How to set "Find" Background colour?
-
@guy038 said:
Off topic : I’m, now, going to have a glance to that recent issue :
https://github.com/notepad-plus-plus/notepad-plus-plus/issues/5830
How’s that going?
-
Hello, @peterjones, @alan-kilborn and All,
How are you, all ? You were probably wondering what was happening to me ? Fortunately, nothing serious. I’m just fine ! Actually, since more than a month, I was intensely studying numerous aspects of color, as well as color coding in computer science and, of course, some practical results for our beloved editor ! Be convinced that I’m quite pleased to be back in the Community and to share my searches ;-))
First, in the next post, you’ll see a ( very looooooong ! ) list of links, relative to color and vision, on-line color programs and color lists. Even if you do not plan to visit all the different sites, I strongly advice you to have a look to the first section, named General Information, in order to have an overview on color matters, used in computers, which should be useful for the rest of the discussion !
Best Regards,
guy038
-
Hi, All,
----------------------------------- General Information ---------------------------------------------------------- https://blog.asmartbear.com/color-wheels.html ( Introduction ) http://www.surendranath.org/GPA/General/ColorAS/ColorAS.html ( Additive and Subtractive coloring ) https://www.w3schools.com/colors/default.asp ( Excellent Color Tutorial ) https://www.physicsclassroom.com/class/light/Lesson-2/Color-Subtraction ( Color Subtraction process ) https://htmlcolorcodes.com/color-picker ( See section "Color Harmonies", below the Color Picker area ) https://www.december.com/html/spec/colorhslhexuse.html ( Color Schemes Definitions / Examples ) https://www.december.com/html/spec/colorshadesuse.html ( Color Schemes Definitions / Examples ) ---------------------------------- Wikipedia Documentation ------------------------------------------------------- https://en.wikipedia.org/wiki/Color_theory https://en.wikipedia.org/wiki/Color https://en.wikipedia.org/wiki/Afterimage https://en.wikipedia.org/wiki/Web_colors https://en.wikipedia.org/wiki/Tints_and_shades https://en.wikipedia.org/wiki/Shades_of_black ( or blue, brown, cyan, green, gray, magenta, orange, pink, red, violet, white, yellow ) https://en.wikipedia.org/wiki/RGB_color_model https://en.wikipedia.org/wiki/CMY_color_model https://en.wikipedia.org/wiki/RYB_color_model https://en.wikipedia.org/wiki/Color_scheme https://en.wikipedia.org/wiki/Comparison_of_color_models_in_computer_graphics https://en.wikipedia.org/wiki/HSL_and_HSV https://en.wikipedia.org/wiki/CMYK_color_model https://en.wikipedia.org/wiki/Color_difference https://en.wikipedia.org/wiki/Gamma_correction#Simple_monitor_tests https://en.wikipedia.org/wiki/Alpha_compositing ----------------------------------- Color Code Converters / Conversion Formulas ---------------------------------- https://www.rapidtables.com/convert/color/index.html ( Converter / Conversions ) https://www.rapidtables.com/convert/number/hex-to-decimal.html ( Hex - Decimal Conversion ) https://www.rapidtables.com/convert/color/hex-to-rgb.html ( Hex - RGB Conversion ) ----------------------------------- On-Line Color Pickers (0) ---------------------------------------------------- https://www.w3schools.com/colors/colors_picker.asp ( Hex, RGB, HSL input ) http://chir.ag/projects/name-that-color [ /#xxxxxx ] (1) ( Hex input ) https://www.color-blindness.com/color-name-hue (1) ( Hex, RGB, HSV input ) https://www.tydac.ch/color ( Hex, RGB, HSV, Dec input ) https://www.colorhexa.com [ /xxxxxx ] ( All formats input ) https://www.rapidtables.com/web/color/RGB_Color.html ( Hex, RGB, HSV input ) https://www.color-hex.com [ /xxxxxx ] ( Hex, RGB, HSL, HSV input ) https://htmlcolorcodes.com/color-picker (2) ( Hex, RGB input ) https://www.computerhope.com/tips/tip143.htm (3) ( Mouse gestures ) http://www.copysense.co.uk/mixem.php ( Hex, RGB input ) http://davidjohnstone.net/pages/lch-lab-colour-gradient-picker [#xxxxxx[,yyyyyy]...] (4) ( All formats input ) https://www.colorschemer.com/color-picker ( Hex, RGB, HSL input ) https://encycolorpedia.com [ /xxxxxx ] (5) ( All formats input ) https://encycolorpedia.com/paints [ ?color=xxxxxx ] https://www.colorcombos.com/combotester.html [ ?color0=xxxxxx&color1=yyyyyy&.....&show_text=[N/Y] ] ( All formats input ) ----------------------------------- Notes on Color Pickers ------------------------------------------------------- (0) - The syntaxes 'xxxxxx' and 'yyyyyy' refer to the HTML 6-Hexadecimal Digits color (1) - Displays also the Color Name (2) - Input in HSL or CMYK Color Space zones does not produce correct results ! (3) - 2 simultaneous colors-pickers (4) - Preferably, select the "show all" option for the "Color Selection Mode", in order to display controls in all Color Spaces - Possibility of several simultaneous Color Pickers - To be sure to display all step colors, in the gradient list, for all color spaces, simply choose the swatches number, according to the formula : Swatches Number = Stops Number + ( Stops Number - 1 ) * k , where k is an