javascript back-tick quoted strings bad color
-
Using Notepad++ v6.8.8 and v6.9 on Windows
Steps to reproduce:
- Set syntax to “Javascript”
- Write a template string:
`test${1234}test`
Actual behavior:
The whole string turns white and can’t be read on white background.Expected behavior:
The string should be formatted using a color more appropriate for strings.
There should be an option in the “Stiles”-Dialog for changing the color of these template strings.
The expression parts should be highlighted in another color than the template string.I’ve also read, that template strings in script tags should be implemented for HTML and PHP highlighting, but there they don’t actually have a special highlighting.
btw, the submit button for this board isn’t visible when the with of the browser window is to small (right screen half)
-
Edit: when putting the cursor on a new line, the template string will be displayed with gray background and white color. Somehow this seems like someone has accidentially switched forground and background color?
-
-
Do you mean there’s supposed to be an entry STRINGRAW in Options > Styles… > JavaScript? Well, there isn’t for me.
-
-
I’m sorry, but i also dont got this Styles-Template (npp 6.9).
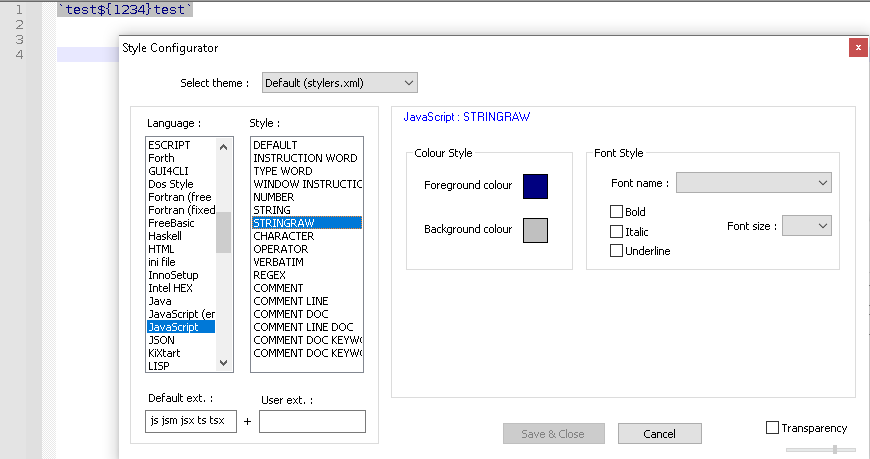
Screenshot: http://imgur.com/GVezksS
Maybe you installed some Plugins/additional Stylesheets?
KR, Robert
-
Hello Robert,
when npp gets updated using the auto updater then langs, styles and config.xml don’t get updated
to avoid that those configuration files, which can be/are configured by users gets overwritten.
So I assume you don’t really have the latest langs und styles.xml.
To test this you can temporarily rename the langs.xml and styles.xml to, let’s say langs.xml.old
(stylers.xml.old) and rename langs.model.xml and stylers.model.xml to langs.xml (stylers.xml).
The files are located in the npp install directory or when you have an %APPDATA% configuration,
then under %APPDATA%\notepad++.Cheers
Claudia -
I renamed
%appdata%\Notepad++\stylers.xmlas suggested and Notepad++ created a new one with the following additional entry for JavaScript:<WordsStyle name="STRINGRAW" styleID="20" fgColor="FFFFFF" bgColor="808080" fontName="" fontStyle="0" fontSize="" />I can adjust the fore- and background color just fine in the style configuration inside Notepad++. Thanks!
One more thing I noticed: There’s JavaScript (embedded)*, and there’s JavaScript. The former does not have the STRINGRAW style and is also lacking a few others that are available in the javascript.js style. The “embedded” label is cut off in the style configuration dialog, because the list box is too narrow.
* actually “embbeded”, with a typo
-
Hello @CoDEmanX47,
afaik embedded ;-) javascript is the one which gets recognized when used in html file.
So, I’m not an expert in java script, I assume that this “clone” doesn’t have that functionality
as it isn’t used/allowed/expected/?? in html file.Maybe someone else with a deeper understanding of embedded java script knows more about it?
Cheers
Claudia -
I removed the stulers and lang.xml. Notepad recreates them indeed. The files are bit shorter but this did not fix the formatting anyhow.
