theme keywords: "WORD", "KEYWORD" and "TYPE WORD" etc.
-
Could someone please explain how these theme keywords work together, or where I can look to find out?
Thanks
David Wilkinson (A long term Notepad++ user) -
Not sure what you mean by “how they work together”.
The Style Configurator is described in detail in the official docs.
In short: the lexer source code sets up a number of styles that it can handle, and that’s compiled into the lexer and thus into Notepad++; the stylers.xml or other theme file is just used to apply colors to each of those styles for all the defined languages.
For more details:
Each theme (including the default) is a group of similar color settings propagated across many or all of the builtin lexer languages. Each lexer has its own styling rules compiled in the source code, which has rules for mapping the various style names to text that matches certain words or other rules. The Style Configurator allows you to set the colors for each of those rules.
It is up to each language’s lexer to decide what style names (WORD, KEYWORD, TYPE WORD, STRING, …) exist, and to define the rules about how those are matched, so I cannot give a generic rule.
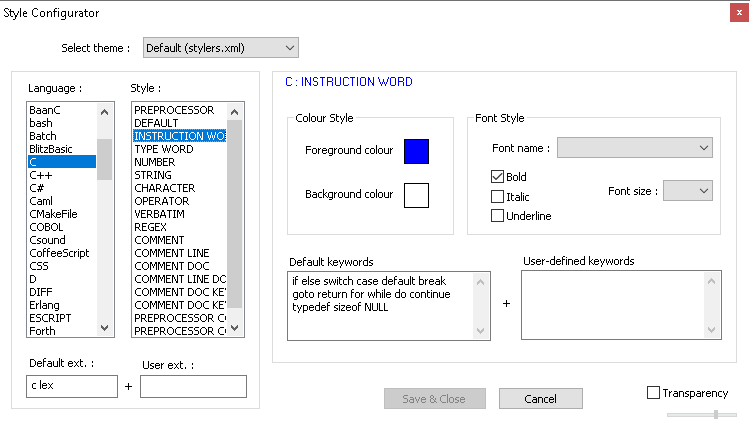
For example, in the C/C++/C# lexers (which I chose because they have INSTRUCTION WORD and TYPE WORD, so reasonably match the nomenclature you used): the INSTRUCTION WORD settings are used for highlighting various builtin words, like
if,else,switch,typedef, and the like; TYPE WORD settings are used to highlight things likechar,int,enum,struct,class, and the like. STRING highlighting is for text in double-quotes; CHARACTER highlighting is for text in single quotes. etc. Languages defined like that have reasonably self-explanatory names.
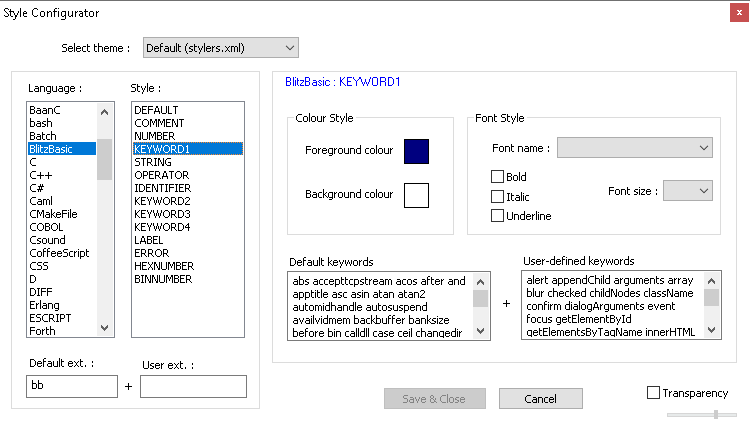
However, other languages, like BlitzBasic, have KEYWORD1, KEYWORD2, KEYWORD3, and KEYWORD4 – which doesn’t tell you why you might want to style those four different keywords differently. Moreover, only KEYWORD1 has any predefined keywords (which you can see in the Style Configurator page).

If you’re using the Style Configurator to edit your theme, then you will be able to see both the style names and the builtin default keywords. If you’re editing your theme in the xml code, each language will look something like this:
<LexerType name="c" desc="C" ext=""> ... <WordsStyle name="INSTRUCTION WORD" styleID="5" fgColor="0000FF" bgColor="FFFFFF" fontName="" fontStyle="1" fontSize="" keywordClass="instre1" /> <WordsStyle name="TYPE WORD" styleID="16" fgColor="8000FF" bgColor="FFFFFF" fontName="" fontStyle="0" fontSize="" keywordClass="type1">import</WordsStyle> ... </LexerType>The
nameattribute contains the same text that shows up in the Style Configurator list. ThestyleIDattribute is used inside the lexer to map the settings to the various arrays accessed in the lexer – do not change that number. ThefgColorthroughfontSizeare the user-configurable colors and styles. ThekeywordClasssettings should also not be changed.Note that you cannot add a new style to a lexer’s list of styles by just adding a new row, so you cannot just add CUSTOMKEYWORD to the styler xml and expect it to affect any setting; the lexer code has to know what to do with that entry, and can only use its prebuilt
styleID. -
Hi Peter, thanks for getting back to me. I apologise, my question is not very clear. Let me start again.