integer >= 0 (5) - Beware : Erroneous Gradient to Complementary if CIELCHuv or HSL Color Space choice ----------------------------------- Color Gradient Generators ---------------------------------------------------- https://www.w3schools.com/colors/colors_gradient.asp https://www.colorhexa.com/color-gradient http://davidjohnstone.net/pages/lch-lab-colour-gradient-picker http://davidjohnstone.net/pages/cubehelix-gradient-picker https://meyerweb.com/eric/tools/color-blend/#:::hex ----------------------------------- Color Contrast Calculators --------------------------------------------------- https://snook.ca/technical/colour_contrast/colour.html ( Color Contrast Check ) http://www.msfw.com/Services/ContrastRatioCalculator ( Color Contrast Ratio Calculator with samples ) ----------------------------------- Color Blind Simulators ------------------------------------------------------- https://www.color-blindness.com/coblis-color-blindness-simulator ----------------------------------- Color Scheme Generators [ and Color Pickers ] -------------------------------- https://coolors.co/app ( Click on Space key to generate a NEW 5-colors palette ) https://color.adobe.com/create/color-wheel https://www.sessions.edu/color-calculator ( From 1 to 3 simultaneous colors-pickers ) https://bahamas10.github.io/ryb ( Use option Mask in "Color Harmonies" and choose Color Space in "Interpolation" ! ) ----------------------------------- Color Palette Generators from an Image or URL -------------------------------- http://www.colr.org https://www.rapidtables.com/web/color/color-tester.html http://mkweb.bcgsc.ca/color-summarizer/?analyze https://labs.tineye.com/color/ https://color.adobe.com/create http://colormind.io/image https://www.canva.com/colors/color-palette-generator http://www.colorfavs.com https://coolors.co/app https://encycolorpedia.com ----------------------------------- NET Image Search Engines ----------------------------------------------------- https://color.adobe.com/explore https://labs.tineye.com/multicolr ( Search images on Flickr, from 1 to 5 given colors, in adjustable proportions ) http://designspiration.net/colors/xxxxxx ( Search design images with colors similar to color with HTML value xxxxxx ) https://www.tineye.com https://images.google.com ( Search [ similar ] images from text or from the uploaded image less than ~ 5.5 Mb ) https://www.shutterstock.com ( Search [ similar ] images from text or from the uploaded image less than 5 Mb ) ----------------------------------- Color Charts / Palettes ------------------------------------------------------ https://htmlcolorcodes.com/color-chart ( Color charts ) http://html-color-codes.com ( HTML Color Chart in Hex ) http://html-color-codes.com/rgb.html ( HTML Color Chart in RGB ) https://www.december.com/html/spec/colorhslhex.html ( Hue intervals of 30° ) https://www.december.com/html/spec/colorhslhex10.html ( Hue intervals of 10° ) https://www.december.com/html/spec/colorhslhex6.html ( Hue intervals of 6° ) https://www.december.com/html/spec/colorhsltable.html ( Hue intervals of 30° ) https://www.december.com/html/spec/colorhsltable10.html ( Hue intervals of 10° ) https://www.december.com/html/spec/colorhsltable6.html ( Hue intervals of 6° ) https://www.december.com/html/spec/colorspottable.html http://mkweb.bcgsc.ca/colornames/#color-name-swatches ( Hue intervals of 30° and Luminance intervals of 20 ) https://www.color-hex.com/color-palettes ( 58520 palettes listed ! ) https://www.canva.com/learn/100-color-combinations ( 100 Brilliant Palette Combinations ) http://files.culturenumerique.webnode.fr/200000039-4f4605138d/nuancier_quadri.pdf ( 1,900 colors ) ----------------------------------- Miscellaneous ---------------------------------------------------------------- http://people.csail.mit.edu/jaffer/Color/Dictionaries.html ( List of color lists ! ) https://www.pantone.com/color-intelligence/color-education/color-iq-test ( Hues Vision Tester : funny and informative ! ) https://www.canva.com/colors/color-meanings ( Color meanings ) http://mkweb.bcgsc.ca/color ( 'Colorconvert' and 'colorsnap' DOS mode software ) http://pngimg.com/download/19631 ( Google logo ) Red = EA4335 Green = 34A853 Yellow = FBBC05 Blue = 4285F4 ( ~ Cinnabar E34234 ) ( ~ Chateau Green 40A860 ) ( ~ Selective Yellow FFBA00 ) ( ~ Dodger Blue 1E90FF ) ----------------------------------- Lists of Named colors -------------------------------------------------------- https://www.color-hex.com/color-names.html 505 colors http://chir.ag/projects/ntc/ntc.js 1,566 colors https://www.colorhexa.com/color-names 746 colors https://color-ize.com/color-list.php#D 170 colors ( Extract with Source Code ) http://www.agence-casanova.fr/professionnel/identitaire/pantone.html 907 colors https://www.toutes-les-couleurs.com/nuancier-pantone.php 992 colors ( Extract with Source Code ) http://www.stardustcolors.com/documents/fr/nuancier-pantone.pdf 992 colors https://www.rapidtables.com/web/color/RGB_Color.html#color-table 155 colors http://www.resene.co.nz/swatches/download_pencils.xls 10,125 colors https://sashat.me/2017/01/11/list-of-20-simple-distinct-colors 