functionList for ExtJS framework (Sencha)
-
Hello!
I am trying to create a custom parser in “functionList” for ExtJS framework (Sencha)
In particular, you need to define the classes:
Ext.define (‘NameClass’, {…});
How do I get the NameClass names?
How do I write a regular expression?I ask for help.
-
I am trying to create a custom parser in “functionList”
You might want to look at the recent discussion here for a lot of back and forth about functionList
See the references in the online user manual:
- https://npp-user-manual.org/docs/config-files/#function-list
- https://npp-user-manual.org/docs/function-list/#how-to-customize-function-list
See the “Function List Basics” FAQ in this forum
How do I write a regular expression?
See the
- Regular Expression section in User Manual: https://npp-user-manual.org/docs/searching/#regular-expressions
- Regular Expression FAQ: https://community.notepad-plus-plus.org/topic/15765/faq-desk-where-to-find-regular-expressions-regex-documentation
for ExtJS framework
Based on the name, I am going to assume that ExtJS is similar to JavaScript. You might want to just start by copying the javascript.js.xml for your user-defined language; that might get you most of the way there.
-
@peterjones said in functionList for ExtJS framework (Sencha):
Based on the name, I am going to assume that ExtJS is similar to JavaScript. You might want to just start by copying the javascript.js.xml for your user-defined language; that might get you most of the way there.
This is what I am trying to do.
<function mainExpr="((^|\s+|[;\}\.])([A-Za-z_$][\w$]*\.)*[A-Za-z_$][\w$]*\s*[=:]|^|[\s;\}]+)\s*Ext.define\s*(\'\s+[A-Za-z_$][\w$]*)?\s*\([^\)\(]*\)[\n\s]*\'" > <functionName> <nameExpr expr="[A-Za-z_$][\w$]*\s*[=:]|[A-Za-z_$][\w$]*\s*\(" /> <nameExpr expr="[A-Za-z_$][\w$]*" /> </functionName> <className> <nameExpr expr="([A-Za-z_$][\w$]*\.)*[A-Za-z_$][\w$]*\." /> <nameExpr expr="([A-Za-z_$][\w$]*\.)*[A-Za-z_$][\w$]*" /> </className> </function>Somewhere I’m wrong
-
Somewhere I’m wrong
Classes only show up in FunctionList if there is a function inside that class. That means that your
<className>element must have a<function>and<functionName>inside. The outline of your parser should be as follows. (Note that I am not showing any of the attributes or values… this is just the rough outline.)<NotepadPlus> <functionList> <parser...> <classRange> <className> <nameExpr .../> <nameExpr .../> </className> <function> <functionName> <funcNameExpr .../> </functionName> </function> </classRange> <function> <functionName> <nameExpr.../> </functionName> </function> </parser> </functionList> </NotepadPlus>Also, unless you provide us with some example ExtJS text, it is quite difficult for us to be able to help you with your expressions, even after your XML structure was correct.
-
@peterjones said in functionList for ExtJS framework (Sencha):
Also, unless you provide us with some example ExtJS text, it is quite difficult for us to be able to help you with your expressions, even after your XML structure was correct.
I would greatly appreciate your help as first encountered Notepad ++ and then would like to understand it and implement it in our projects.
Example:
Ext.define('ClassName', { extend: 'Ext.data.TreeStore', storeId: 'NavigationTree', MyFunc1: function() { }, MyFunc2: function() { } });You need to define NameClass and class methods MyFunc1 and MyFunc2
-
So, the first thing I do is simplify to absolute bare minimum: I create dummy UDL with name ExtJS. Create
functionList\extjs.xml. Edit overrideMap to include<association id= "extjs.xml" userDefinedLangName="ExtJS"/>My dummy
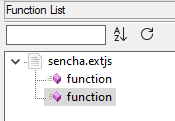
extjs.xmlstarts super simple – no class, no names, just looking for the word function:<?xml version="1.0" encoding="UTF-8" ?> <!-- ==========================================================================\ | | To learn how to make your own language parser, please check the following | link: | https://npp-user-manual.org/docs/function-list/ | \=========================================================================== --> <NotepadPlus> <functionList> <parser displayName="ExtJS" id="ExtJS" commentExpr="" > <function mainExpr="function" > <functionName> <nameExpr expr="function" /> </functionName> </function> </parser> </functionList> </NotepadPlus>
I make sure that shows a couple offunctions in your dummy data. (This step is primarily to make sure I’ve got all the “overhead” correct – UDL defined, overrideMap correct, and using a simple regex of plain text to make sure I have no regex mistakes.) Only after this is working do I try to move forward.Then I make it a little more complicated to actually require “something colon spaces
function” using(?x-s)^\h*.*?:\h*functionfor both of the expressions
Then I change the
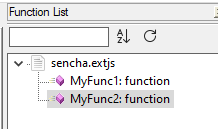
: functionpart in the nameExpr to a lookahead so it doesn’t show up in the name, so now I’m up to:<function mainExpr="(?x-s)^\h*.*?:\h*function" > <functionName> <nameExpr expr="(?x-s)^\h*.*?(?=:\h*function)" /> </functionName> </function>
