Vertical red lines
-
@Valeria-Vernon
… or maybe you are not using the default but a different theme? -
@PeterJones said in Vertical red lines:
Is this not what happens for you? If not,
I can’t post images from $work, site is blocked, so try to bear with me. Instead of using 4-space indents, try only using 2-space indents and then clicking between the
<and>tags and see if the red line in the editor window still shows. For me, it’s a yellow line (my preferences / theme I’m assuming) but it only shows on the 4-space indents for me:....<data Name='SubjectUserName'> ......<tag> ........<inner> ..........<stuff></stuff> ........</inner> ......</tag> ....</Data>Clicking in
<data...>shows the yellow line in the editor
Clicking in<tag...>does not
Clicking in<inner...>shows the yellow line in the editorIn all cases the closing tag is highlighted, but it’s only on the 4-space indents that the in-editor vertical line appears.
Note the code-folding highlights appear as expected in all situations.
Cheers.
-
@Michael-Vincent said in Vertical red lines:
it’s only on the 4-space indents that the in-editor vertical line appears.
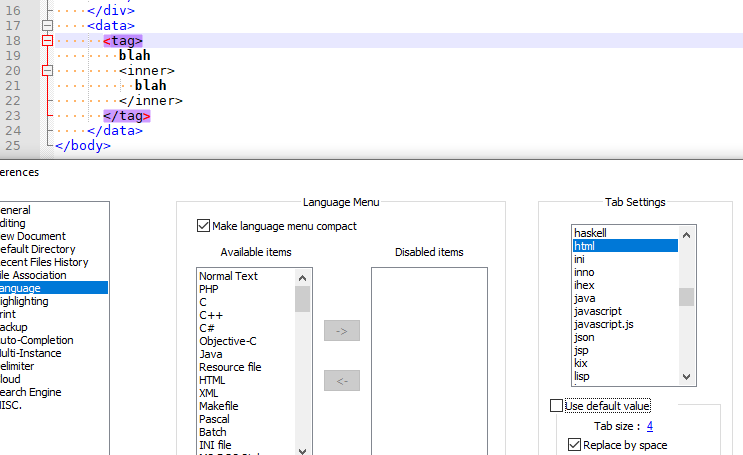
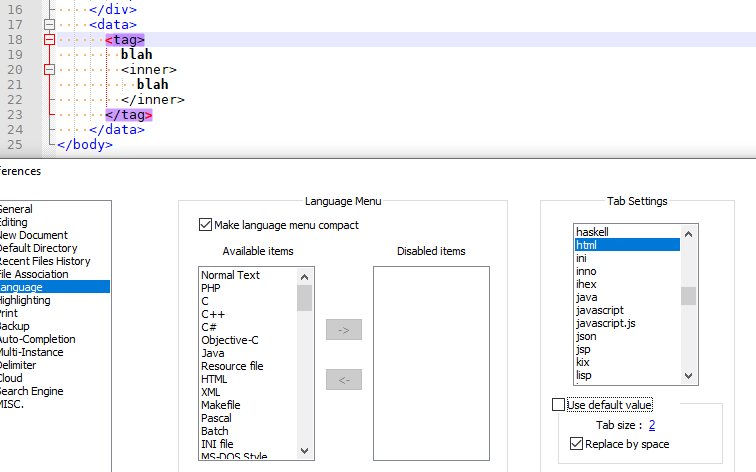
If you change Settings > Preferences > Language > Tab Settings: HTML > Tab Size from
4to2, then the indicators will be every 2 characters instead of every 4 spaces, and even the<tag>at 6-space indent will show the dotted indicator appropriately.tab size = 4

