How can I submit a proposed modification to the documentation?
-
@pbarney said in How can I submit a proposed modification to the documentation?:
Does anyone know where I could do this?
The front page of npp-user-manual.org literally links you to the location where you would do that. Specifically, follow that link, and create an ISSUE and optionally a PR to go with that issue.

LINK = https://github.com/notepad-plus-plus/npp-usermanual/ ISSUES = https://github.com/notepad-plus-plus/npp-usermanual/issues/ But please note, as I am the primary maintainer of the documentation, I can give you warning now: You are going to have to convince me that it is worth the changes (including screenshots of what it would look like, under your updated system). But the look-and-feel was decided a long time ago, and decisions like whether to number headings was already made (in this case: no), and it’s going to take some convincing of me (and perhaps others) that it would be a win for most or all readers of the Manual, not just one user.
If you show some screenshots here (or in an ISSUE there) and I like it, then fine, it’d probably be merged; if I don’t like it, but other of the regular contributors disagree and think it would make an improvement, I’m likely to follow their will against my initial reaction; but remember, it’s possible that you’ll be outvoted.
-
Well, first of all, thank you for you solid efforts on the documentation. They are really first-class. Honestly, I had thought that my updates might only be beneficial for some, and I didn’t think any PR’s would be merged, but all the same, I thought I’d offer it, so your point of view here is very fair.
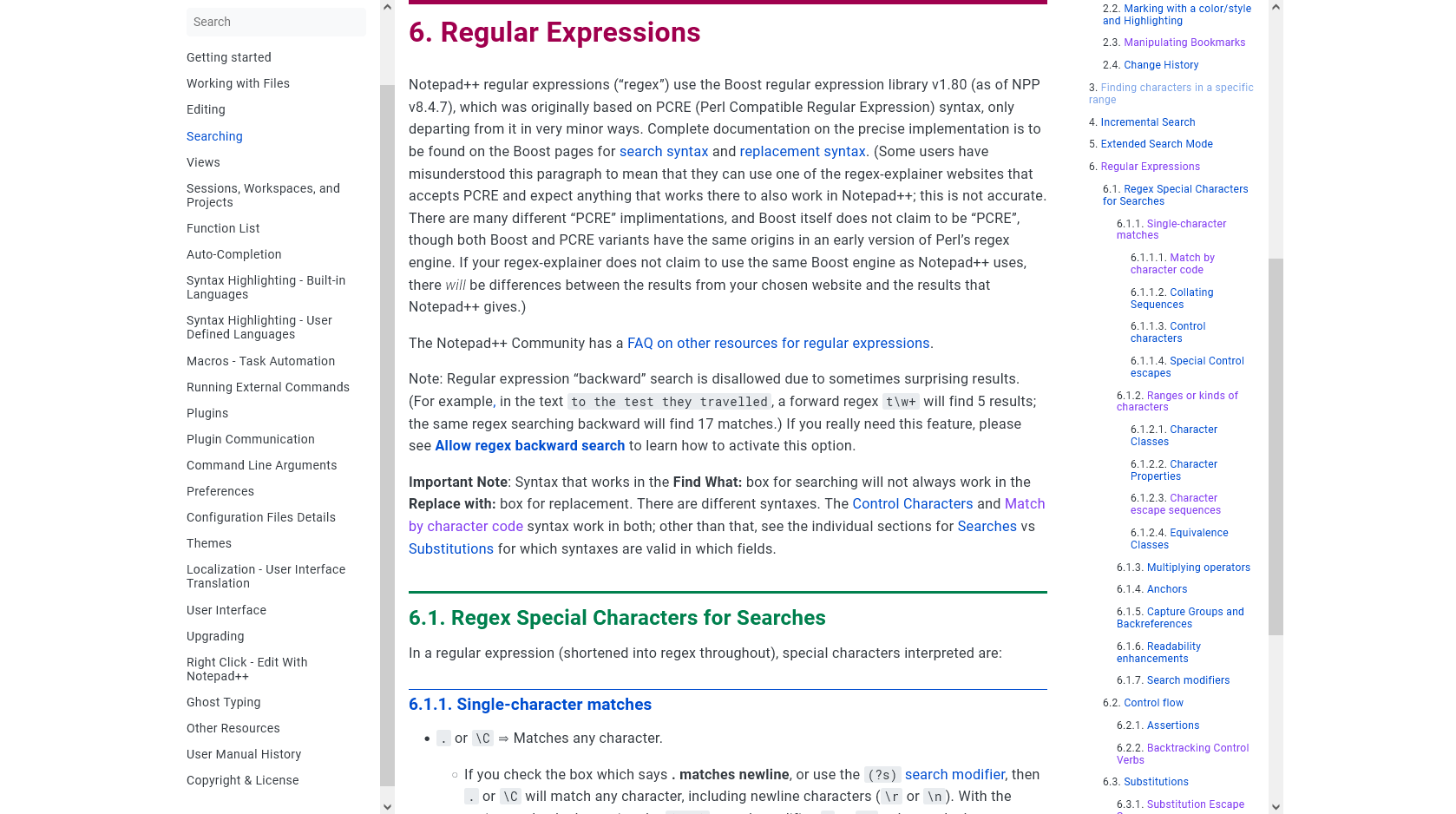
But here are some screenshots. Again, all changes are made to the style sheet only. No content changes were made.
