HTML colors in proper colors
-
@PeterJones said in HTML colors in proper colors:
This other thread discusses a color-picker plugin (NppQCP)
Yeah, I grabbed the version from https://github.com/vinsworldcom/nppQCP/releases/tag/2.1.1.1 , and put the NppQCP.dll into
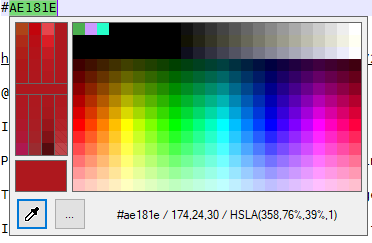
c:\Program Files\Notepad++\plugins\NppQCP\NppQCP.dll, and reran Notepad++. When I double-clicked theAE181Etext in the editor, it pulls up a color-picker with that color active. You can then hit ESC to leave the picker, or click on another color to change the color. I think it does what you want.
@Alan-Kilborn noted
And you couldn’t have more than a few different colors (simultaneously) anyway, because each would use up one “indicator”, and there are not many free ones available.
Yeah, I had meant to include something about you’d probably hit a limit, but I apparently forgot to actually type it. :-)
To add value: per the current Scintilla Docs, there are only 35 indicators available. However, @Ekopalypse’s comments mention that even when he’s using multiple regexes and thus different colors, he only uses indicator#0 because the class uses SC_INDICFLAG_VALUEFORE. So you might be able to get away with all the colors working. -
@PeterJones said in HTML colors in proper colors:
he only uses indicator#0 because the class uses SC_INDICFLAG_VALUEFORE. So you might be able to get away with all the colors working.
Well, I was thinking that the OP would want to have many possible of these #xxxxxxx on screen at once, all representing their color. An indicator must be dedicated and can only have one color at a time, for all occurrences of that indicator on screen. So this doesn’t seem all that viable if that is what truly is wanted/needed.
per the current Scintilla Docs, there are only 35 indicators available
But from the 35 some are already used by Notepad++ for other things, so the number is really much smaller. Well, I guess if you don’t use those other things…but I’m not sure at what point Notepad++ configures them, so even if you grab the used ones for your purposes, you might find them overwritten at certain points, with Notepad++ stock color styles.
-
@PeterJones A great application. A wonder.
-
@Cyrille-Piatecki-0 said in HTML colors in proper colors:
@PeterJones A great application. A wonder.
It is a great application. But I am just a fellow user who likes helping others get the best user experience possible.
-
@PeterJones said in HTML colors in proper colors:
The code would have to be adapted to match the
#([[:xdigit:]]{6})pattern, then extract the value from that match group1, then change the color of that match to the hex value given.I decided to take a look, because it interested me, and I needed a mental distraction.
@Alan-Kilborn said,
Well, I was thinking that the OP would want to have many possible of these #xxxxxxx on screen at once, all representing their color. An indicator must be dedicated and can only have one color at a time, for all occurrences of that indicator on screen. So this doesn’t seem all that viable if that is what truly is wanted/needed.
My thought was, because of the way that @Ekopalypse designed the indicators, there might not be a limit, because he’s using the same indicator for all the colors in the various regex for a give lexer.
And in my experiments, I can show at least 90 colors and still hadn’t hit a limit.

I think it works because with the SC_INDICFLAG_VALUEFORE flag and the INDICVALUE.BIT being set in the RGB.
Quoting from Scintilla docs (emphasis added):
There is currently one flag defined, SC_INDICFLAG_VALUEFORE: when this flag is set the colour used by the indicator is not from the indicator’s fore setting but instead from the value of the indicator at that point in the file. This allows many colours to be displayed for a single indicator. The value is an RGB integer colour that has been ored with SC_INDICVALUEBIT(0x1000000) when calling SCI_SETINDICATORVALUE
I made a gist of the modified EnhanceAnyLexer-HtmlColor, showing how I did it. It’s just a proof-of-concept; it would need cleanup before being used regularly. Also, be forewarned: it slows Notepad++ way down, especially if there are a lot of matches. I would not use this method in a real editing situation; it is just proof-of-concept.