20 colors https://htmlcolorcodes.com/color-names 140 colors ( HTML + CSS Color Names ) https://www.computerhope.com/htmcolor.htm 342 colors http://www.workwithcolor.com/color-chart-full-01.htm 258 colors https://www.colorcombos.com/color-tags.html 1,598 Color Names https://github.com/bahamas10/css-color-names/blob/master/css-color-names.json 148 colors ( HTML + CSS Color Names ) https://cloford.com/resources/colours/500col.htm 552 colors https://cloford.com/resources/colours/namedcol.htm 140 colors ( HTML + CSS Color Names ) https://www.w3schools.com/colors/colors_crayola.asp 318 colors https://www.w3schools.com/colors/colors_names.asp 140 colors ( HTML Color Names ) https://www.w3schools.com/colors/colors_trends.asp 126 colors http://applied-r.com/download/6568/ 657 colors ( PDF file with Colors by Name ) http://applied-r.com/download/6577/ 657 colors ( PDF file with Hex Color values ) http://people.csail.mit.edu/jaffer/Color/resenecolours.txt 1,383 colors ( 2007 ) http://people.csail.mit.edu/jaffer/Color/Resene-2010-rgb.txt 1,378 colors ( Use preferably the previous list ! ) http://people.csail.mit.edu/jaffer/Color/rgb.txt 732 colors ( X Consortium ) https://en.wikipedia.org/wiki/List_of_colors:_A%E2%80%93F 334 colors \ | https://en.wikipedia.org/wiki/List_of_colors:_G%E2%80%93M 235 colors > 956 colors | https://en.wikipedia.org/wiki/List_of_colors:_N%E2%80%93Z 387 colors / https://en.wikipedia.org/wiki/List_of_colors_%28compact%29 1,537 colors ( Extract with Source Code ) https://en.wikipedia.org/wiki/List_of_colors_by_shade 526 colors ( Extract with Source Code ) https://en.wikipedia.org/wiki/X11_color_names#Color_name_chart 145 colors ( X11 Color Names ) https://en.wikipedia.org/wiki/Web_colors#X11_color_names 140 colors ( X11 Color Names ) https://en.wikipedia.org/wiki/Web_colors#Color_table 216 colors ( = 6 * 6 * 6 Web-Safe Colors ) https://en.wikipedia.org/wiki/List_of_Crayola_crayon_colors 164 colors https://www.december.com/html/spec/colorcodes.html 1,109 colors https://www.december.com/html/spec/colorucl.html \ > 932 colors ( + 42 NON-defined ) https://www.december.com/html/spec/colorucl2.html / https://encycolorpedia.com/html 148 colors ( HTML + CSS Color Names ) https://encycolorpedia.com/named 1,690 colors http://mkweb.bcgsc.ca/colornames/color.names.rgbonly.txt 9,284 colors http://mkweb.bcgsc.ca/colornames/color.names.txt 9,284 colors http://mkweb.bcgsc.ca/colornames/rgb.names.txt.gz ( 217 Mo file ! ) http://mkweb.bcgsc.ca/colornames/#color-name-swatches 7,820 colors https://xkcd.com/color/rgb 954 colors https://xkcd.com/color/rgb.txt ) 954 colors https://blog.xkcd.com/2010/05/03/color-survey-results 48 colors ( Section "RGB values" ) https://www.colorschemer.com/roblox-color-codes 208 colors https://www.colorschemer.com/color-names 139 colors ( HTML and CSS Color Names ) https://www.colorschemer.com/rgb-color-codes 139 colors ( RGB Color Names ) ----------------------------------- Additional Theoretical Information on Color ---------------------------------- http://www.handprint.com/HP/WCL/wcolor.html ( Color Theory ) http://www.handprint.com/LS/CVS/color.html ( Color Vision ) http://www.handprint.com/HP/WCL/wtech.html ( Color Techniques ) http://www.handprint.com/HP/WCL/color1.html ( Light and the Eye ) http://www.handprint.com/HP/WCL/color4.html ( Color Constancy ) http://www.handprint.com/HP/WCL/tech13.html ( Color Harmony and Design ) ------------------------------------------------------------------------------------------------------------------guy038
-
Hi, @peterjones, @alan-kilborn and All,
Now, that you’ve got some color notions, here are, in this post, the general algorithms to switch from
RGBcolor space encoding toHSLspace encoding and vice versa. I, intentionally, used natural language and the different calculations are very basic. I also made sure that the areas of validity, of each entry, were indicated !So, you should apply these
2algorithms to your preferred programming language, very easily ! I personally tested them and all results are correct :-))#----------------------- # Conversion RGB -> HSL #----------------------- # ---------- Assumptions on Red, Green and Blue components ----------------------------------------- Red in interval [ 0 - 255 ] Grn in interval [ 0 - 255 ] Blu in interval [ 0 - 255 ] # ---------- Normalization to interval [ 0 - 1 ] --------------------------------------------------- r = Red / 255 g = Grn / 255 b = Blu / 255 # ---------- Calculus of min RGB [ 0 - 1 ] and max RGB [ 0 - 1 ]------------------------------------ min = MIN ( r , g , b ) max = MAX ( r , g , b ) # ---------- Calculus of c [ 0 - 1 ] --------------------------------------------------------------- c = max - min # ---------- Calculus of h [ 0 - 6 [ --------------------------------------------------------------- IF c = 0 THEN h = 0 # in fact, " undefined " ! ELSE IF max = g THEN h = 2 + ( b - r ) / c IF max = b THEN h = 4 + ( r - g ) / c IF max = r THEN h = ( 6 + ( g - b ) / c ) MOD 6 END IF # ---------- Calculus of l [ 0 - 1 ] --------------------------------------------------------------- l = ( max + min ) / 2 # ---------- Calculus of s [ 0 - 1 ] --------------------------------------------------------------- IF l = 0 OR l = 1 THEN # Or if c = 0 s = 0 ELSE s = c / ( 1 - ABS ( max + min - 1 ) ) END IF # ---------- Results : Hue [ 0 - 360 [ , Saturation [ 0 - 100 ] and Lightness [ 0 - 100 ] ---------- Hue = 60 * h Sat = 100 * s Lgt = 100 * l IF c > 0 THEN PRINT Hue ; ELSE PRINT "N/A" ; PRINT Sat ; Lgt # -------------------------------------------------------------------------------------------------- #----------------------- # Conversion HSL -> RGB # ---------------------- # ---------- Assumptions on Hue, Saturation and Lightness ------------------------------------------ Hue in interval [ 0 - 360 [ Sat in interval [ 0 - 100 ] Lgt in interval [ 0 - 100 ] # ---------- Normalization to intervals [ 0 - 6 [ and [ 0 - 1 ] ------------------------------------ h = Hue / 60 s = Sat / 100 l = Lgt / 100 # ---------- Additional hypothesis ----------------------------------------------------------------- IF l = 0 OR l = 1 THEN s = 0 # ---------- Calculus of c [ 0 - 1 ] --------------------------------------------------------------- c = s * ( 1 - ABS ( 2 * l - 1 ) ) # ---------- Calculus of min RGB [ 0 - 1 ] and max RGB [ 0 - 1 ] ----------------------------------- min = l - c / 2 max = l + c / 2 # ---------- Calculus of the intermediate value x [0 - 1 ] ----------------------------------------- x = c * ( 1 - ABS ( h MOD 2 - 1 ) ) # ---------- Calculus of r [ 0 - 1 ] , g [ 0 - 1 ] and b [ 0 - 1 ] --------------------------------- IF h >= 0 AND h < 1 THEN r = max g = x + min b = min IF h >= 1 AND h < 2 THEN r = x + min g = max b = min IF h >= 2 AND h < 3 THEN r = min g = max b = x + min IF h >= 3 AND h < 4 THEN r = min g = x + min b = max IF h >= 4 AND h < 5 THEN r = x + min g = min b = max IF h >= 5 AND h < 6 THEN r = max g = min b = x + min # ---------- Results : Red [ 0 - 255 ] , Green [ 0 - 255 ] , Blue [ 0 - 255 ] components ----------- Red = 255 * r Grn = 255 * g Blu = 255 * b PRINT Red ; Grn ; Blu # --------------------------------------------------------------------------------------------------
However, when you’re using the traditional Windows Color dialog, below :

You may have noticed that Microsoft varies the
3values ( Hue, Saturation, Lightness ) in ranges[0 - 240]!Thus, here are, below,
2similar algorithms to get correctHSLandRGBvalues, when using the Windows Color dialog :#------------------------------------------------ # Conversion RGB -> HSL, in Windows Color dialog #------------------------------------------------ # ---------- Assumptions on Red, Green and Blue components ----------------------------------------- r in interval [ 0 - 255 ] g in interval [ 0 - 255 ] b in interval [ 0 - 255 ] # ---------- Calculus of min [ 0 - 255 ] and max [ 0 - 255 ] --------------------------------------- min = MIN ( r , g , b ) max = MAX ( r , g , b ) # ---------- Calculus of c [ 0 - 255 ] ------------------------------------------------------------- c = max - min # ---------- Calculus of h [ 0 - 6 [ --------------------------------------------------------------- IF c = 0 THEN h = 0 # in fact, " undefined " ! ELSE IF max = g THEN h = 2 + ( b - r ) / c IF max = b THEN h = 4 + ( r - g ) / c IF max = r THEN h = ( 6 + ( g - b ) / c ) MOD 6 END IF # ---------- Calculus of l [ 0 - 255 ] ------------------------------------------------------------- l = ( max + min ) / 2 # ---------- Calculus of s [ 0 - 1 ] --------------------------------------------------------------- IF l = 0 OR l = 255 THEN # Or if c = 0 s = 0 ELSE s = c / ( 255 - ABS ( max + min - 255 ) ) END IF # ---------- Results : Hue [ 0 - 240 [ , Saturation [ 0 - 240 ] and Lightness [ 0 - 240 ] ---------- Hue = 40 * h Sat = 240 * s Lgt = 16 * l / 17 IF c > 0 THEN PRINT Hue ; ELSE PRINT "N/A" ; PRINT Sat ; Lgt # -------------------------------------------------------------------------------------------------- #------------------------------------------------ # Conversion HSL -> RGB, in Windows Color dialog #------------------------------------------------ # ---------- Assumptions on Hue, Saturation and Lightness ------------------------------------------ Hue in interval [ 0 - 240 [ Sat in interval [ 0 - 240 ] Lgt in interval [ 0 - 240 ] # ---------- Normalization to intervals [ 0 - 6 [ and [ 0 - 1 ] ------------------------------------ h = Hue / 40 s = Sat / 240 l = Lgt / 240 # ---------- Additional hypothesis ----------------------------------------------------------------- IF l = 0 OR l = 1 THEN s = 0 # ---------- Calculus of c [ 0 - 1 ] --------------------------------------------------------------- c = s * ( 1 - ABS ( 2 * l - 1 ) ) # ---------- Calculus of min [ 0 - 1 ] and max [ 0 - 1 ] ------------------------------------------- min = l - c / 2 max = l + c / 2 # ---------- Calculus of the intermediate value x [0 - 1 ] ----------------------------------------- x = c * ( 1 - ABS ( h MOD 2 - 1 ) ) # ---------- Calculus of r [ 0 - 1 ] , g [ 0 - 1 ] and b [ 0 - 1 ] --------------------------------- IF h >= 0 AND h < 1 THEN r = max g = x + min b = min IF h >= 1 AND h < 2 THEN r = x + min g = max b = min IF h >= 2 AND h < 3 THEN r = min g = max b = x + min IF h >= 3 AND h < 4 THEN r = min g = x + min b = max IF h >= 4 AND h < 5 THEN r = x + min g = min b = max IF h >= 5 AND h < 6 THEN r = max g = min b = x + min # ---------- Results : Red [ 0 - 255 ] , Green [ 0 - 255 ] , Blue [ 0 - 255 ] components ----------- Red = 255 * r Grn = 255 * g Blu = 255 * b PRINT Red ; Grn ; Blu # --------------------------------------------------------------------------------------------------
