Help wanted for beginner
-
@khal-rashid and @neil-schipper ,
IF, BIG IF, the question he’s asking is how do I VIEW or as he states:
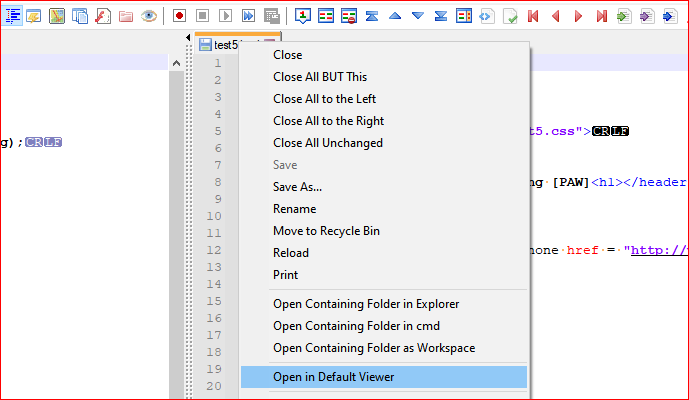
see what the result would look like in my webpage.then the answer is by either right clicking on the document you want to see, in this case the HTML file tab, and selectOpen in Default Vieweras seen in this screenshot:

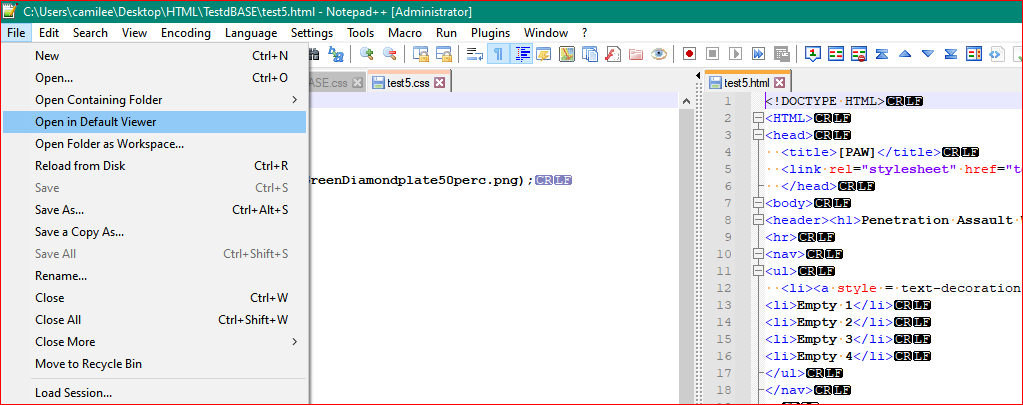
…or by clicking the File->Open in Default Viewermenu selection as shown in this screenshot:

So you see, again, it’s about the point. What is the question, and especially as it pertains to NPP?
Lee
-
@lycan-thrope I stated that I am beginner in html coding.
My question was/is how do I link the html code file to css, so that I can see how my website looks like
I am using notepad++ v7.9 -
@khal-rashid said in Help wanted for beginner:
how do I link the html code file to css
That question is NOT about Notepad++.
You are in the wrong place for asking that question. We’re here to talk about Notepad++. Please find a forum that is better equipped to answer your question.
-
@lycan-thrope thank you for that tip.
My question was, how do I link html page/file to css than I can see what my webpage looks like -
@khal-rashid You’ve written three times that you want to “link” something. It’s just not clear. Try a sentence like "I want to be able to [clearly described clicking or typing action] so that [named application] carries out [clearly described behaviour].
-
At this point, if they aren’t willing to say anything new, I don’t think we should spend more time trying to figure out what they want.
(There is a theory that it’s an automated account without a human behind it. We have had those before, which after a few weeks turn into a plain spam account.)
I had started to write up a reply, enumerating again that either it’s off topic as an HTML question, or it was already answered because they had been told how to view HTML in their default browser, but decided against it, because whether they are human or not, they don’t seem interested in expanding on their ideas to get an actual question answered. (And honestly, if there were a bot written well enough that it was trying to learn about how to actually use Notepad++, rather than just parroting the same thing over and over, I would be impressed enough that I’d try to help it learn.)
-
@neil-schipper ok point taken.
I want to see how my webpage looks like when I type in html.I have been learning from w3shools, and they split screen, when typing html one side and the result of it in css in other half of screen shows what the resulting webpage would look like.
That is what I meant by “link”-maybe used wrong word.Is it possible to creat that using notepad?
Khal -
@khal-rashid said in Help wanted for beginner:
I have been learning from w3shools, and they split screen,
Thank you for clarifying.
That’s not how Notepad++ does it – Notepad++ is a text editor, not a web browser, so it doesn’t have a built-in HTML render engine like a browser does.
Your options are:
- Use the Right Click on the tab bar, select View in Default Application, which will launch the HTML in your default browser (this was already explained to you). Once you’ve done that, as you save changes in Notepad++, you can F5 refresh in the browser to get it to see the changes
- Use the View menu’s View Current File In… sub-menu, to choose whether to look at it in Chrome, Edge, Firefox, or
the abominationIE. This is essentially the same as #1, but from a different menu, and allows you to select whichever browser you want. - Use a plugin like PreviewHTML, which embeds an HTML “browser” (render engine) in a second panel, which you could put to the right to make it look like w3schools, or could put beneath to make it be able to be a wider panel.
The third option is probably the closest to what you want.
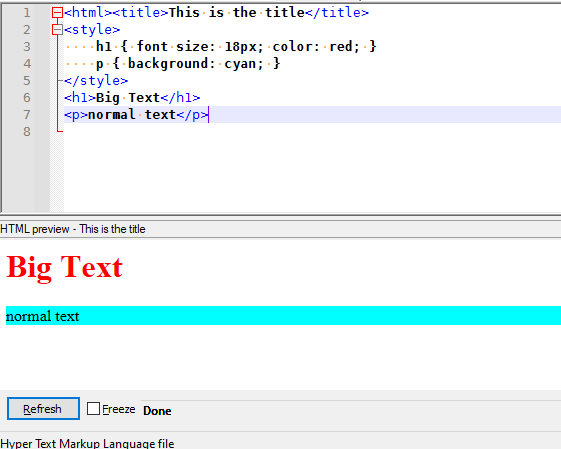
Example screenshot

