CSS "in block" on Notepad
-
Hello I often use notepad to edit my CSS code.
But this time I don’t understand what is going on, all the CSS code is on a sigle line !
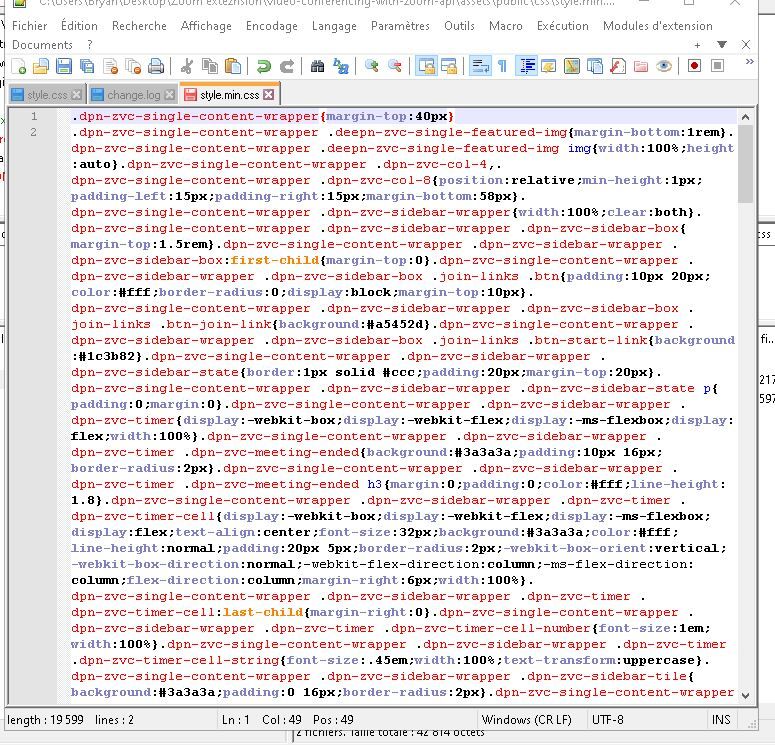
I have activated the “automatic line wrap” but code still in a big and unreadable block.I let an image below. Can you help me please ?
Sorry for my bad English I’m french.
-
It happens with all style.min.css
-
I presume you didn’t create this file, but rather were given it or obtained it from somewhere.
I don’t know much about css, but I’d presume that it isn’t required to have line-ending characters.