After a while, it seemed obvious to me that the study of color schemes, shades, tints and tones is considerably simplified when using the HSL color space instead of the RGB one. Briefly, for a color Cx, with HSL values equal, respectively, to Hx, Sx and Lx :
- A Pure Hue is a color with values H variable in range
[ 0 - 359 ], S =100and L =50
In RGB, this implies that one of the RGB values must be
255, the second must be0and the third is variable in range[ 0 - 255 ]-
Shades of color Cx have HSL values Hx, Sx, and L variable in range
[ 0 - 50 ] -
Tints of color Cx have HSL values Hx, Sx, and L variable in range
[ 50 - 100 ] -
Tones of color Cx have HSL values Hx, S in range
[ 0 - 100 ]] and Lx -
Black achromatic color has HSL values H
undefined, S =0and L =0 -
All Grey achromatic colors have HSL values H
undefined, S =0and L variable in range] 0 - 100 [ -
White achromatic color has HSL values H
undefined, S =0and L =100 -
Colors involved in Gradient between color Cx and its complementary color Cc, have HSL values H variable in range
[Hx - Hc], Sx and Lx
Now, for all color schemes, regarding the color Cx (
Hx, Sx, Lx), any other color of a particular scheme keeps the Sx and Lx values. Only, the hue Hx is different for each color of the scheme. Thus, we can summarize :-
In the Complementary scheme :
2colors, with respective hues Hx andHx + 180°( orHx - 180°and Hx ) -
In the Diadic scheme :
2colors, with respective hues Hx andHx + 60°( or huesHx - 60°and Hx ) -
In the Neutral scheme :
3colors, with respective hues Hx ,H - 15°andH + 15° -
In the Analog scheme :
3colors, with respective hues Hx ,H - 30°andH + 30° -
In the Split Complementary scheme :
3colors, with respective hues Hx ,Hx - 150°andHx + 150° -
In the Triadic scheme :
3colors, with respective hues Hx ,Hx - 120°andHx + 120° -
In the Tetradic scheme :
4colors, with respective huesHx - 60°, Hx,Hx + 120°andHx + 180°
( or
Hx - 180°,Hx - 120°, Hx andHx + 60°)-
In the Square scheme :
4colors, with respective huesHx - 90°, Hx,Hx + 90°andHx + 180° -
In the Monochromatic scheme,
7colors are generally involved and have the HSL values Hx, Sx and the followingLvalues :Lx - 15%,Lx - 10%,Lx - 5%,Lx,Lx + 5%,Lx + 10%,Lx + 15%
Remark that when the color hue is equal to :
-
60°,180°or300°, this implies that2values, of the RGB triplet, are equal to255 -
0°,120°or240°, this implies that2values, of the RGB triplet, are equal to0
At last, when
1or2values, of the RGB triplet are equal to0or255and the third value in range[ 1 - 254 ], this implies that saturation S =100
In the next post, I’ll speak about the Notepad++ plugin
Quick Color Picker +, which is necessary to study color matters, in N++, as well as various calculations to obtain the actual colors resulting after one or simultaneous highlightings from N++ or other pluginsCheers,
guy038
- A Pure Hue is a color with values H variable in range
-
Hello, @peterjones, @alan-kilborn and All,
To help us,seriously, to study color, in Notepad++, the best is to download the
Quick Color Picker +plugin from below :https://github.com/JetNpp/NppQcp/tree/master/bin
-
Double-click on the
NppQCP.dllorNppQCP(x64).dlllibrary -
Click on the Download button, on the right of screen
And here is a picture of the main instructions how to use the
NppQCPplugin :For instance, whatever the N++ language used, if your text contains one of these
3syntaxes :#b66F37,rgb(120,40,80)orhsl(150,72%,69%), any double-click on theHEXcolor value or on the labelsrgborhsl, in lower case, will immediately open the Color PaletteIn the tuning swatch, the
4columns refer, respectively, from left to right, to valuesH(ue),S(aturation),L(ightness)andA(lpha), which are :-
Greater than current tuned color values ( in the middle ), for colors in the top part of the tuning swatch
-
Lower than current tuned color values ( in the middle ), for colors in the bottom part of the tuning swatch.
As soon as you click on the bottom left button or choose the option
Plugins > Quick Color Picker + > Pick Color from Screen, the Notepad++ window is hidden for easy color picking from other software. And if you want to pick up some color values of an element of Notepad++ itself, just put all your other opened windows in the background !Important remark : In the small Color Picker screen, the
HTMLhexadecimal values shown are erroneous : Indeed, the plugin shows the #BBGGRR values instead of the correct#RRGGBBcommon values which match theRGBvalues, just under !Luckily, in the color palette panel, the
HTMLcode is correctly displayed :-))
Now we have to understand how two colors, having each an opacity factor, can be blended and how we can calculate the resulting output color produced !