-
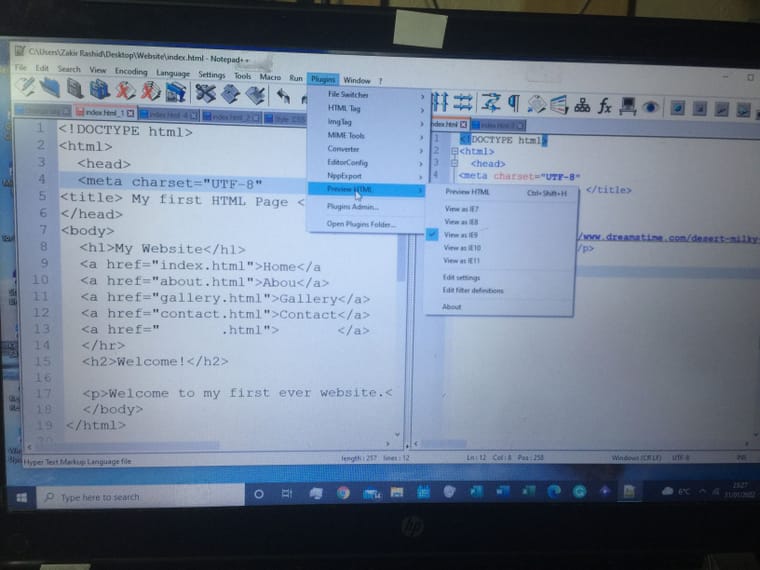
@peterjones thank you. Clicked on Plugins>Preview html>window opens with options (View as IE7 … to View as IR11)
By default it’s set at “view as IE7
I have tried changing to IE9 & IE10 but no changes.
Should stick to default setting (view as IR7)? -
Pick IE11 – there is no reason in the 2020s to choose anything below that. (Really, the plugin author should switch to using the calls to get an Edge-based rendering rather than IE-based rendering, but I doubt that will happen.)
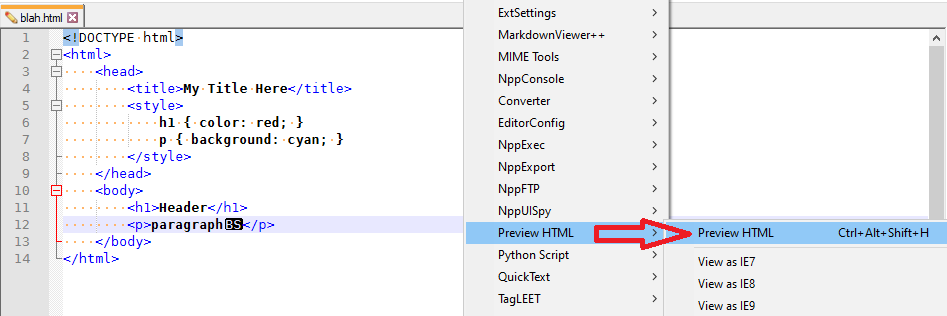
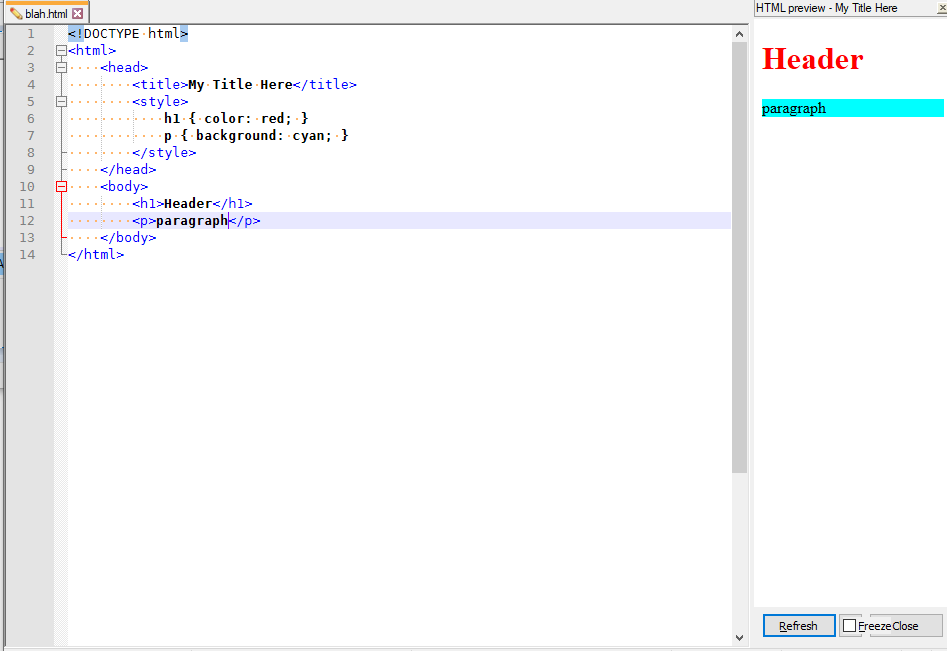
Then, to get the preview, click Preview HTML from the menu you showed (or hit the Ctrl+Shift+H keyboard shortcut that menu shows):

