[New Plugin] New Markdown Text Plugin
-
We already have :
- Markdown Panel (C#, IE)
- MarkdownViewer++ (C#, HTML-Renderer)
But IE is very old, and they do not support latex/math.
So I decided to write this plugin: the Markdown Text Plugin
An alpha-release has been uploaded to he repo above, but in case you are lazy, here is the link : v0.1.1


-
You’ll see serveral placeholders because the plugin was written within one day.
I’ve planned a lot of possible features, but the progress is stalled in choosing a decent browser kernel. Currently I am using miniblink, which is only partialy open sourced :
minilink_x64.dll(~30mb) open sourced main module. include a single-threaded wke browser wrapper.mb.dll(2mb) non-free extension. include a custom multi-threaded browser wrapper.
( the alpha-release is using both of them. )
-
Very good plugin! Can you release the x86 version?
-
@linpengcheng when it’s stable I’ll build a x32 version
-
@KnIfER thanks!
-
Hello,@KnIfER
Please try this steps,To [New Plugin] New Markdown Text PluginStep 1 :- In the Notepad++ menu bar, click Plugins > Plugins Admin.
Step 2 :- Search for “markdown”, and select MarkdownViewer++, then click the install button.
Step 3 :- Once installed, allow Notepad++ to restart and load up any Markdown file. Then, click the “M” button on the far right of the toolbar to toggle the Markdown preview paneI hope this information will be useful.
Thank you. -
I am going to continue and finish this plugin project.
I was waiting for the formal release of Edge’s Webview2 actually . I thought it will come along with the newer version of Edge Browser, but months later, it still isn’t there. It turned out that I just to install a “Webview2 runtime”. —— I hope he news is not toooo late :)
Plans:
- write some Pimpl code. the old multi-browser code is to long. Need to separate it into Pimpls of miniblink and Webview2.
- embed wke maybe . wke is the smallest.
- Enrich the features。Turn it into a HTML viewer, into an offline ShaderToy Viewer …
-
This post is deleted! -
This post is deleted! -
@KnIfER If user can define the conversion command line of various file types to html in the options, instead of the native engine of md2html, it will become:
- Preview plugins for various file types, not limited to md
pandoc.exe current-file.t2t xx.html pandoc.exe current-file.rst xx.html pandoc.exe current-file.adoc xx.html- sql file execution DB query, result convert to html preview
python.exe user_def_query.py xx.sql xx.html- the data file execution python or R language visualization script, result convert to html preview
rscript.exe user_def_data2plot.r xxx.csv x.html- Data preview of various data structures
python.exe user_def_datastruct2html.py xx.java xx.html- Literary Programming using Markdown comments
python.exe user_def_mlp.py xx.py xx.html -
- Run the current script automatically and display the html result
- Webapp test
-
The html(markdown) preview window will become a magic showcase.
-
“Preview HTML” plugin can do it.
Notepad++\plugins\Config\PreviewHTML\Filters.ini
[hiccup] Extension=.hiccup, .hip Language=hiccup Command=C:\Notepad++\tools\clj\bb.exe C:\Notepad++\tools\clj\hiccup2html.clj "%1"note: bb.exe (babashka) is a native Clojure interpreter for scripting with fast startup.
