How to style URL?
-
I can change the style of “URL hovered” in the global style definition I use, but there seems to be no way to restyle an unhovered URL. Can it be done?
-
You can control whether or not non-hovered URLs get an underline (Settings > Preferences > Cloud & Link), but you are right, there isn’t a Style to change the color of URLs that aren’t actively hovered.
You could follow our “FAQ: Feature Request” to put in an official Issue requesting a Style to control un-hovered URLs.
As a workaround, or until it gets implemented natively, you could try to use the EnhanceAnyLexer plugin to define a regex to match URLs (difficult, depending on how accurate you want the URL matching to be):

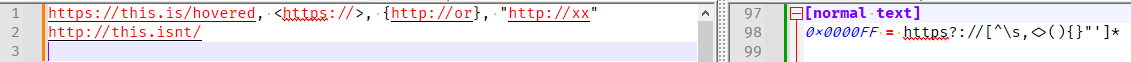
… but unfortunately, as can be seen, the EnhanceAnyLexer color overrides the URL-Hovered color for the text (but the underline keeps the URL-H color), so that might not work for you. But until N++ natively gives you a full Style for the non-hovered URL, it might be the best you can do. -
@PeterJones Thanks Peter for the information. I decided leave the global URL style as is, and defined some keywords in prefix form for my custom language for “http://…”. This way, I keep both the unhovered and hovered styles, with the minor issue that a prefix keyword eats e.g. the parenthesis at the end of “(http://…)”. I can live with that.
-
@IstvanZachar Issued a feature request for styling URL-s here.