By the way I am currently only interested in using for Notepad++ for JavaScript.
A couple of days ago, I discovered the Obsidian style and after configuring some of the foreground and background colours using the UI, I thought it looked pretty good. Then I decided I wanted to go further and see if I could highlight specific lists of object variables. for example: this.parm.yAxis.labels.font and this.parm.chart.padding.top with different colours. I guess I want it look like Visual Studio Code themes.
I then looked more closely at the source for “Obsidian.xml” and noticed the name keywords: DEFAULT, NUMBER, WORD etc. which of course correspond to the labels seen in the UI.
<WordsStyle name="DEFAULT" styleID="41" fgColor="E0E2E4" bgColor="293134" fontName="" fontStyle="0" fontSize="" /> <WordsStyle name="NUMBER" styleID="45" fgColor="FFC000" bgColor="293134" fontName="" fontStyle="0" fontSize="" /> <WordsStyle name="WORD" styleID="46" fgColor="E0E2E4" bgColor="293134" fontName="" fontStyle="0" fontSize="" /> <WordsStyle name="KEYWORD" styleID="47" fgColor="92D050" bgColor="293134" fontName="" fontStyle="1" fontSize="" keywordClass="instre1">yAxis xAxis title can o chart def labels parm that</WordsStyle> <WordsStyle name="STRINGRAW" styleID="20" fgColor="F47378" bgColor="293134" fontName="" fontStyle="0" fontSize="" /> <WordsStyle name="DOUBLESTRING" styleID="48" fgColor="00FFFF" bgColor="293134" fontName="" fontStyle="0" fontSize="">parm this that</WordsStyle> <WordsStyle name="SINGLESTRING" styleID="49" fgColor="00FFFF" bgColor="293134" fontName="" fontStyle="0" fontSize="">bool long int char</WordsStyle> <WordsStyle name="SYMBOLS" styleID="50" fgColor="FFFFFF" bgColor="293134" fontName="" fontStyle="0" fontSize="">bool long int char</WordsStyle> <WordsStyle name="STRINGEOL" styleID="51" fgColor="E0E2E4" bgColor="293134" fontName="" fontStyle="0" fontSize="" /> <WordsStyle name="REGEX" styleID="52" fgColor="D39745" bgColor="293134" fontName="" fontStyle="0" fontSize="" /> <WordsStyle name="COMMENT" styleID="42" fgColor="0080C0" bgColor="C0C0C0" fontName="" fontStyle="0" fontSize="" colorStyle="2" /> <WordsStyle name="COMMENTLINE" styleID="43" fgColor="8080FF" bgColor="293134" fontName="" fontStyle="0" fontSize="" colorStyle="2" /> <WordsStyle name="COMMENTDOC" styleID="44" fgColor="8080FF" bgColor="293134" fontName="" fontStyle="0" fontSize="" colorStyle="2" />I tried to find the documentation and didn’t get very far. So, I looked around at other JavaScript specifications in other downloaded themes and found some additional keywords: “INSTRUCTION WORD”, “TYPE WORD” and “WINDOW INSTRUCTION” which I thought could be useful to achieve what I want to do.
So, I copied these additional specifications into a copy of “Obsidian.xml”, and tried to use them in the UI. I had some success, but I noticed for instance the “CHARACTER” named keyword specification seemed to override: “STRINGRAW”, “DOUBLESTRING” and “SINGLESTRING”.
I also thought I would be worth a try to create another: keywordClass=“type1” list (keywordClass=“type2”) in the javascript.js section of a copy of “langs.xm”, which I then referred to in my modified “Obsidian.xml”. But I didn’t seem to work.
Then I decided to seek some help and/or documentation. By the way, I looked at the documentation link you provided, and I didn’t see anything that described what I have I been doing. Did I miss it?
Thanks
-
The docs don’t always give super details on the config files; Don wanted us to keep the documentation focused on the GUI-accessible controls, and only give config-file-XML details when absolutely necessary. The idea is that everyone (from beginning users to theme-creators) should be using the StyleConfigurator when at all possible for defining the themes.