-
This is still an issue in v7.7.1

-
So it’s been over 5 years now since the ticket have been opened and the issue still stands to this day with version 7.9.5. Is there any update on this? It kinda makes notepad++ useless for viewing javascript files utilizing ES6+ features.
-
@Lajos-Mészáros said in javascript back-tick quoted strings bad color:
So it’s been over 5 years now since the ticket have been opened and the issue still stands to this day with version 7.9.5. Is there any update on this? It kinda makes notepad++ useless for viewing javascript files utilizing ES6+ features.
What ticket? This is a forum of the community – ie, fellow users. This Topic is just a disucssion of a problem a user had. Feature requests and bug reports will not get official attention in this forum, as explained in this FAQ
And which “issue” still stands? The original post from years ago was about raw strings in backticks.

It highlights exactly as defined by the STRINGRAW style, so there’s no bug or problem.If you don’t like the color in STRINGRAW, then set your own color.
If you don’t see STRINGRAW in the Style Configurator, then your config file is out of date. Just delete
%AppData%\Notepad++\stylers.xmland restart Notepad++, and it will go back to the modern defaults with all the modern styles correctly defined.If you are using a theme, then the theme itself hasn’t been updated, and you will have to manually edit the appropriate theme’s .xml from
%AppData%\Notepad++\themes\____.xmlto add in the config lines that they are missing – you can compare to stylers.xml or to thestylers.model.xmlthat is in the main executable directory.FYI: themes are something that are distributed with Notepad++, but not maintained by the core development team – most were added years ago by some other user who had created a cool theme, but never came back to update them as Notepad++ added more features and more styles/languages. If no one submits a PR to fix a theme, that theme will stay permanently out-of-date. So before you complain about that, ask yourself if you are willing to take on maintenance of that theme
-
Thank you for the detailed information! Since google showed this page as the first result for searching on template literals not looking good in notepad++ I thought this page is a bug tracker or something, which is hopefully read by the authors/maintainers of NPP. One of the key reasons I usually recommend people to install NPP on their devices is that it’s so useful and complete as is right out of the box without any tweaking. Having to fiddle around with the colors in the settings just to not have white text on the active line, which is also colored with white background is a bummer, but I guess the answer lies within your last paragraph. I’m usually sticking to all default settings, so that if I have to go to a different PC and install NPP I can start working immediately and not having to adjust stuff or load settings from a pendrive or a repository, etc.
-
@Lajos-Mészáros said in javascript back-tick quoted strings bad color:
I guess the answer lies within your last paragraph. I’m usually sticking to all default settings, so that if I have to go to a different PC and install NPP I can start working immediately and not having to adjust stuff or load settings from a pendrive or a repository, etc.
Interesting. You claim that you use the default settings, but I have never changed the styling for JavaScript STRINGRAW. The default setting is blue on a grey background for the STRINGRAW, with white background text. If you really mean, “default settings but change the theme”, then I’ll grant you that. But a fresh notepad++, out of the box, with no settings changes, has the styles I showed in my screenshot.
I just unzipped the portable v7.9.5-64bit downloaded via the official downloads page at https://notepad-plus-plus.org/downloads/v7.9.5/, which points to the zipfile at the official repository at https://github.com/notepad-plus-plus/notepad-plus-plus/releases/download/v7.9.5/npp.7.9.5.portable.x64.zip , and confirmed that blue-on-grey is default for STRINGRAW in the default stylers.xml, no theme selected.
-
@Lajos-Mészáros said in javascript back-tick quoted strings bad color:
Having to fiddle around with the colors in the settings just to not have white text on the active line, which is also colored with white background is a bummer,
Well, “bummers” in life exist. Perhaps consider how many positive things have come from your usage of N++, and reconsider how much of a bummer something like what you are talking about is.
But… unless you are going to provide more information, perhaps about what theme you are using (and BTW, if you are choosing a non-default theme you are “slowing yourself down” instead of getting to work “immediately” on a new PC), then I don’t think anyone is going to be able to help more than Peter already has.
I see the same results as Peter, that is, no issue. I even “scrolled thru” all of the themes that N++ offers in order to try and see the effect you are observing, and I can’t duplicate it. A trick to quickly evaluate all of the themes is to set up your conditions (in this case (backtick)test${1234}test(backtick) in a JavaScript file) and then open the Style Configurator and point to the Select theme: dropdown, and, here’s the key part: scroll the mouse wheel.