A single UDL.xml for both theme types (light and dark)?
-
@José-Luis-Montero-Castellanos ,
Can I create a UDL.xml that works for both types of theme altering only the luminosity of each color?
No, UDL does not have the ability to change colors based on Dark Mode or not.
Is there a mechanism in the style configurator,
UDL does not use the style configurator (except inheriting from the generic color settings in Style Configurator’s Global Styles > Default Style).
I do only once the work of creating the udl
As you can see in the distributed Notepad++, even the main Notepad++ developer just decided to distribute two UDL definitions for Markdown – one for normal and one for Dark Mode: so he obviously knows that UDL doesn’t have that feature. He thus obviously either decided it wasn’t worth implementing (which is his decision as the owner and lead developer) or he decided it was too technically difficult and/or prone to regression and/or uninteresting to him (which is his perogative as the owner and lead developer).
-
@PeterJones
Thanks for your quick response.Is there any way or place in Npp to implement this with my UDL?
- Keep the tonality
The idea is to lower the luminosity (intensity) of each color to use it for light themes.
Suppose I have the light cyan hue in a dark theme (rgb)(144,224,224) or HEx(90E0E0)
You could adjust the luminosity of each color by reducing its value by a portion (%) or the total of the least luminous color in this case red 144 (90 Hex)
It would be 144-144=0 224-144=80 244-144=80 resulting in (rgb)(0,80,80) Hex(0,50,50)
It could be a percentage of the red say 50% of 144 = 72.
- Complement the color: Does not maintain color hue.
For the same color used above, subtract each color from 256
256-144=112 256-224=32 256-224=32 (112,32,32) Hex(70,20,20)
I already expressed it:
Both methods would help me switch from light to dark themes and vice-versa ON SINGLE udl.xml and do only once the work of creating the udl.Have a nice day!
- Keep the tonality
-
@José-Luis-Montero-Castellanos ,
Is there any way or place in Npp to implement this with my UDL
As I already said, that feature does not exist in Notepad++. And the developer has already made the decision not to invest time into developing that feature. So even if you were to submit a feature request (which don’t go here; you know where the FAQs are to see where feature requests actually go), I doubt anything would happen with it.
If you wanted to implement one or both of your algorithms into a plugin or a script for one of the scripting plugins, then you could give it a try… but off the top of my head, I wouldn’t know how to do such a thing in the scripting, so cannot give you any advice for going down that road.
-
No way, I had to make the complementary udl.xml freehand (goes for me, laziness is the enemy of expertise). I’m not going to make any request, for now I’m just going to contribute something. Maybe I can do something in a script that disables a section for me, while enabling its complement in my UDL.xml via <!-- --> and a shortcut key. Thanks anyway,
The humble idea above (Looks like a hot potato to me :{).For now it occurs to me…
<!-- Light Theme --> <Styles> <WordsStyle name="DEFAULT" fgColor="FFFFFF" bgColor="000000" colorStyle="0" fontStyle="0" nesting="0" /> <WordsStyle name="COMMENTS" fgColor="B4B4B4" bgColor="000000" colorStyle="1" fontStyle="2" nesting="0" /> <WordsStyle name="LINE COMMENTS" fgColor="A0A0A0" bgColor="000000" colorStyle="1" fontStyle="2" nesting="0" /> . . <!-- Dark Theme (EYE doesn't close comment) <Styles> <WordsStyle name="DEFAULT" fgColor="00000" bgColor="FFFFFF" colorStyle="0" fontStyle="0" nesting="0" /> <WordsStyle name="COMMENTS" fgColor="000000" bgColor="B4B4B4" colorStyle="1" fontStyle="2" nesting="0" /> <WordsStyle name="LINE COMMENTS" fgColor="000000" bgColor="A0A0A0" colorStyle="1" fontStyle="2" nesting="0" /> . . End of "Section" comment --> </Styles>Going a little further: (for each color)
256/2 = 128 128/4=32
Light colors >128+32
Dark colors < 128-32
Comments ~ 128Have a good day and success.
