1" transform_translate_x_hover="0" transform_translate_y_hover="0" transform_rotate_hover="0" transform_skew_x_hover="0" transform_skew_y_hover="0" animation_direction="left" animation_speed="0.3" last="true" border_position="all" min_height="" link="" first="true"] [fusion_content_boxes layout="icon-with-title" columns="1" link_type="" button_span="" link_area="" link_target="" icon_align="left" animation_type="slide" animation_direction="left" animation_speed="0.3" animation_delay="800" animation_offset="" hide_on_mobile="small-visibility,medium-visibility,large-visibility" class="" id="" title_size="" heading_size="2" title_color="" hue="" saturation="" lightness="" alpha="" body_color="" backgroundcolor="" icon="" iconflip="" iconrotate="" iconspin="no" iconcolor="" icon_circle="" icon_circle_radius="" circlecolor="" circlebordersize="" circlebordercolor="" outercirclebordersize="" outercirclebordercolor="" icon_size="" icon_hover_type="" hover_accent_color="" image="" image_id="" image_max_width="" margin_top="" margin_bottom=""] [fusion_content_box title="Focus on your architecture with IRIS Business Architect" backgroundcolor="" hue="" saturation="" lightness="" alpha="" icon="" iconflip="" iconrotate="" iconspin="" iconcolor="" circlecolor="" circlebordersize="" circlebordercolor="" outercirclebordersize="" outercirclebordercolor="" image="" image_id="" image_max_width="" link="" linktext="Read More" link_target="" animation_type="slide" animation_direction="left" animation_speed="0.3" animation_offset=""] Save countless hours lost managing diagrams and make it easy to collaborate. Find out how by requesting our demo <div class="demo-sep sep-none" style="margin-top: 10px;"/> <a class="button-1 button small default" title="" href="http://biz-architect.com/request-live-demo" target="">Request Free Demo</a> [/fusion_content_box] [fusion_content_box title="Try IRIS Business Architect for FREE" backgroundcolor="" hue="" saturation="" lightness="" alpha="" icon="" iconflip="" iconrotate="" iconspin="" iconcolor="" circlecolor="" circlebordersize="" circlebordercolor="" outercirclebordersize="" outercirclebordercolor="" image="" image_id="" image_max_width="" link="" linktext="Read More" link_target="" animation_type="slide" animation_direction="left" animation_speed="0.3" animation_offset=""] <p>Try IRIS Business Architect and find out why you will be able to save countless hours and collaborate easily with your peers</p> <div class="demo-sep sep-none" style="margin-top: 10px;"> </div> <p> <a class="button-1 button small default" title="" href="http://biz-architect.com/request-free-trial" target="">Get a Free Trial</a> </p> [/fusion_content_box] [fusion_content_box title="Subsribe to our Newsletter" backgroundcolor="" hue="" saturation="" lightness="" alpha="" icon="" iconflip="" iconrotate="" iconspin="" iconcolor="" circlecolor="" circlebordersize="" circlebordercolor="" outercirclebordersize="" outercirclebordercolor="" image="" image_id="" image_max_width="" link="" linktext="Read More" link_target="" animation_type="slide" animation_direction="left" animation_speed="0.3" animation_offset=""] <p>Keep abreast of the news affecting business architecture and how IRIS Business Architect delivers value to business architects.</p> <div class="demo-sep sep-none" style="margin-top: 10px;"> </div> <p> <a class="button-1 button small default" title="" href="http://biz-architect.com/newsletter" target="">Get our Newsletter</a> </p> [/fusion_content_box] [/fusion_content_boxes] [/fusion_builder_column] [/fusion_builder_row] [/fusion_builder_container] -


If that comes close to what you want, then you can use
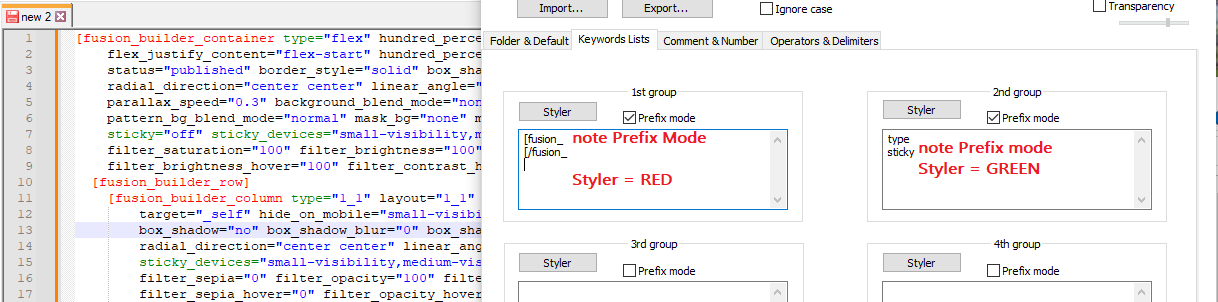
- Keywords 1 =
[fusion_and[/fusion_in prefix mode – this means that the highlighting will continue after thefusion_through the last non-whitespace encountered in that “word” - Keywords 2 =
type stickyin prefix mode: without prefix mode, the=being immediately after the keyword means the keyword is not recognized.- Alternately, you could turn off prefix mode, and instead include the
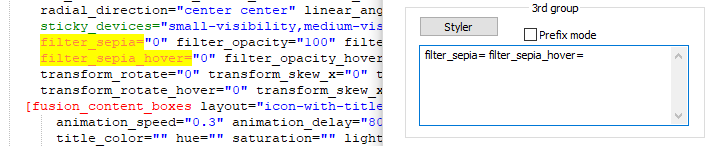
=as part of the keyword. Here is an example of Keyword 3 =filter_sepia= filter_sepia_hover=, with peach-on-yellow coloring, with prefix mode not checkmarked:

- Alternately, you could turn off prefix mode, and instead include the
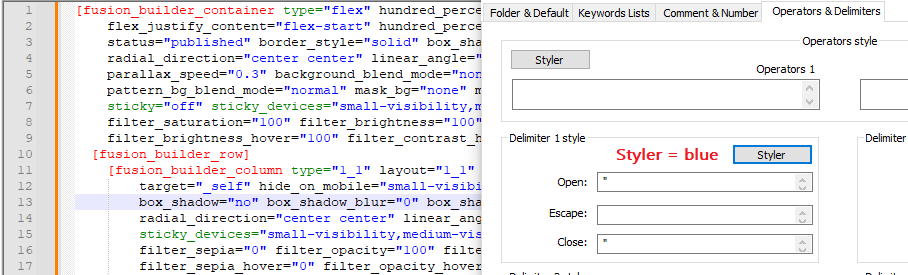
- Operators & Delimiters > Delimiter 1: Open =
"and Close ="with styler = bright blue to highlight the quoted attribute values.
Hopefully, this gets you started in the right direction.
- Keywords 1 =