Colour problems with a CSS source
-
Hello,
The CSS source code is attached.
Would you have an explanation why in the @keyframes rule:
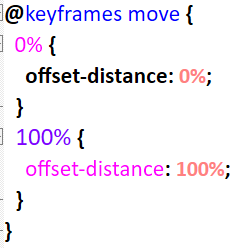
- the starting offset of 0% and the ending offset of 100% are not the same colour?
- the 2 offset-distance labels are not the same colour?
The CSS is executed successfully.
I’ve had this type of situation before.
Until now, I’d close the file and open it again, and the colours would end up applying correctly.Thanks for your feedback.

-
@DomOBU said in Colour problems with a CSS source:
Would you have an explanation why in the @keyframes rul
Not in this forum, we wouldn’t. That’s a programming question about how to make CSS do what you want. This forum is about the Notepad++ text editor – we focus on how to use Notepad++, and we are not a general programming advice/help forum. You will have to find someplace else to ask CSS-specific questions.
if you have questions about Notepad++ itself, feel free to ask those here.
-
@PeterJones
I forgot to mention that, I use NPP 8.6.5 as text editor. -
@DomOBU said in Colour problems with a CSS source:
I forgot to mention that, I use NPP 8.6.5 as text editor.
The answer to your CSS-specific question is the same, whether you use Notepad++, notepad.exe, orcopy con > filename. It has nothing to do with the editor you are using, Hence, it is off topic for this forum. The FAQ I linked you to explains why.Sorry, I misunderstood your post.
-
@PeterJones said in Colour problems with a CSS source:
The answer to your CSS-specific question is the same, whether you use Notepad++, notepad.exe, or copy con > filename. It has nothing to do with the editor you are using, Hence, it is off topic for this forum. The FAQ I linked you to explains why.
He’s asking about the syntax highlighting, not the effect of the CSS. Look closely at his screenshot while reading his description again.
(I’m not going to attempt to answer his question because I know very little about how syntax highlighting works. It’s not off-topic, though.)
-
@DomOBU ,
I don’t think it matters what version you’ve got. If this is a UDL, it’s on your watch…though if you’re using a custom coloring scheme for CSS, that also is on you.Since you don’t specify anything, and didn’t actually post the code per the forum guidelines, nor did you post your debug info, nobody really knows what’s going on, what you’re talking about, or what your question pertains to.
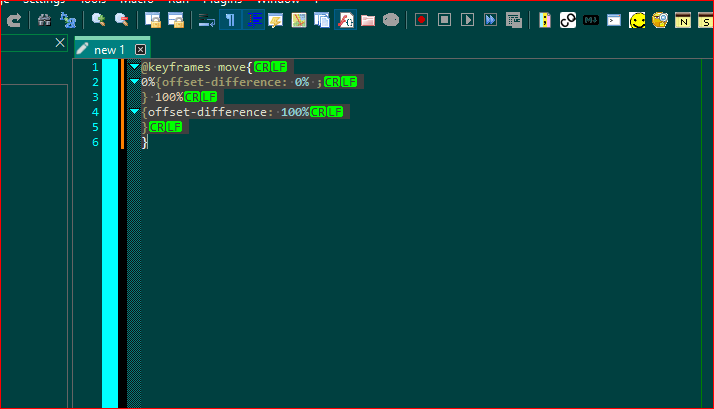
Below is a screenshot of my re-creation of your code with the CSS language selected, but not saved, and the stock CSS coloring scheme, and both numbers are the same color in my code example. I am, by the way using Dark Mode, so I don’t suspect my colors will look like yours in non-Dark Mode, anyway, but the colors of the numbers are the same.
Why the 0% is of a different, but in my screenshot, no color, is beyond me. Maybe there is a style requirement in the CSS language that determines of what colors apply to what level? Etc.
Maybe someone else with more CSS experience can comment on it, but at the least I can duplicate the issue, I’m just not sure it’s not part of the language’s formatting since it is an internal language rules supposedly by the Scintilla/Lexilla definition?

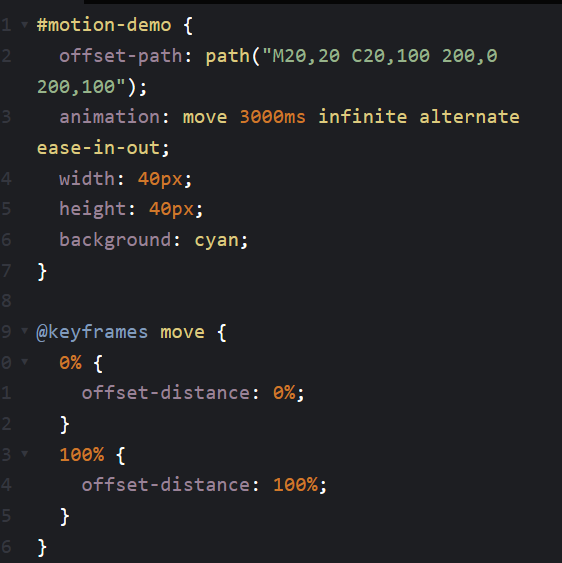
Following up, because I couldn’t understand what your code was trying to do, I went to the W3C site, to look it up and though I found similar code there, theirs worked, the same as yours, though it’s not as well formed as the others with formatting, but from the screenshot below you can see that the color syntax highlighting is similar leading me to believe it’s working as designed.