My modifications add a special “regex” notation of “PCJ:CSSCOLOR” which will change the coloring rules: if you use that “regex”, it will actually match r’#[[:xdigit:]]{6}’ and grab the color from the RGB value, and use that during the paint_it() call.
-
@PeterJones said in HTML colors in proper colors:
This allows many colours to be displayed for a single indicator.
Ah, nice. Obviously I was not aware of this.
It seems like what the OP wants can indeed be realized, at least at a proof-of-concept level! -
@Alan-Kilborn said in HTML colors in proper colors:
It seems like what the OP wants can indeed be realized, at least at a proof-of-concept level!
I still think NppQCP is a more practical solution, however.
-
more practical solution
If you are willing to toggle the colors on/off on-demand, still using PythonScript, see my new gist for ColorizeHtmlCssColors.py.
This one is practical.
- Install the PythonScript plugin, if not already installed
- Plugins > PythonScript > New Script
- Paste the contents of ColorizeHtmlCssColors.py and save as
ColorizeHtmlCssColors.py(or whatever name you want) - Plugins > PythonScript > Configuration
- Select
ColorizeHtmlCssColors.pyand use the left-hand Add to add it to Menu Items - Exit and Restart Notepad++
- Plugins > PythonScript should now include
ColorizeHtmlCssColorsin the main menu - You should now be able to use Settings > Shortcut Mapper > Plugin Commands to set a keyboard shortcut for
ColorizeHtmlCssColors
After those steps, you should be able to use the shortcut you defined (or Plugins > PythonScript > ColorizeHtmlCssColors ) to toggle the state of your
#abcdefcolors.When you toggle colors on, if you have a lot of them in your file, or you have a large file, it may take a few seconds.
If you have multiple files, the on/off state tracking is global, so you might have to toggle twice instead of once to get into the state you expect. If people find this useful and want per-file tracking, I could change
my_stateinto a dictionary that tracks the state per-file. (I didn’t think of that until I was typing up this post. It may already be changed in the gist by the time you get here. :-)) -
Did the earlier code run too slowly?
I ask because it seemed to process only what was on-screen to a user as opposed to the whole-file.
This newer code seems to take the whole-file approach, which, for large files, would take a lot of time.
Curious why you would take the step to change things around that drastically – maybe you encountered some other difficulty relating to it. -
@Alan-Kilborn said in HTML colors in proper colors:
Did the earlier code run too slowly?
I ask because it seemed to process only what was on-screen to a user as opposed to the whole-file.
… maybe you encountered some other difficulty relating to it.With my 90-color example, where I had multiple instances of those same 90 color blocks, as I would scroll up and down the file, it would slow down my scrolling as it kept redrawing the screen for every line of movement (ie, every time the UPDATEUI notification was triggered). That was annoying to me. My whole-file-once approach took 2-5sec to do the whole file, but then I could scroll to my heart’s content; the notification-based one-screen solution took <1s per screen, but it cost that same amount of time every scroll action; scrolling more than a few lines or a few times would quickly move the higher efficiency from one-page to color-once-then-move-freely.
If I were editing a large HTML file (I don’t do that – I am just doing this because it is interesting and I had an idea I wanted to try), I think I would prefer colorizing the whole thing, on demand. If I were trying to decide which color to put in the HTML/CSS, the NppQCP would be a better option, because you could start with what you have, then tweak the value in the plugin. But if I just want a quick visual reference of what color each of those are as I’m editing other things in my HTML/CSS, I wouldn’t need to refresh it often, and doing the whole document one time would mean I could scroll throughout the document without further delays.
To each his own, I guess. If someone wanted an on-demand-but-just-the-visible-screen, the start_position and end_position values could go back to the visible-line-start/ends that were in my first gist.
Since I was implementing this more for my own learning than to help the OP, I decided to implement it in the way that would most likely match the way I might use the feature in the future. And both gists are still there, so either are available for direct use or for taking and editing to match one’s own use-case.
I said,
It may already be changed in the gist by the time you get here.
It’s changed now, BTW.