From the end of the section, below, right after the picture of some compositing image operations, with two colors
AandB:https://en.wikipedia.org/wiki/Alpha_compositing#Description
And also, from the end of this post :
https://stackoverflow.com/questions/726549/algorithm-for-additive-color-mixing-for-rgb-values
We can read that the over operator is a normal painting operation of alpha compositing, equivalent of the blending process of two colors
AandB, both, with an opacity factor, which produces a resulting colorR, defined by the equations, in theRGBcolor space :Alpha.R = 1.0 - (1.0 - Alpha.B) * (1.0 - Alpha.A) , which can, also, be written : Alpha R = Alpha.A + Alpha.B * (1 - Alpha.A) Red.R = (Red.A * Alpha.A + Red.B * Alpha.B * (1.0 - Alpha.A)) / Alpha.R Green.R = (Green.A * Alpha.A + Green.B * Alpha.B * (1.0 - Alpha.A)) / Alpha.R Blue.R = (Blue.A * Alpha.A + Blue.B * Alpha.B * (1.0 - Alpha.A)) / Alpha.RThese are the general formulas. However, it’s important to note that, in the particular case of
Alpha.B=1( colorBtotally opaque ), these equations can be shortened as :Alpha.R = 1 Red.R = Red.A * Alpha.A + Red.B * (1.0 - Alpha.A) Green.R = Green.A * Alpha.A + Green.B * (1.0 - Alpha.A) Blue.R = Blue.A * Alpha.A + Blue.B * (1.0 - Alpha.A)which can, simply, be can be re-written as :
Alpha.R = 1 Red.R = Red.B + Alpha.A * (Red.A - Red.B ) Green.R = Green.B + Alpha.A * (Green.A - Green.B) Blue.R = Blue.B + Alpha.A * (Blue.A - Blue.B )It represents the alpha blending process, which is a convex combination of a translucent foreground color
Awith an opaque background colorB, with an opacity foreground factor, namedAlpha.A, in the range[0.0 - 1.0].-
If
Alpha.A=0( => foregroundAis totally transparent ), then the resulting colorRis the background colorB -
If
Alpha.A=1( => foregroundAis totally opaque ), then the resulting colorRis the foreground colorA
For further information, refer to :
https://en.wikipedia.org/wiki/Alpha_compositing#Alpha_blending
So, here is, below, a very simple algorithm for the calculus of the
RGBvalues of the colorCr, resulting of the mixing of a new colorCnwith the current colorCc:#--------------------- # Blend of TWO colors #--------------------- #----------------------------------------------------------------------------------------------------------------------------- # # RESULTING color Cr, from the blend of TWO colors, Cn and Cc, with an OPACITY factor alpha # # # IMPORTANT : This calculus can be used, EITHER, for the BLEND of : # # - the NEW color, Cn, with the current FOREGROUND color Cc ( a TEXT ) # # - the NEW color, Cn, with the current BACKGROUND color Cc # #----------------------------------------------------------------------------------------------------------------------------- # # Given a CURRENT color Cc with OPACITY factor = 1 and a NEW color Cn, ADDED, with an OPACITY factor alpha, # # in the [ 0 - 1 ] interval, and the RESULTING color Cr, with an OPACITY factor = 1 : # # # We apply the general formula : Cr = alpha * Cn + ( 1 - alpha ) * Cc # # which can be rewritten : Cr = Cc + alpha * ( Cn - Cc ) # # # If foreground alpha = 1 then the RESULTING color Cr is the NEW color Cn ( => The NEW color Cn is totally OPAQUE ) # # If foreground alpha = .5 then the RESULTING color Cr is the PERFECT mixing of the TWO colors Cn and Cc # # If foreground alpha = 0 then the RESULTING color Cr is the CURRENT color Cc ( => The NEW color Cn is totally TRANSPARENT ) # #----------------------------------------------------------------------------------------------------------------------------- # --- Assumptions on opacity component alpha of the NEW color Cn ------------------------------------------------------------- alpha in interval [ 0 - 255 ] # --- Normalization to interval [ 0 - 1 ] ------------------------------------------------------------------------------------ alpha = alpha / 255 # --- Assumptions on Red, Green and Blue components of the CURRENT color Cc -------------------------------------------------- Rc in interval [ 0 - 255 ] Gc in interval [ 0 - 255 ] Bc in interval [ 0 - 255 ] # --- Assumptions on Red, Green and Blue components of the NEW color Cn ------------------------------------------------------ Rn in interval [ 0 - 255 ] Gn in interval [ 0 - 255 ] Bn in interval [ 0 - 255 ] # --- Calculus of Red, Green and Blue components of the RESULTING color Cr --------------------------------------------------- Rr = Rc + alpha * ( Rn - Rc ) Gr = Gc + alpha * ( Gn - Gc ) Br = Bc + alpha * ( Bn - Bc ) # --- Results : Red [ 0 - 255 ] , Green [ 0 - 255 ] and Blue [ 0 - 255 ] components of the RESULTING color ------------------- PRINT Rr ; Gr ; Br # ----------------------------------------------------------------------------------------------------------------------------
At last, if we apply the above equations to Notepad++, we can explain most of the resulting colors, due to the different user, N++ or plugins highlightings ;-))
From tests, I noticed that all N++ background highlighting seem to use the value alpha =
100/255≈0,3922You’ll find some examples, below. Note that :
-
All the colors are described with the
RGBAcolor space :(Red, Green, Blue, Alpha) -
I assume the default N++ theme is used (
stylers.xml). This implies that current text color is Black(0,0,0,1)and current background color is White(255,255,255,1) -
I also assume that the option
Settings > Preferences... > Editing > Enable smooth fontis unticked -
The opaque current line and current selection styles are the default ones. So,
RGBAvalue of current line Bg and current selection Bg are, respectively,(232,232,255,1)and(192,192,192,1)