-
Thank you very much for your detailed answers.
Since NPP’s code execution in Firefox and Edge was correct, I thought it was just a matter of NPP’s source analysis. So I didn’t feel the need to provide the full code.
You can find it on MDN fr/docs/Web/CSS/offset-distance#exemples
(I do not have permission to publish a link).As I wrote in my first post, I’ve had this kind of situation before, but only with CSS code.
Previously, I’d close the file and reopen it, and the colours would eventually be applied correctly.When I copy the CSS code from NPP into the codepen site, the display is consistent.

-
@DomOBU ,
Sorry for misunderstanding you earlier.
Just giving another screenshot, from a different application, won’t help us to help you. Notepad++ is a text editor, and we need actual text to be able to put it into Notepad++ to try to replicate your problem. You might not need the whole file, but you need to give us enough text that we can replicate the syntax highlighting that you’re seeing. You need to use the
</>button in the post toolbar then paste your raw CSS there, so we can copy/paste into our Notepad++. Right now, we cannot copy/paste your CSS into our own Notepad++, we cannot easily experiment and try to replicate your problem or figure out how to fix it (all we can do is manually type the text we see in your screenshot… but making us go to that extra effort doesn’t help us to help you.)There are lots of filetypes where CSS can go. It can go in a CSS file, or in a
<style>section of an HTML or PHP or ASP file, or possibly even others. It will render differently depending on what’s wrapping around it. What shows as the active programming Language – you can find that in the lower-left of your status bar (if your Notepad++ window is wide enough), or can be seen in your Language menu (you may have to dig into the submenu to see the final Language selected)?----
update:
I believe that this mozilla developer network page is the source of this CSS.That’s pretty advanced/modern CSS. I am wondering if perhaps the CSS lexer that is supplied by the Lexilla project which Notepad++ uses for syntax highlighting is not able to support the newer syntax used in fancy animation CSS.
-
@PeterJones
Thank you for your answer.You wrote:
“perhaps the CSS lexer that is supplied by the Lexilla project which Notepad++ uses for syntax highlighting is not able to support the newer syntax used in fancy animation CSS.”
You’re probably right.I enclose 2 source codes. They are well qualified as “Cascade Style Sheets File” by NPP (in the lower-left of the status bar)
I hadn’t noticed that the problem was identical in this 2nd example.First one (from the first post):
#motion-demo { offset-path: path("M20,20 C20,100 200,0 200,100"); animation: move 3000ms infinite alternate ease-in-out; width: 40px; height: 40px; background: cyan; } @keyframes move { 0% { offset-distance: 0%; } 100% { offset-distance: 100%; } }Second one:
p { animation-duration: 25s; animation-name: slidein; } @keyframes slidein { from { margin-left: 100%; width: 300%; } 75% { font-size: 300%; margin-left: 25%; width: 150%; } to { margin-left: 0%; width: 100%; } } -
@DomOBU
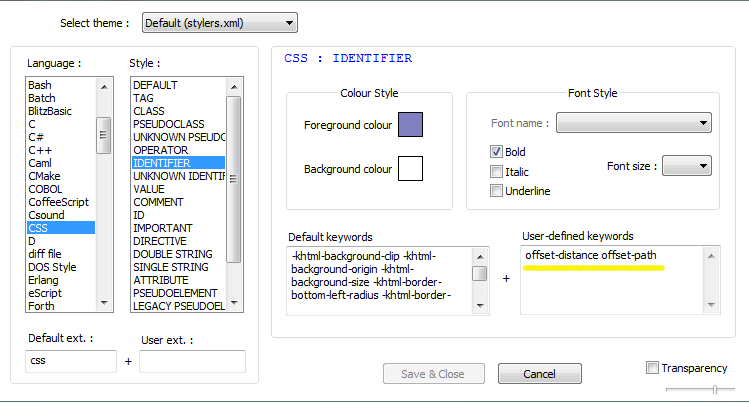
offset-distanceandoffset-pathare unknown identifiers. The0%is styled as an unknown property. Add missing identifiers in Stylers Configurator
See the yellow line, that is where to add user defined keywords.
The latest CSS have probably been based on some of HSS, LESS and SASS. The CSS lexer has not been majorly upgraded for over a decade to align with newer CSS. It did have some group rules added a few years ago.
If example set the Lexilla property
lexer.css.scss.languageto1and the0%looks better. In PythonScript plugin, run this:editor.setProperty('lexer.css.scss.language', 1)It might need a callback to survive changing tabs. You could also try one of these:
editor.setProperty('lexer.css.hss.language', 1) editor.setProperty('lexer.css.less.language', 1) -
Thanks for your answer.
I don’t use NPP for professional use; I use the basic functions of the text editor.
I’ve added offset-path and offset-distance, and other properties, to “user-defined keywords”, so they’re no longer considered unknown. This is progress.This does not prevent:
- in the 1st example, the 1st offset-distance is always a different colour to the 2nd,
- in the 2nd example, the 1st margin-left is a different colour to the other 2 margin-left.
-
@DomOBU said in Colour problems with a CSS source:
This does not prevent:
That’s because you only followed some, not all, of @mpheath’s advice.
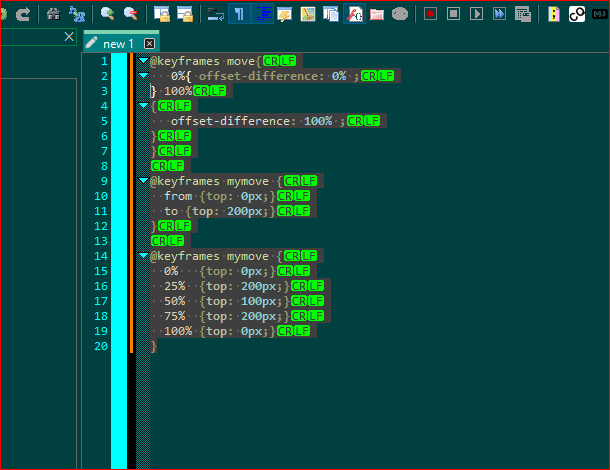
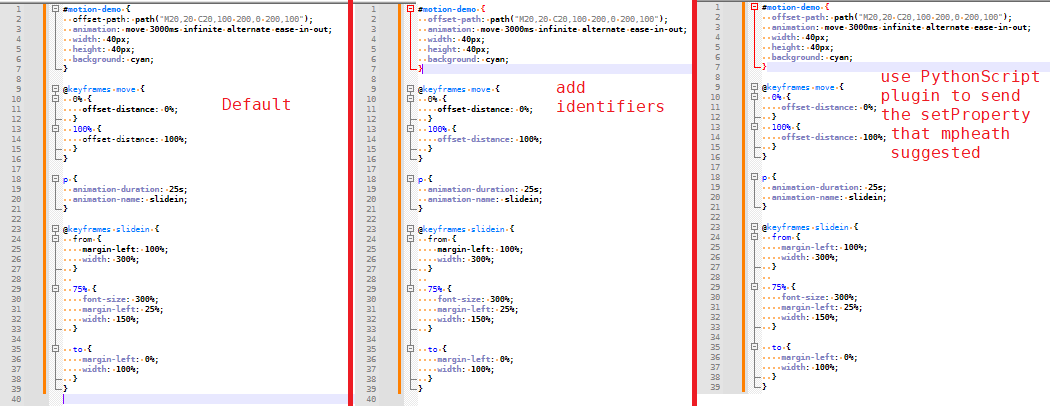
here’s a series of screenshots that show:
- the default rendering of the two examples from above
- the rendering when all you do is add the user-defined IDENTIFIERs
- the rendering when you run
editor.setProperty('lexer.css.scss.language', 1)in the PythonScript plugin (or use another scripting plugin’s syntax to set that property)