Here’s a rundown of the changes:
- Colored headers for each section delineation (H2, H3, H4, not H5) with a horizontal rule of varying thickness to set off “chapters,” sub-chapters and sections. Colors are based on analogous color hues of the existing palette.
- Hierarchical numbering system for headings and table of contents.
Screenshot:

-
@pbarney ,
LOL…I knew almost for sure, which section you were going to show as your example. There are only about 4 or 5 sections that are particularly long, and theSearchingsection is the predominant one, besides the config files parts.Although your css sheets look nice they are extra work, for something that is already laid out in the right side sub menu, that shows the sections broken up and have quick links to. To me, however, more importantly, is that the section is partcularly long because every one of those sections pertains to searching and it’s comprehensive so that anyone looking for something is presented it in that sub menu. It’s exhaustive but necessary to lay out like that because they all pertain, and many times, one part leads into a further discussion or refinement in the next.
I fully understand your point of view, but considering @PeterJones multiple jobs he undertakes as a volunteer, making more work for him, especially on documentation reformatting needed with changes, adds more work that can entail much more work than needed, than someone simply reading the sections and jumping to via links, just to ‘pretty’ it up with colors and separators. In my mind it is up to @PeterJones if he wants to do more work for that purpose, but considering his full time job and his extensive volunteer work here, I have no problem with just the linkable list style that he has on the right side menu. The section breakdown is much more imporatant for navigation and quick movement than eye candy css sheet work, IMHO.
-
@pbarney ,
I’m still not a huge fan of the numbers; they take up valuable space (especially in the right bar). I can see how they help with telling which level of depth you are at in the right, but I’m not sure how important that is.
The horizontal bars, and to a lesser extent the new colors, do help visually separate the sections; it will be much easier to convince me that would be helpful.
I will wait for other feedback, to see if anyone else thinks it’s helpful or at least not harmful. But if others respond saying that they like the idea, feel free to at least put in the issue, and we can talk implementation details over there (the way “themes” work in the framework used by the manual, I want to make sure it goes into one of the customizable CSS files, not one of the ones that will be overwritten if the theme is ever updated)
-
I think the section numbers are fine, but I think it would be more work than it’s worth to add them.
I am somewhat more positive on the horizontal bars between sections and new colors.
-
@Lycan-Thrope, I’m not really following your second paragraph, but to you absolutely relevant point about adding extra work, I hardily agree! For what it’s worth, the only work required is the one-time addition of the CSS directives that I’ve already written. As I wanted to also mention to @Mark-Olson, the section numbers are automatically inserted by CSS counters. Absolutely no requirement to type anything.
That said, @PeterJones, I tend to agree with you: the numbers definitely take up space in the table of contents. Originally, I had expanded that space from 16rem to 20rem to accommodate this (with the subsequent additional resizing required in the media queries for smaller screens).
While it could be useful to tell someone to read section 6.1.2.1 of the manual, the numbers are non-linkable, providing no way to externally link to a particular section (e.g., linking directly to https://npp-user-manual.org/docs/searching/#section6.1.2.4).
So I think this “feature” really only appeals to my own constant effort to over systematize everything. So after considering this, and give the fact that they aren’t useful for linking and take up to much space in the sidebar, I formally withdraw the numbered indexes from consideration.
But let’s talk about the colors and section dividers.
To me, the manual more or less reads like a run-on sentence, because it’s not clear that one section is unrelated to the next or the former. The lack of delineation can be overbearing or overstimulating for many users, and that’s why all modern publishing uses very obvious section breaks, which are essential for readability and organization.