0,255,0,0.392 ( Smart Highlighting ) + 255,255,255,1 ( White Bg ) => Resulting color = 155,255,155,1 0,255,0,0.392 ( Smart Highlighting ) + 232,232,255,1 ( Current line Bg ) => Resulting color = 141,241,155,1 0,255,0,0.392 ( Smart Highlighting ) + 192,192,192,1 ( Current Selection Bg ) => Resulting color = 117,217,117,1 255,0,0,0.392 ( Find Mark Style ) + 255,255,255,1 ( White Bg ) => Resulting color = 255,155,155,1 255,0,0,0.392 ( Find Mark Style ) + 232,232,255,1 ( Current line Bg ) => Resulting color = 241,141,155,1 255,0,0,0.392 ( Find Mark Style ) + 192,192,192,1 ( Current Selection Bg ) => Resulting color = 217,117,117,1 255,128,0,0.392 ( Mark Style 2 ) + 255,255,255,1 ( White Bg ) => Resulting color = 255,205,155,1 255,128,0,0.392 ( Mark Style 2 ) + 232,232,255,1 ( Current line Bg ) => Resulting color = 241,191,155,1 255,128,0,0.392 ( Mark Style 2 ) + 192,192,192,1 ( Current Selection Bg ) => Resulting color = 217,167,117,1 128,0,255,0.392 ( Mark Style 4 ) + 255,255,255,1 ( White Bg ) => Resulting color = 205,155,255,1 128,0,255,0.392 ( Mark Style 4 ) + 232,232,255,1 ( Current line Bg ) => Resulting color = 191,141,255,1 128,0,255,0.392 ( Mark Style 4 ) + 192,192,192,1 ( Current Selection Bg ) => Resulting color = 167,117,217,1 0,128,255,0.392 ( Incremental Highlight All ) + 255,255,255,1 ( White Bg ) => Resulting color = 155,205,255,1 0,128,255,0.392 ( Incremental Highlight All ) + 232,232,255,1 ( Current line Bg ) => Resulting color = 141,191,255,1 0,128,255,0.392 ( Incremental Highlight All ) + 192,192,192,1 ( Current Selection Bg ) => Resulting color = 117,167,217,1 0,128,255,0.392 ( Tag match highlighting ) + 255,255,255,1 ( White Bg ) => Resulting color = 205,155,255,1 0,128,255,0.392 ( Tag match highlighting ) + 232,232,255,1 ( Current line Bg ) => Resulting color = 191,141,255,1 0,128,255,0.392 ( Tag match highlighting ) + 192,192,192,1 ( Current Selection Bg ) => Resulting color = 167,117,217,1 255,255,0,0.392 ( Tag Attribute ) + 232,232,255,1 ( Current line Bg ) => Resulting color = 241,241,155,1 255,255,0,0.392 ( Tag Attribute ) + 192,192,192,1 ( Current Selection Bg ) => Resulting color = 217,217,117,1If we apply, both,
Mark Style 2andMark Style 4on Current Background, this operation is equivalent to apply :-
Firstly, apply the
Mark Style 4on Current Background -
Secondly, apply the
Mark style 2on the resulting color (Mark Style 4+ Current Background )
Note that the order is important : the style, of higher value, must be processed first. So,
Style 4thenStyle 2!Hence :
255,128,0,0.392 ( Mark Style 2 ) + 205,155,255,1 ( Mark Style 4 + White Bg ) => Resulting color = 225,144,155,1 255,128,0,0.392 ( Mark Style 2 ) + 191,141,255,1 ( Mark Style 4 + Current Line Bg ) => Resulting color = 216,136,155,1 255,128,0,0.392 ( Mark Style 2 ) + 167,117,217,1 ( Mark Style 4 + Current Selection Bg ) => Resulting color = 202,121,132,1Now, let’s add a plugin highlighting ! Here is a try with the
DSpellCheckplugin. For the test, I changed the default Underline Style for misspelled words, choosing the option Round Box ( Pure Red ) inPlugins > DSpellCheck > Settings... > Advanced > Underline StyleAfter some tests, I’ve found out that the opacity factor of the DSpellcheck style is
30/255≈0,1176and acts, both, on the foreground ( Text ) and the background color. Hence :255,0,0,0.1176 ( DSpellCheck Round Box Style ) + 255,255,255,1 ( White Bg ) => Resulting color = 255,225,225,1 255,0,0,0.1176 ( DSpellCheck Round Box Style ) + 232,232,255,1 ( Current line Bg ) => Resulting color = 235,205,225,1 255,0,0,0.1176 ( DSpellCheck Round Box Style ) + 192,192,192,1 ( Current Selection Bg ) => Resulting color = 199,169,169,1 255,0,0,0.1176 ( DSpellCheck Round Box Style ) + 0,0,0,1 ( Black Fg ) => Resulting color = 30,0,0,1
In my next post, I will give a last example, including
7different N++ stylesBR
guy038
-
-
Hi, @peterjones, @alan-kilborn and All,
So, to end with, here is composite example, that I realized with the sample
XMLfile, below :<?xml version="1.0" encoding="utf-8" ?> <!-- CONVENTION : In comments, the different BACKGROUND or FOREGROUND styles are abbreviated as : 0 WH = Default White Bg Background α = 255/255 = 1.0 1 CL = Current Line Bg style α = 255/255 = 1.0 2 CS = Current Selection Bg style α = 255/255 = 1.0 3 M5 = Mark Style 5 α = 100/255 ≈ 0.39222 4 M2 = Mark Style 2 α = 100/255 ≈ 0.39222 5 TA = Tab Attribute Bg Style α = 100/255 ≈ 0.39222 6 IH = Incremental Highlighting style α = 100/255 ≈ 0.39222 7 SH = Smart Highlighting Style α = 100/255 ≈ 0.39222 8 FM = Find Mark Style α = 100/255 ≈ 0.39222 9 DS = DspellCheck Bg Style α = 30/255 ≈ 0.1176 A TT = Tag Attribute Fg Style α = 255/255 = 1.0 B BL = Default Black Fg Style α = 255/255 = 1.0 --> <Menu> <Item id="1" name="1234"/> <!-- Line 1 TA + CL => 241,241,155,1 [ 5 1 ] --> <Item id="1" name="5678"/> <!-- Line 2 TA + M5 + CL => 186,216, 94,1 [ 5 31 ] --> <Item id="2" name="ABCD"/> <!-- Line 3 TA + M2 + M5 + CL => 213,201, 57,1 [ 5431 ] --> <Item id="3" name="test"/> <!-- Line 4 IH + TA + M2 + M5 + CL => 130,172,135,1 [ 65431 ] --> <Item id="4" name="Test"/> <!-- Line 5 SH + IH + TA + M2 + M5 + CS => 75,202, 77,1 [ 765432 ] --> <Item id="5" name="Test"/> <!-- Line 6 FM + SH + IH + TA + M2 + M5 + CS => 146,123, 47,1 [ 8765432 ] --> <Item id="6" name="Testz"/> <!-- Line 7 DS + FM + SH + IH + TA + M2 + M5 + CS => 159,108, 41,1 [ 98765432 ] --> <!-- TEXT DS + TT + CS => 143, 0,225,1 [ 9 A2 ] --> </Menu>Here are the different steps to get all the styles, simultaneously !
