Violet highlighting ?
-
Hi,
I don’t know what happended, but I get now somes violet highlighted lines, depending (but I do’nt know on what it is based) of where I place the cursor.
This makes me crazy and I don’t know how to disable this :(
If someone knows :)
Thanks
Couin
-
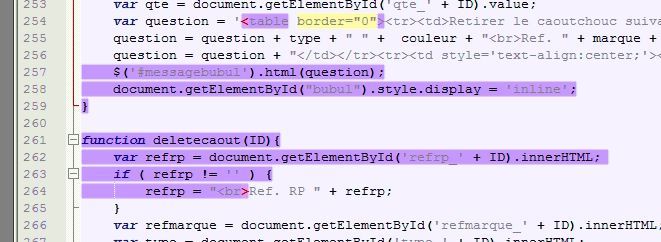
Assuming this is HTML, it looks like the code highlighter is styling all the text between
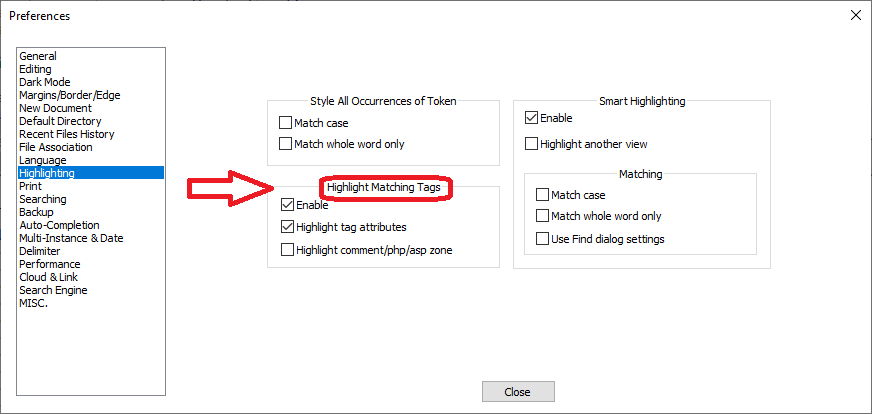
'<table ...in line 254 and...<br>in line 264 as a single tag. By default, the editor fills in tags with a purple background to reveal the document structure. Try turning it off:
-
I was going to suggest that you had used Search > Style One Token > Using 4th Style (which defaults to purple) or the right-click-menu equivalent. Try using Search > Clear Style > Clear All Styles and see if it gets rid of that.
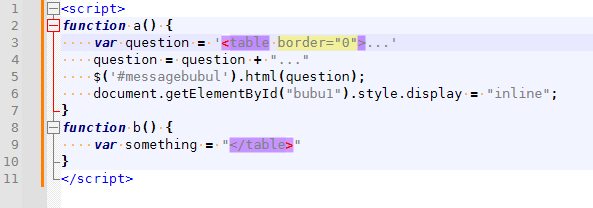
But that’s also the color in the default Theme when it’s showing the matching HTML closing tag in an HTML file:

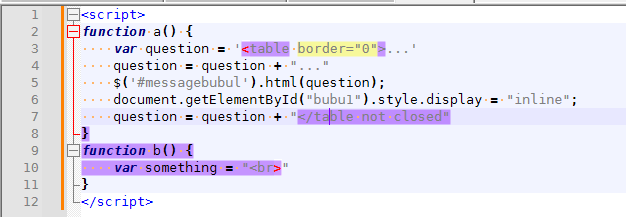
So I wonder if you have a
</tableclosing tag that’s missing its>:
I know that technically, because it’s javascript embedded in HTML, it shouldn’t care about HTML-matching from inside those strings… but it’s trying to be helpful: it sees the start of the
</tableat line 7, but because there’s no>until line 10, it thinks that closing tag has continued that far.So in your screenshot, I’d look on line 256, to the right of where you clipped your screenshot, because there’s probably an incomplete
</table -
I know that technically, because it’s javascript embedded in HTML, it shouldn’t care about HTML-matching from inside those strings…
Keep in mind that Lexilla does not have the ability to interpret JavaScript template strings: https://github.com/ScintillaOrg/lexilla/issues/94
A mis-matched pair of backticks somewhere out of the picture frame would be very likely.
-
Hi friends,
Thanks for your answers :)
Unchecking “Highlight Matching Tags” Enable option resolved the problem !
Have a nice week-end :)
-
Bug report opened at https://github.com/notepad-plus-plus/notepad-plus-plus/issues/13946