-
@José-Luis-Montero-Castellanos ,
The only thing you can do, is make two UDL’s. One light, one dark. You set the color schemes you wish for both as far as text etc, goes, and the magic happens when you turn on Dark Mode, and then switch to that version of your UDL, and all is right again with the world. Just be aware that if you change the surrounding background and controls and such, those won’t change, only the language highlighting. When I figure out how to get my installer working, to reinstall my UDL features, I’ll show you what I mean with my UDL both Light and Dark. :)
-
@José-Luis-Montero-Castellanos This is ot quite the answer you are looking for, but if you can used a set of highlight colors which are readable in both light and dark themes you can set those and have the foreground/background colors be the theme default as needed. In the UDL GUI to select colors, just right click. Not perfect, but you might have something usable in both modes
-
@Lycan-Thrope
Hello, thank you for your comments throughout these days. I hope to try the installer you speak of, meanwhile, I have time to throw a pillow on the matter. By the way, I have already completed the autocomplete.xml file, it is extensive, I just hope to give it a few touches and I will send you a copy, as promised, to kill your curiosity :) . -
@David-Brigden52
Thank you for your contribution.
It is a partial solution, but good!, I have seen something of that in the coloring of the xml syntax. I’m clear about basing myself on the default theme. What I think I don’t quite understand is the right click button to select the colors in the GUI. I’m going to experiment to see what sticks to me.Greetings.
-
@José-Luis-Montero-Castellanos said in A single UDL.xml for both theme types (light and dark)?:
@David-Brigden52
What I think I don’t quite understand is the right click button to select the colors in the GUIOkay. I’ve gone back and looked at the UDL and it’s been updated since way back when. Using the GUI, for each section (Default, Comments, Keywords, etc to click on the Styler button to set font options including colors.
Under the Foreground color and Background color there’s a checkbox labeled transparent. This is what’s new to me, it’s a more obvious way of doing what I learned as right-click. If you check Transparent for Background color, the background will be whatever the theme provides, so you would not end up with a dark background when you want to use a light theme or a light background when you are using a dark theme