There are a few approaches to visually apply section breaks: significant whitespace, horizontal lines, borders, color distinctions of text or backgrounds, etc.
I chose to limit the distinctions to three colors—each representing a different place in the hierarchy—along with corresponding horizontal rules of associated thickness (and some additional whitespace between the significant section breaks).
The whole point: it breaks up the text into chunks that are more digestible. It makes it mentally easier to consume the manual.
Thus ends my defense.
-
@pbarney said in How can I submit a proposed modification to the documentation?:
For now, I just use Stylus to load my custom style sheet
Given that @PeterJones seems unlikely to use all of your changes (maybe not any), would you be willing to upload your CSS to here?
-
-
@PeterJones ,
I think he just misread your response that said you liked the idea of the colors, lines but not the numbers, but were going to wait for further input on the issue.He missed that part. :-)
-
@PeterJones I have added the CSS to the issue. There’s not much to it, but in case anyone is interested, I’m also including the CSS for the section numbering in in this post.
I use the browser addon “Stylus” (GitHub link, Firefox Addon, Chrome Addon) to add the custom styles to all URLs starting with “https://npp-user-manual.org/docs/”. Stylus has been very useful to me for tweaking sites where I prefer a different layout.
Feedback is welcome… full spectrum from “it’s glorious” to “I hate it and I hate you,” but preferably, “hey, this tweak might be a better approach.”
:root { --h2-color: #a0004e; --h3-color: #00804e; --h4-color: #004ed0; --h5-color: initial; } .markdown h1, .markdown h2, .markdown h3, .markdown h4, .markdown h5 { font-weight: 700; } .markdown h2, .markdown h3, .markdown h4 { border-top-style: solid; border-color: currentColor; } .markdown h2 { color: var(--h2-color); border-width: 5px; margin-top: 4rem; margin-bottom: 2rem; padding-top: 1rem; font-size: 2rem; } .markdown h3 { color: var(--h3-color); border-width: 3px; padding-top: 1rem; font-size: 1.5rem; } .markdown h4 { color: var(--h4-color); border-width: 1px; padding-top: .5rem; font-size: 1.17rem; } .markdown h5 { color: var(--h5-color); font-size: 1rem; } /* Add index counters to all h? elements in main body */ body { counter-reset: h1; } .markdown h1 { counter-reset: h2; counter-increment: h1; } .markdown h1::before { content: counter(h1) ". "; } .markdown h2 { counter-reset: h3; counter-increment: h2; } .markdown h2::before { content: counter(h2) ". "; } .markdown h3 { counter-reset: h4; counter-increment: h3; } .markdown h3::before { content: counter(h2) "." counter(h3) ". "; } .markdown h4 { counter-reset: h5; counter-increment: h4; } .markdown h4::before { content: counter(h2) "." counter(h3) "." counter(h4) ". "; } .markdown h5 { /* Assuming h5 is the deepest level */ counter-increment: h5; } .markdown h5::before { content: counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) ". "; } /* counters for right-hand sidebar table of contents */ aside nav#TableOfContents ul a { display: inline; } nav#TableOfContents ul ul { counter-reset: level1; } nav#TableOfContents ul ul li::before { content: counters(level1, ".") ". "; counter-increment: level1; font-size: .75rem; } nav#TableOfContents ul ul ul { counter-reset: level2; } nav#TableOfContents ul ul ul li::before { content: counters(level1, ".") "." counters(level2, ".") ". "; counter-increment: level2; } nav#TableOfContents ul ul ul ul { counter-reset: level3; } nav#TableOfContents ul ul ul ul li::before { content: counters(level1, ".") "." counters(level2, ".") "." counters(level3, ".") ". "; counter-increment: level3; } nav#TableOfContents ul ul ul ul ul { counter-reset: level4; } nav#TableOfContents ul ul ul ul ul li::before { content: counters(level1, ".") "." counters(level2, ".") "." counters(level3, ".") "." counters(level4, ".") ". "; counter-increment: level4; } nav#TableOfContents ul ul ul ul ul ul { counter-reset: level5; } nav#TableOfContents ul ul ul ul ul ul li::before { content: counters(level1, ".") "." counters(level2, ".") "." counters(level3, ".") "." counters(level4, ".") "." counters(level5, ".") ". "; counter-increment: level5; } -
@pbarney ,
I added the
Hncolors and horizontal bars. I also added automatic light-mode/dark-mode switching (so it follows your browser preferences now… which I hope will make dark-mode-using folks happy)