-
First, disable, temporarily, some N++ features and plugins :
-
Disable the Smart Highlighting in
Settings > Preferences... > Highlighting > Smart Highlighting > Enable -
Disable the XML Tag Highlighting in
Settings > Preferences... > Highlighting > Highlight Matching Tags > Enable -
Disable the DSpellCheck plugin in
Plugins > DSpellCheck > Spell Check Document Automatically
-
-
Then, preset the search to match the case, for future mark styles to apply :
-
Open the Find dialog (
CTRL + F) -
Untick the
Match caseoption -
Hit the
ESCkey to close the Find dialog
-
-
Select the word 5678, in line
2of the XML file and choose the optionSearch > Mark All > Using 5nd style -
Select the word ABCD, in line
3and choose, both, the optionsSearch > Mark All > Using 5nd styleandSearch > Mark All > Using 2nd style -
Select the word test, in line
4and choose, both, the optionsSearch > Mark All > Using 5nd styleandSearch > Mark All > Using 2nd style -
Select, again, the word test, in line
4and choose the optionSearch > Incremental Search. Then, untick theMatch caseoption and tick theHighlight Alloption -
Select the word Test, in line
6and choose the optionSearch > Mark.... Then, untick all the options, except for theNormalsearch mode and click on theMarkbutton -
Put the caret on an empty line
-
Re-enable the N++ features and plugins temporarily disabled :
-
The Smart Highlighting, in
Settings > Preferences... > Highlighting > Smart Highlighting > Enableand also tick theMatch caseoption, located under ( Important ) -
The XML Tag Highlighting, in
Settings > Preferences... > Highlighting > Highlight Matching Tags > Enableand also tick theHighlight tab attributesoption, located under ( Important ) -
The DSpellCheck plugin, in
Plugins > DSpellCheck > Spell Check Document Automatically
-
-
To know the result color of the mixing styles created :
-
Be sure that all your other opened programs, on your machine, are in the background
-
Simple-click on the value of the
nameattribute, for line1, line2, line3or line4 -
or Double-click on the value of
nameattribute, for line5, line6or line7 -
Choose, for each line reached, the option
Plugins > Quick Color Picker + > + Pick Color from Screenand aim the concerned background, in the middle of the double-quotes zone !
-
I indicated, in comments, the expected resulting colors and ( except for a rounding error, of one unit, on the Red value, for line
4), all results, obtained by the successive runs of the generic calculus, below, for each style, on the threeRGBcolors, are all correct ;-))Resultingcolor =Currentcolor +alphax (Newcolor -Currentcolor )
That post concludes my study on color and some of the interactions with Notepad+++. I just hope it will prove useful for some of you ;-))
Best Regards,
guy038
P.S. :
Remark that name of colors, in color lists and color programs, are rather approximative ! For instance, the name of the color
RBG(159, 108, 41)/#9F6C29, result of the7styles used, simultaneously, in line7of the aboveXMLfile, can be, either, Paarl , Hot Toddy , Buttered Rum, Brick, Mai Tai, … ;-))However, the
HTMLlist of colors (139colors ) is supported by all browsers and their names are standardized. Refer to : -
-
@guy038 said in How to set "Find" Background colour?:
Be convinced that I’m quite pleased to be back in the Community
And we’re glad (or, at least, I know I am; I assume others are, too) to have you back. :-) I had gotten worried there for a while.
Regarding color: at one time, I had a bit of knowledge about RGB <-> HSL conversion, though most of it didn’t stick long term.
At first blush, I think my formulas match the definitely-correct formulas you derive for blending A->B, with only A having transparency. I’m glad I wasn’t completely off base. Thanks! :-) (And yours has all the technical background, so it’s a much better resource than my handwavy derivation.)
Thanks for all that work.
-
Nice to see you are back! And thank you for all the valuable and thoroughly crafted content you are publishing in this forum.
-
Hi All,
I have a trouble with n++, how can i set the background color for non-focusing line/editing line. in my n++ it should be orange and i need to change it to white

Thanks to all members -
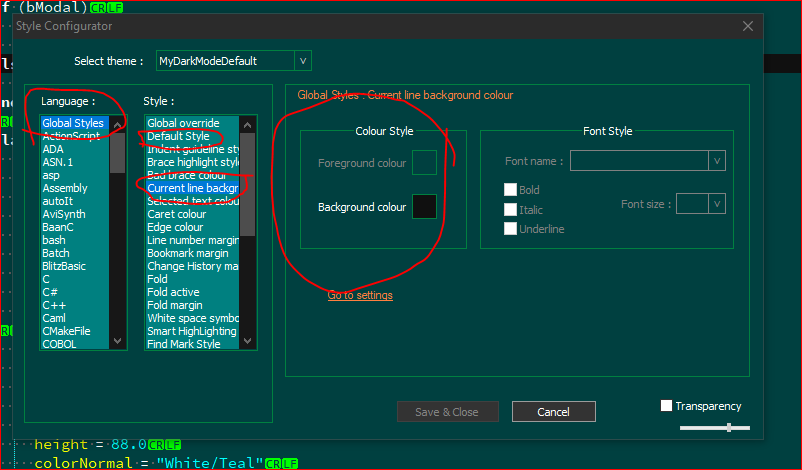
Mind you, your question doesn’t really apply to this thread’s discussion, however to move you along, here’s the steps needed. Go to the menu bar
Preferences->Style Configurator->Language: Global Stylesand thenStyle: Default Style. You’ll then see the two color selectable boxes to the right in theColour StyleSection of the Dialog box. You can set the colors there for whatever you want for the non-focusing line colors, and then go down toStyle: Current line backgroundand again, look to the right to see the color selection boxes to choose the colors from there. Now mind you, if it’s a predefined language you’re using, that will change the colors for all the language.
See Below:

-
 G guy038 referenced this topic on
G guy038 referenced this topic on