tab size = 2

-
@Alan-Kilborn , no, not these
-
@PeterJones Neither these. I’ll try to create a couple of images to show what I mean. Please be patient I am a grandma and not very good at using Corel
-
@Valeria-Vernon said in Vertical red lines:
@PeterJones Neither these. I’ll try to create a couple of images to show what I mean. Please be patient I am a grandma and not very good at using Corel
If you are focused on Corel right now, you might not see this in time, but in modern Windows 10, all you need to do is hit the Shift key plus the Windows key plus S (
Shift+Win+S) to activate Windows’ built-in Snip & Sketch tool: it greys the screen, you then draw a box around the portion of the screen you want to snip, then it puts it into your clipboard; you can then paste right into the Forum editor window, and no need for running Corel, or mspaint, or anything like that. -
@PeterJones said in Vertical red lines:
If you change Settings > Preferences > Language > Tab Settings: HTML > Tab Size from 4 to 2,
That’s why I suspected. I prefer 4 and keep it that way. However, sometimes I get files from others using 2-space indents and then I’m in the position I described, not seeing the 2-space, only 4-space indicators. I suppose I could switch my settings everytime I look at one of those 2-space, non-me-generated files, but then I may forget to switch back. It never really bothers me, just wondering if that may be what the OP is experiencing when he doesn’t see the lines?
Cheers.
-
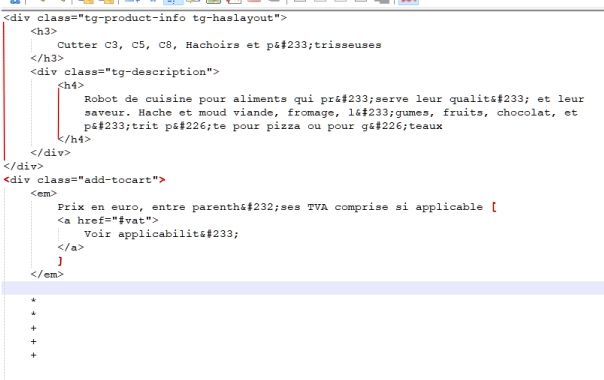
@PeterJones Thank you, yes I was very concentrated. I know this feature, I usually press “Print” on my keyboard and that’s all and the result is the same as the one you’ve described with Shift+Win+S. But I need the Corel because I must recreate what I mean, Below are four examples opf the feature I mis so much. Of course there con be onl
 y one at at time on the page:
y one at at time on the page: -
I’m still not sure what’s missing from what I showed with the Indentation Guide:
Maybe my show-whitespace-and-tab was confusing you, so I turned that off for these examples.
Here is the normal indentation guide, without any tag selected. The dotted lines are all grey, as expected:

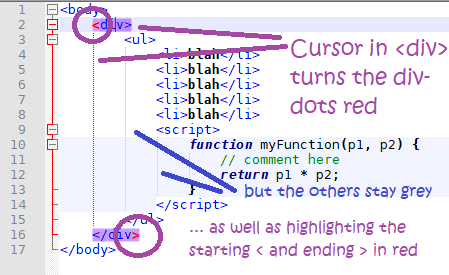
If I put the cursor in the
<di|v>, the<of<div>and>of</div>turn red. Also, the dots for the<div>indentation turn red. But the other dotted lines stay grey

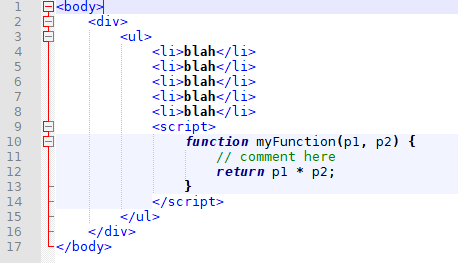
If I put my cursor immediately right of the
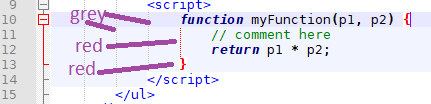
{inmyFunction, it highlights the{and}in red with white background, and changes the color of the vertical line in the function to red
If that’s not what you want, I don’t know what feature you used to have. Maybe it was a plugin or something, though I haven’t heard of it.
-
@PeterJones That’s it! after pressing repeatedly on that button I finally obtained my vertical red lines! I thank all of you.
-
P PeterJones referenced this topic on