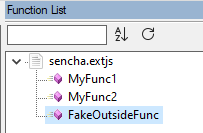
Next, I want to define a class range. Before I do this, I add a fake/invalid function outside your class, so I can make sure it can tell the difference:
Ext.define('ClassName', { extend: 'Ext.data.TreeStore', storeId: 'NavigationTree', MyFunc1: function() { }, MyFunc2: function() { } }); FakeOutsideFunc: function() { }Then I add a
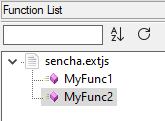
<classRange>that’s trying to find fromExt.definethrough});(I didn’t want to have to check for balanced {}, so I just assume that only classes will end with});for this simple example):(?xs)Ext\.define.*?}\);. I then copy the expressions from the normal function into the right element attributes at the class level.<classRange mainExpr="(?xs)Ext\.define.*?}\);" > <function mainExpr="(?x-s)^\h*.*?:\h*function" > <functionName> <funcNameExpr expr="(?x-s)^\h*.*?(?=:\h*function)" /> </functionName> </function> </classRange>At this point, it can find the functions both inside and outside the class definition; and if I mess up the expressions, I can prove I am finding the ones inside vs the ones outside.

Finally, I add the
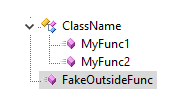
<className>and<nameExpr>elements inside the<classRange>, and play with the expression until I extract just the part inside the quotes to show as the name of the class.Put it all together, and I see

using the
functionList\extjs.xmlfile of:<?xml version="1.0" encoding="UTF-8" ?> <!-- ==========================================================================\ | | To learn how to make your own language parser, please check the following | link: | https://npp-user-manual.org/docs/function-list/ | \=========================================================================== --> <NotepadPlus> <functionList> <parser displayName="ExtJS" id="ExtJS" commentExpr="" > <classRange mainExpr="(?xs)Ext\.define.*?}\);" > <className> <nameExpr expr="(?x-s)Ext\.define\('\K.*(?=')" /> </className> <function mainExpr="(?x-s)^\h*.*?:\h*function" > <functionName> <funcNameExpr expr="(?x-s)^\h*.*?(?=:\h*function)" /> </functionName> </function> </classRange> <function mainExpr="(?x-s)^\h*.*?:\h*function" > <functionName> <nameExpr expr="(?x-s)^\h*.*?(?=:\h*function)" /> </functionName> </function> </parser> </functionList> </NotepadPlus>Please note, I built it from scratch rather than starting with your expressions, because the functionList debug process can be hard to get right, so I always go through this procedure when developing a new functionList. (Either that, or I start from a known-working one, and tweak the expressions until they match what I want to be different from the original.) If I don’t do it methodically, something will go wrong somewhere. (It did a few times for me, even while I was going methodically through.)
If you need the expressions to handle more subtlety than my simplistic version, you can start from this known-good and then edit it (I suggest very incremental edits, so you can tell each time that it’s still working), iterating until it matches your goals.
-
@webpuper said in functionList for ExtJS framework (Sencha):
This is what I am trying to do.
Looking at that again, I think I see what you were trying to do – you were trying to do a “function parser” style with the class name derived from that. That style is better suited to languages like Perl or some of the C-ish languages that allow defining functions like
sub SuperClass::SubClass::FunctionName(...) or double Some.Namespace.FunctionName(...) or similar… so each function name comes with its class embedded in the same string.
When you have a class wrapper that has multiple functions inside, like yours, it’s really easier to do as a “Class Parser” or as I showed, a “Mixed Parser”. This style makes use of the class-level expression which grabs the whole class into a string, and then tries to extract the class name and any method names from that grabbed string.
-
@peterjones
thank you very muchNow I understand everything
-
@webpuper said in functionList for ExtJS framework (Sencha):
Now I understand everything
Lucky you. I cannot even say that “I understand everything about Function List”, let alone say that “I understand everything, period.” ;-)
But, seriously, I’m glad I was able to help you understand a bit better.
Good luck.
-
This post is deleted! -
@peterjones said in functionList for ExtJS framework (Sencha):
Then I add a <classRange> that’s trying to find from Ext.define through });
And if inside the class there are also “});” ?
-
@webpuper said in functionList for ExtJS framework (Sencha):
And if inside the class there are also “});” ?
Then it’s going to become a super-complicated regular expression that I don’t have the expertise to develop. Maybe one of the regex gurus will be able to step in… it will work better if you show a valid class that contains that sequence inside.
You might try searching the forum for @guy038’s regex examples for “balanced” parentheses or brackets. That might give you some idea of where to start.