-
@David-Brigden52
Hi,
Good note, the truth is that I didn’t imagine what that checkbox was for and yes, it makes a lot of sense, I think that for the background it is better to be transparent than a solid color, which makes the text look like a patchwork quilt.Have a nice day.
-
@José-Luis-Montero-Castellanos
@José-Luis-Montero-Castellanos said in A single UDL.xml for both theme types (light and dark)?:
By the way, I have already completed the autocomplete.xml file, it is extensive
Good to hear. That’s the hardest part as far as actual collection of the information you need to create it, and the examples I gave you of the similarity of our languages should be a big help, also
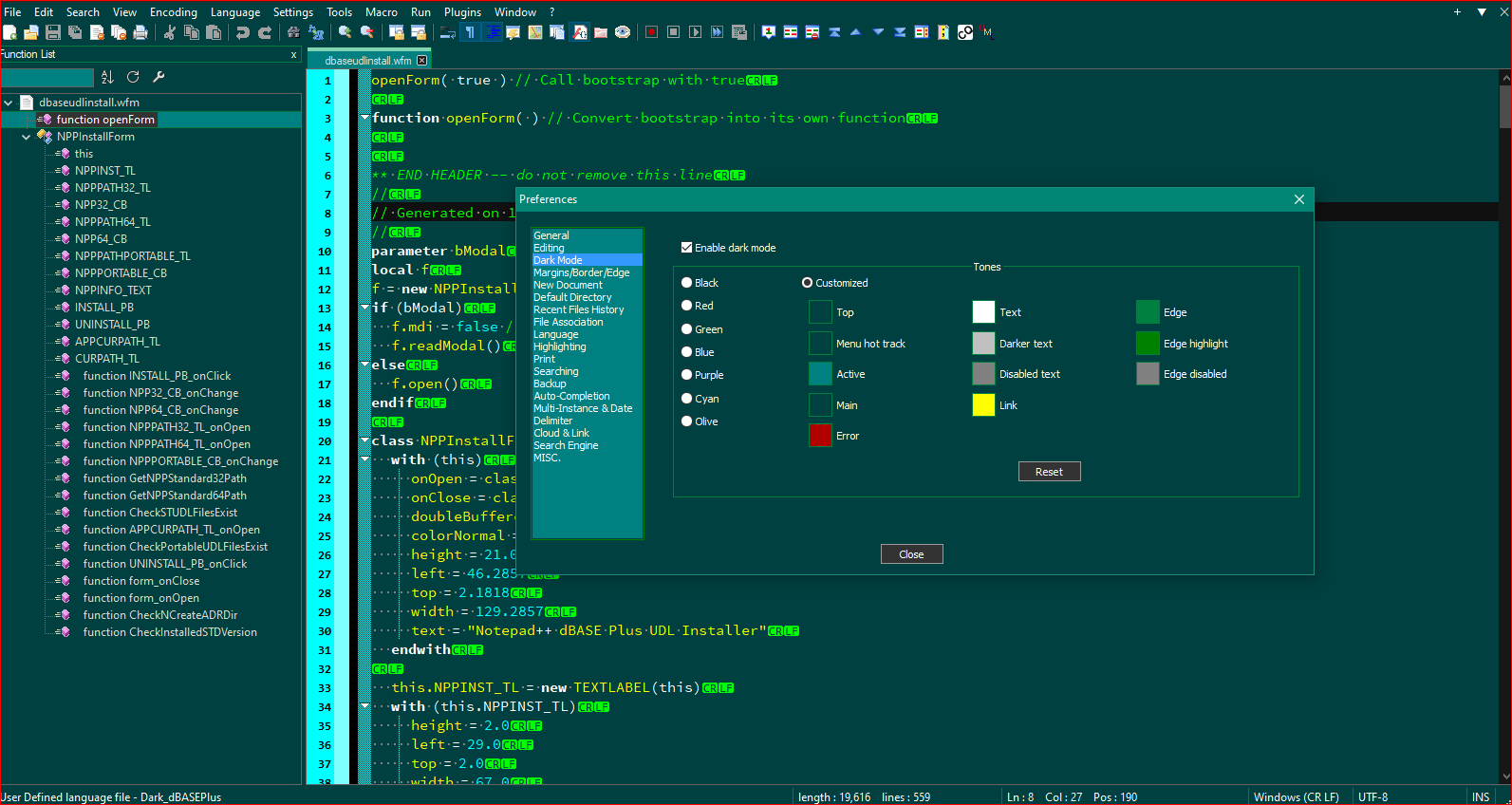
As for the colors, here’s a few screenshots of what I was talking about. Here my DarkMode Language and Dark Mode (custom by the way) are selected:

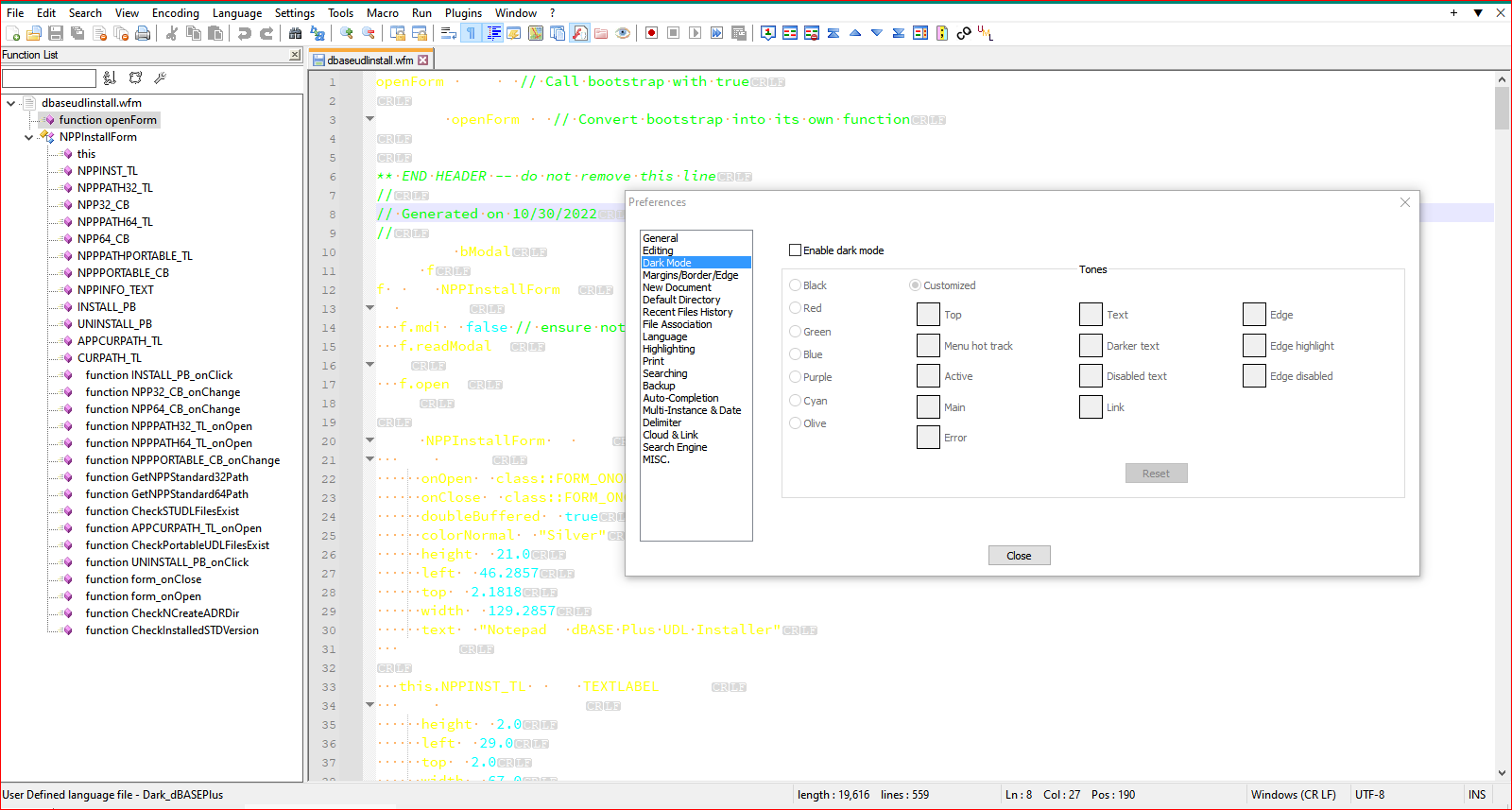
And here, the DarkMode preference is turned off:

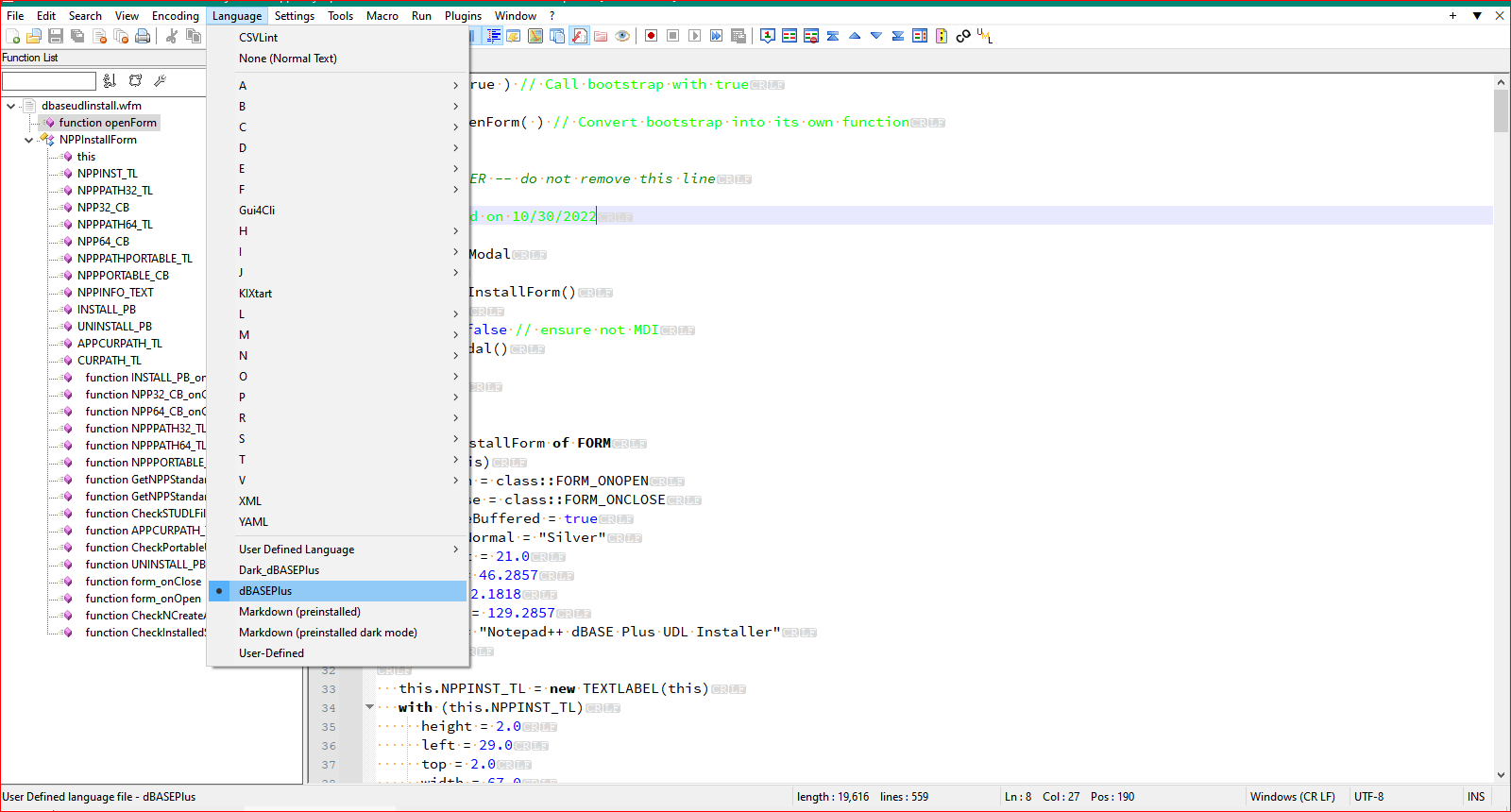
Notice all the colors are now askew in the language, because the language Dark version is still selected. Here I switch the language to the Normal or light mode:

Notice the text coloring got darker for the light background of the Preferences non-DarkMode. Also notice that the customized UI for the margins, the eol characters (CR/LF) are still in Dark Mode, because I override the System settings so I could colorize the keywords of the language myself, and also allow users to choose their own, otherwise, I wouldn’t be able to select any colors other than the system’s choice.
I hope this gives you some idea of what you’re looking at doing with giving a choice to users of Normal or DarkMode, because if they want to customize it, they need the option to do it…so much customization, so little time :)
-
@Lycan-Thrope
Cheers:
I haven’t tried that part of Settings > Preferences > Dark Mode. I’m going to experiment to get familiar with it, and review your observations, see and decide: what can I do with those options.Now that I think about it:
Shouldn’t this dark mode option be found in Settings > Styler > Themes?And what are the differences if monokai (one of the themes) (i.e.) is a dark mode?