https://github.com/babashka/babashkaNotepad++\tools\clj\hiccup2html.clj
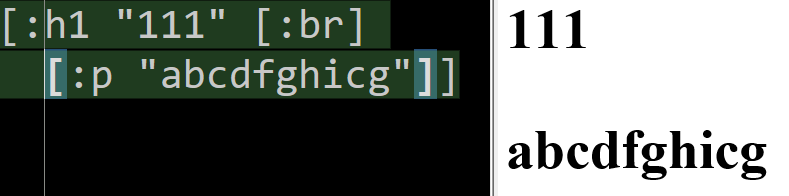
(use '[hiccup.core :as hiccup]) (->> *command-line-args* first slurp read-string html print)test.hiccup
[:h1 "111" [:br] [:p "abcdfghicg"]]
-
update:
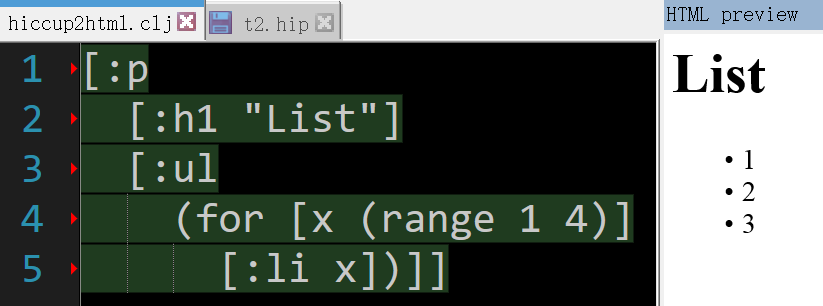
hiccup2html.clj(use 'hiccup.core) (->> *command-line-args* first slurp read-string eval html print)test.hiccup
[:p [:h1 "List"] [:ul (for [x (range 1 4)] [:li x])]]image:

-
This plugin is a life-saver! Thanks to anyone who worked on this!
-
@sociobright
Cannot get it to work at all:Error loading MarkdigWrapper from path C:\Program Files\Notepad++\plugins\NppMarkdownPanel\lib\MarkdigWrapper.dll. Exception: Could not load file or assembly ‘file:///C:\Program Files\Notepad++\plugins\NppMarkdownPanel\lib\MarkdigWrapper.dll’ or one of its dependencies. Operation is not supported. (Exception from HRESULT: 0x80131515)
All I get
-
First, the user you @-mentioned was just a random user who had commented, and is not the same as the person who announced the plugin. The user you mentioned hasn’t been here since making the post in January 2024; and the user who announced the MarkdownText plugin hasn’t been here sincec 2021 (nor have there been any updates to that plugin since that year). I am doubtful that you’d get a response from either of them.
On to the specifics of your issue:
Where did you download the plugin? Did you use a specific URL (if so, share it), or did you just use Plugins Admin?
I ask, because this discussion is about the MarkdownText plugin, which would show up as MarkdownText.dll, but the error messages you typed out are referencing a plugin directory
NppMarkdownPanel(which implies theNppMarkdownPanel.dll) but referencing a DLL in alibsub-directory calledMarkdigWrapper.dll– that’s not the normal way that Notepad++ plugins are set up (unless this plugin has multiple DLLs involved, and it’s just having a problem with one of them).However, your messages imply you are actually using a different plugin, NppMarkdownPanel which is available in the Plugins Admin inside Notepad++, and has been updated much more recently… Assuming that’s the case, I tried installing that plugin and looking at a simple Markdown file: I, too, get an error message about that
MarkdigWrapper.dllsub-library. Looks like there’s a major bug that’s making it incompatible.I went to the most-recent issue that they said they closed, and the people testing the build were using Notepad++ 8.4.9 to do the testing (which would have been current in early 2023, when the last plugin release was made). And I still get the error with plugin v0.7.3 and NPP-64 v8.4.9. I also tried, with the same error, in the 32bit Notepad++/plugin combo.
However, if I instead grab plugin v0.7.0 (which is the version from Plugins Admin) in the 32bit, it works properly for me. And if I use Plugins Admin in 64bit Notepad++ and download the one there (which says 0.7.1 in the dialog, but the plugin’s About box only says 0.7.0), it also works.
So if you downloaded directly from github, try removing the manual installation of the plugin, and instead install using Plugins Admin, and there’s a good chance it will start working for you.
I personally chose the MarkdownViewer++ plugin (0.8.2) from Plugins Admin, and that one works reliably for me. But I do readily admit it hasn’t been updated since 2018, so is obviously not supported anymore.