which will then show something like what i showed above, or, if your panel is on the right, like:

The View As menu entries are a setting-change. The Preview HTML (
Ctrl+Shift+H) entry is what actually shows the panel. -
@I have selected ie11 as suggested.
I can now see what I am typing on the next pane. At least this helps me to see how the text etc will look.
Maybe silly question, can I download from external websites and embed links to webpage and see in the next pane what picture looks like?
Thank you so much for your help. -
@khal-rashid said in Help wanted for beginner:
Maybe silly question, can I download from external websites and embed links to webpage and see in the next pane what picture looks like?
Thank you so much for your help.If your HTML has an image tag with a local/relative URL (like
<img src="./images/blah.gif">), then if you download the picture into./images/blah.gif, the Preview HTML should properly render the image.If your HTML has an image tag with a full URL (like
<img src="https://community.notepad-plus-plus.org/assets/uploads/files/1643672206556-55c1067e-6255-4096-8a53-d5ee5f39cd6f-image.png">– to take an image-url from this topic), then Preview HTML should properly render the image if it exists.But you didn’t really need me to tell you that. If you had just tried the experiment, you would have found it worked. None of that is Notepad++ / Preview HTML specific: the same thing would have happened if you opened the same local HTML file in your local web browser, like by using #1 or #2 from the list of suggestions earlier, or if you had just opened the local HTML file with your browser without Notepad++ involved at all.
I answered it because maybe you were confused as to what Preview HTML can and cannot do. Preview HTML can be thought of as a single-page web browser: it will render a single HTML document, showing any pictures or CSS that is linked, but it will not allow you to follow links and things like that. If you want to be able to follow links in your local HTML (like from
./this.htmlto./that.html), then I highly recommend using #1 or #2 to launchthis.htmlin a real browser, and just use browser refresh after you’ve saved changes in Notepad++ (which is no more difficult than hitting Preview HTML’s REFRESH button after you make a change in Notepad++).Also, you sound like you’re pretty new at HTML/web development. I would highly recommend finding a good forum who is willing to help you through your beginner steps, because this forum is focused on Notepad++ (and its plugins), and we will not be delving any deeper into “how do I do X with HTML” questions than we already have.
-
@peterjones thank you for your response much appreciated.
Yes I am a beginner at notepad++
Regards
Khalid 🙏🏾