In the final rendering, you can see:
- both the percentages in
100% {...}and0% {...}are the same blue, rather than being different colors - the first offset-distance is the same color to the second
- all three margin-left in the third example are the same color now
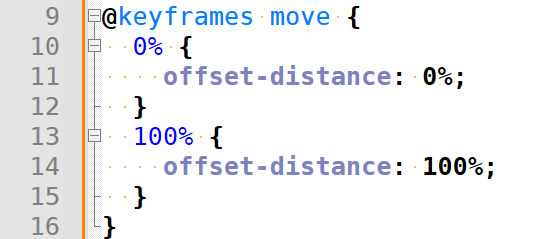
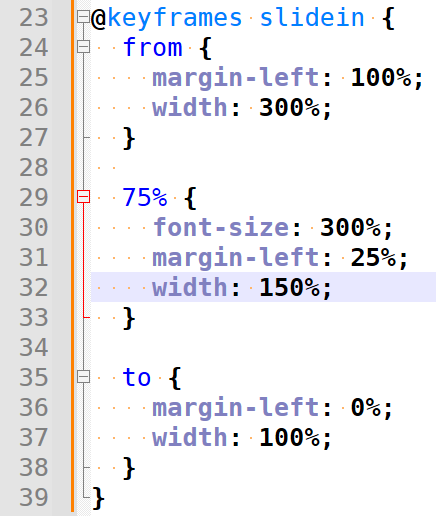
Actually, that’s pretty small, so zooming in on the third screenshot:


It might need a callback to survive changing tabs.
I confirmed, if you set the property, then switch to a different tab and back to the CSS tab, the CSS rendering will go back to the “middle” version rather than the “right” version. So one would definitely need a callback to maintain that setting when changing tabs.