It appears the Obsidian theme is quite out-of-date compared to the default theme: it only has one of the two types of JavaScript, and the
styleIDvalues correspond with what the defaultstylers.xmlcalls the javascript (embedded) (<LexerType name="javascript" desc="JavaScript (embedded)" ext="">) instead of the standalone javascript lexer (<LexerType name="javascript.js" desc="JavaScript" ext="">). If you use Language > J > JavaScript, Notepad++ uses the standalone javascript lexer (name="javascript.js").Go into your install directory, and open up
stylers.model.xml: that has the canonical/official names and styleID’s available to each lexer. You might want to copy both the “javascript” (embedded) and “javascript.js” (js-file) into your obsidian.xml, and then update the color/style/size attributes to match the obsidian theme (or do the color editing inside the Style Configurator).However, some of your customization (“see if I could highlight specific lists of object variables”) probably won’t work right, but I might not have fully understood your desires. You might be able to add user-defined keywords to some of those styles – but I don’t know how it will handle dots inside those keywords, and you are limited to just the style names and style ID’s listed in the
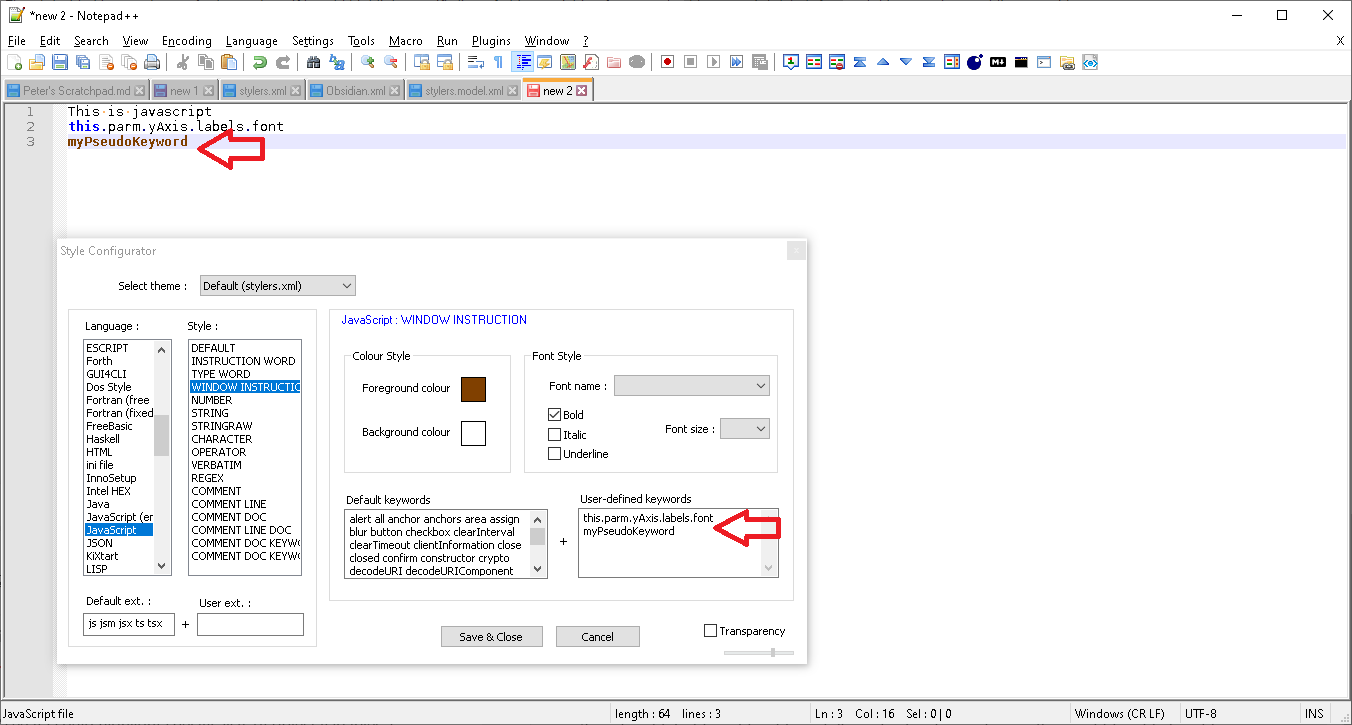
stylers.model.xml. You cannot just add in new<WordsStyle>tags and expect the lexer to be able to do anything with it.Quick experiment in the default style: added a couple of user-defined keywords
 to WINDOW INSTRUCTIONS: it recognized
to WINDOW INSTRUCTIONS: it recognized myPseudoKeyword, but notthis.parm.yAxis.labels.font. So I doubt you will be able to accomplish what you want.However, don’t lose hope. You can add extra highlighting to a builtin lexer (like the JavaScript lexer) using regexes via the script
EnhanceAnyBuiltinLexer.pythat @Ekopalypse shares in this linked post -
Hi Peter, thanks again for the prompt reply.
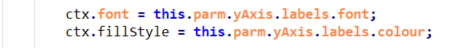
Your experiment was spot on. However, If I specify individual “names”: “parm”, “yAxis”, “labels”, and “font” in the “WINDOW INSTRUCTION” style “User-defined keywords” box instead of the complete name “this.parm.yAxis.labels.font” it works:

If I go further and add the appropriate keywords to the “TYPE WORD” style “User-defined keywords” box, I can get this:

So, I am nearly there. That is a vast improvement.
I have to say I am very impressed with the speed and the care you take with your replies. Thank you very much.
David Wilkinson UK