Problem collapsing and expanding text
-
NPP 7.9.4 Win10, 64Bit) updated today just to be sure.
I’m working on something in HTML with Javascript embedded.
Didn’t much configuring to NPP, of course selected language HTML.
Also plugin Compare v2.0.1 is added.I have problems expanding/collapsing the nodes of javascript parts of my code. The symbols of the nodes appear and disappear without any reason.

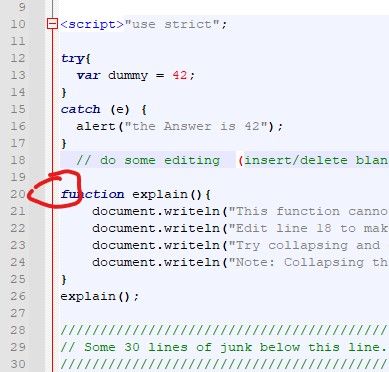
My code snippet is a bit large, but I couldn’t help it:
(This is proper and valid HTML-Code. Viewing in a Browser gives additional information about this problem)<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="cookie-demo.js"></script> <title>Demo</title> </head> <body> <script>"use strict"; try{ var dummy = 42; } catch (e) { alert("the Answer is 42"); } // do some editing (insert/delete blanks) in this line to make the node at line 20 appear! function explain(){ document.writeln("This function cannot be collapsed immediately after expanding the script-node in line 10.<br/>"); document.writeln("Edit line 18 to make a collapse icon visible for this function<br/>"); document.writeln("Try collapsing and expanding the node in line 10 to make the node at line 20 disappear again.<br/>"); document.writeln("Note: Collapsing this function will not yield the correct result: The script-node at line 10 will collapse instead.<br/>"); } explain(); /////////////////////////////////////////////////////////////////////////////////////////// // Some 30 lines of junk below this line. Must be present, otherwise problem will diappear /////////////////////////////////////////////////////////////////////////////////////////// function ConstructCell() { this.isBomb = false; // Is the cell a bomb? this.isRevealed = false; // Is it revealed? this.isFlagged = false; // Does it have a bomb flag on it? (in case of disarmed bomb**** this.isQuestion = false; // Question mark (if its used) this.isDisarmed = false; // Disarm (undo) used after hitting the bomb this.isScheduled = false; // Used for (pseudo-)recursive revealing. Cell already scheduled. // Used to prevent multiple scheduling of same cell. this.neighborBombs = 0; } // Number of bombs surrounding this cell. (0..8) // Variables used & reset during play var gameOver = false, bombsFlagged = 0, // Number of bombs flagged so far. (Counts flags on unrevealed cells and flags on revealed (disarmed) bombs) cellsRevealed = 0; // Number of cells revealed so far. (NOTE: Disarmed Bombs are in fact (shown as) revealed, but are internally not regarded as revealed cells.) var lastClickOnMenu = false; // Used to control smooth menu closing var paused = false; // Game in Pause // Vars for the clock time var clockRunning = false, // Is it running, (i.e. tic expected)? clockTics = 0; // Clock ticks every 100ms // Undo/disarm clock variables var fuseBurning = false, // did the user hit a bomb, waiting to see if they want to "undo" fuseRemaining = 0, // Time left to disarm (undo) hitting a bomb disarmX = 0, // x-pos of bomb to be disarmed disarmY = 0; // y-pos of bomb to be disarmed </script> </body> </html>The script included is only a dummy, but it is needed to produce the problem:
cookie-demo.js:function getCookie(name) { var search = name + "="; }Both scripts are also availiable at Github
Any comments very appreciated.
Harry -
This seems to be a Scintilla bug (a source code component that Notepad++ uses for syntax highlighting).
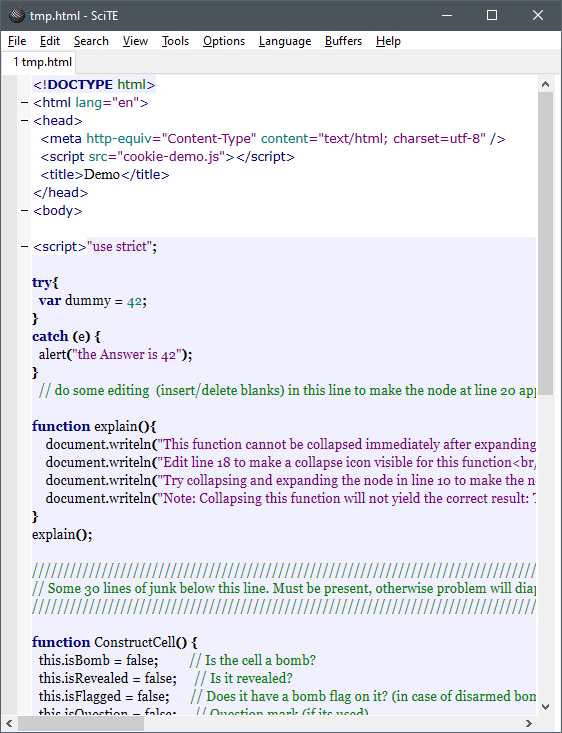
I’ve just tried this in SciTE text editor (that also uses the Scintilla component) and it has the same issue:

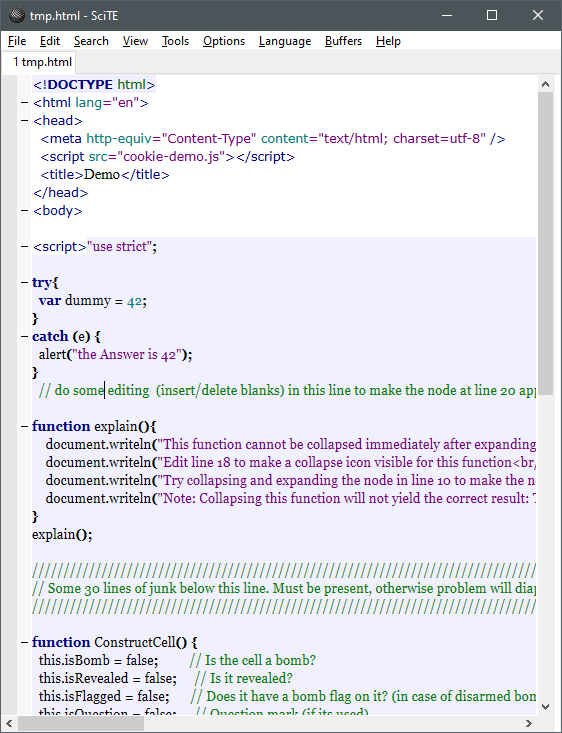
It is interesting that if the try/catch block is removed then the collapsing buttons appear again. If I remove try/catch then undo it appears again:

If you want, you might report this bug to Scintilla:
https://www.scintilla.org/ScintillaToDo.html -
Thank you very much for this quick answer. Was about to append a question is anybody can reproduce the problem. Gives me much comfort that you can. :)
Not only is that catch-try essential, but also the inclusion of an external js-script (done in header or in body doesn’t matter). Next thing for me to do is including other scripts not by include of a file but by textual copying the content into my main source. Could be a workarround.
Will be back when done. Short of time right now…
Thanks very much again.Harry
-
Well, here I am again.
I fiddled arround with this code, and I think I have a slightly better description now:
The main problem seems to be the inclusion of a *.js-script with code like
<script src=“any_name.js”></script>
Textual insertion of the content of such script into an ordinary section
<script> any javascript </script>
makes the problem vanish. So we have workarround.The bug itself seems to behave like this:
If a node of type <script>…</script> is shown expanded, no function under this node is given a collapse button.
If you do any edit to the text of the script some nodes will appear, but only below the point of edit.
If you collapse and expand the enclosing script node, the icons inside the script are unvisible again.Nodes inside the script may be functional or may misbehave: Sometimes they don’t collapse the function, but they close the whole enclosing script-node. I can’t see a rule for that.
For reference:
<!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="cookie-demo.js"></script> <title>Demo8</title> </head> <body> <script> "use strict"; function dummy1(){ var dummy=0; } function dummy2(){ var dummy=0; } function dummy3(){ var dummy=0; } function explain(){ document.writeln("Using Notepad++ no function of this script can be collapsed immediately after expanding the script-node in line 10.<br/>"); document.writeln("There are no icons to be clicked between line number and the text of the line. <br/><br/>"); document.writeln("Any edit inside this script-node will make collapse icons visible, but only below the point of edit.<br/>"); document.writeln("Collapsing and expanding the enclosing node of this script the will make the nodes disappear again.<br/><br/>"); document.writeln("Note: Collapsing any function inside this script (after making them appear) will not always yield the correct result: <br/>"); document.writeln("Instead of closing the function desired, the enclosing script node may close. <br/>"); document.writeln("I can't find any rule that controls this behavior.<br/><br/>"); document.writeln("There is only one thing I'm resonably sure of:<br/>"); document.writeln("The whole problem diappears if no *.js-script is included. See line 5 of the header.<br/><br/>"); document.writeln("(This seems to be true for Notepad++. <br/>"); document.writeln("And it is at least in part validated for SciTE text editor as well. Thanks to mere-human!) <br/><br/>"); } explain(); function dummy4(){ var dummy=0; } function dummy5(){ var dummy=0; } function dummy6(){ var dummy=0 } </script> </body> </html>Happy Coding!
Regards,
Harry