Thanks.
-
@José-Luis-Montero-Castellanos ,
I haven’t tried that part of Settings > Preferences > Dark Mode. I’m going to experiment to get familiar with it, and review your observations, see and decide: what can I do with those options.
You do that. You may never get back to the UDL, though. There are so many options it’s dizzying. :)
Now that I think about it:
Shouldn’t this dark mode option be found in Settings > Styler > Themes?Nope, it needs it’s own section, since it makes big global changes that are controlled from that menu…any fine tuning gets done in the stylers separate from the Dark Mode option. It’s much better than it was about a year ago, and one of the reasons I held off on making one as it seemed to have some shortcomings
And what are the differences if monokai (one of the themes) (i.e.) is a dark mode?
Not sure, I tested it to see what you were talking about, but, then again, I like my settings, and they are my DarkModeDefault. I know I probably shouldn’t modify the default, but I don’t see myself using the other…and seeing that dark grey background reminds me to put my DarkModeDefault in the selection box. :)
-
@José-Luis-Montero-Castellanos ,
I’ve been thinking about the root problem since you first brought it up, and it interested me to see whether or not I could do “live recolorizing” in PythonScript. After some playing around, I was able to determine that I could write a script for the PythonScript plugin that changes the colors for each of the categories/styles in a UDL’s definition on the fly.
I created a script that when run will register a notification callback, so that any time you open a UDL-based file (or switch to its tab) or change the Language of the active file to a UDL, it will run the “re-colorizer” to switch from Luminosity to 1-Luminosity (so dark colors will switch to light and vice versa – basically, if you look at the luminosity slider in the color picker window, if it used to be at 25% it will swap to 75% and vice versa: colors near black and white change a lot; colors near the center of the luminosity scale barely change; and it will always stay on the same “color column”, only changing luminosity, not hue or saturation).
The re-colorizer will do some logic: it will check if the current UDL is in the list of
dark_udls(ie, UDLs that were defined with a Dark Mode in mind), and if you are actually running in Light Mode, it will do the color swap. Similarly, if the current UDL is inlight_udls, and if you are running in Dark Mode, it will do the color swap.Instructions:
Setup PythonScript per FAQ. The script can be downloaded from my nppStuff repo and saved as
RecolorUDL.py, as the instructions tell you to.You then should edit
RecolorUDL.pylines ~23-24, the dark_udls and light_udls lists. Make it a comma-separated list of strings, where each string is the exact name of one of your UDLs, as seen in the UDL Define Your Language Dialog or the Language menu. UDLs that are natively dark-themed should go indark_udlslist, and UDLs that are natively light-themed should go inlight_udlslist. If the active UDL is not in either list, then the colors won’t be changed automatically.Running the script once will set up the callbacks for this run of Notepad++. But if you exit Notepad++ and restart, it will need to be run again. (It is not recommended to run this script more than once in a given run of Notepad++.)
If you want it to automatically start (as described in the FAQ), you can edit your user
startup.py(right click on PythonScript > Scripts >startup (user)) and add:import RecolorUDL RecolorUDL.RecolorUDL()As mentioned in the FAQ, you need to make sure that PythonScript
Initialisationsetting isATSTARTUP, and that your userstartup.pyimport paths are set up appropriately. -
@PeterJones
Good evening:First of all, thank you for your time slot implementing a solution.
Sounds interesting, so let’s get to work! - I start downloading the files indicated and see the FAQ, and then make it functional for my UDL.
I do not know how long it takes to me, because I have not used the python together with notepad ++, I proceed, I will see what more I can add and then I comment.
Thank you.
-
@PeterJones ,
Interesting, but my environment is so custom done, overriding the system defaults that it’s a mess either way. :) But it seems to work.