Display in NPP
-
W10, NPP v8.7.5
Hello,
A few questions about the display in NPP:CSS
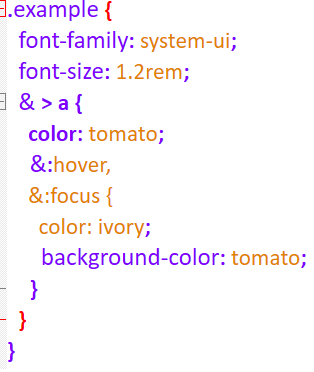
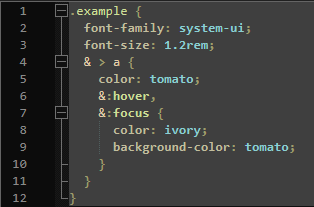
On the screenshot:

- If the first brace is selected (in red), why is the penultimate brace coloured red?
- If the 3rd brace is selected, why do no other braces turn red?
- Why are the first 2 ampersands correctly coloured and the third one is not?
HTML
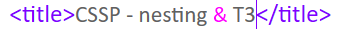
On the screenshot:

Why does the ampersand have the colour of an unknown tag?Thanks
-
@DomOBU the third open brace appears to be commented out/inactive. Can you paste the actual characters in the document?
-
Lexilla #210 is about CSS Nesting and &-selector.
The HTML title looks like it requires an entity:
<title>CSSP - nesting & T3</title> -
Thank you for your reply.
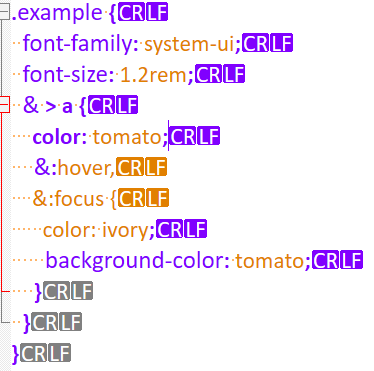
A screenshot is attached.

Have I understood your request correctly? If not, could you please provide me with more information.
-
Thank you for your reply.
Indeed, replacing
&by&the display is correct.In ‘https://developer.mozilla.org/en-US/docs/Web/HTML/Element/title#technical_summary’ there is no restriction on the content of the title.
-
@DomOBU the updated screenshot does show control characters that I was curious about, but it’s still a screenshot rather than copy-able text, so I cannot copy the content in question into NP++ to see if I can reproduce the highlighting issues in my installation.
Please use the following markup code:
```
<content>
```
This should create a code block like this:<content> -
@mathlete2
<content>
.example {
font-family: system-ui;
font-size: 1.2rem;
& > a {
color: tomato;
&:hover,
&:focus {
color: ivory;
background-color: tomato;
}
}
}
</content> -
@DomOBU ,
In ‘https://developer.mozilla.org/en-US/docs/Web/HTML/Element/title#technical_summary’ there is no restriction on the content of the title.
The restriction isn’t
<title>specific. In HTML, it is always better to encode a lone&– most browsers will recognize that when there is a space after the&that your intention is&, but not all automation tools will, and they can complain about improper entities when they see a lone&. Apparently, the Lexilla library that Notepad++ uses for syntax highlighting is one such tool that doesn’t&as a standalone character. Honestly, I think it’s a good idea, because it makes dangerous coding stand out (I call it dangerous, because all it takes is to accidentally delete the space between the&and the next word to change the meaning of the HTML, either creating something that’s definitely an error, or if you’re really unlucky, changing the sequence to display some other character, rather than a literal ampersand followed by text.)This Community is not the right place to talk about the intricacies of HTML. This SO question has more conversation about such an issue, so Stack Overflow or other such location is where you need to go if you want to learn more about when special characters need to be encoded.
-
<content>
…You completely misunderstood @mathlete2 's request – of course, I will admit that using a pseudo-tag as the example content probably confused you; but even still, @mathlete2 was very specific about using the ``` before and after.
The request was to put it between ``` lines, like
``` .example { font-family: system-ui; font-size: 1.2rem; & > a { color: tomato; &:hover, &:focus { color: ivory; background-color: tomato; } } } ```so that it would be rendered like
.example { font-family: system-ui; font-size: 1.2rem; & > a { color: tomato; &:hover, &:focus { color: ivory; background-color: tomato; } } }so that we could see (and copy/paste) all characters (including spaces, and making sure the forum wasn’t changing characters (for example, it changes quotes to smart-quotes))
-
@DomOBU ,
To summarize (and maybe clarify) the results of this discussion:
- In syntax highlighting the CSS, the problem with the & is found in the Lexilla library that Notepad++ uses for syntax highlighting: that library has never implemented the &-selector, despite Lexilla #210 requesting it more than a year ago. Until Lexilla fixes their bug, it cannot be fixed in Notepad++.
- my opinion: I agree this should be fixed, but it’s dependent on the Lexilla team finding the time and figuring out how, or someone outside their team supplying them with a working PR to fix it. You could add a comment in that issue to let them know people still want &-selectors, but I don’t know if that will really help anything.
- In syntax highlighting the HTML, the problem with the & is that it looks to the Lexilla library like you’ve got a mistake with an entity, rather than intentionally tried to
- my opinion: it’s good that Notepad++ is highlighting that differently than the surrounding text, because it’s bad HTML practice to have lone ampersands, and so this different color on lone
&will make that character stand out to people using Notepad++ to edit their HTML.
- my opinion: it’s good that Notepad++ is highlighting that differently than the surrounding text, because it’s bad HTML practice to have lone ampersands, and so this different color on lone
- In syntax highlighting the CSS, the problem with the & is found in the Lexilla library that Notepad++ uses for syntax highlighting: that library has never implemented the &-selector, despite Lexilla #210 requesting it more than a year ago. Until Lexilla fixes their bug, it cannot be fixed in Notepad++.
-
@DomOBU Just to add to @PeterJones ’ comments:
FWIW, the brace-matching issue for this particular example also seems to be linked to the extra space in
&:focus {; if you change it to&:focus{, you get the expected brace matching. Unfortunately, I don’t know enough about CSS programming to know if this is actually feasible syntax. -
Sorry for the misunderstanding (usually in French, … means any text before or after).
I hope this time it’s right
.example { font-family: system-ui; font-size: 1.2rem; & > a { color: tomato; &:hover, &:focus { color: ivory; background-color: tomato; } } } -
@DomOBU yes, that seems to match the content that @PeterJones already posted. Hopefully, our corresponding answers are sufficient.
-
Thank you for your time.
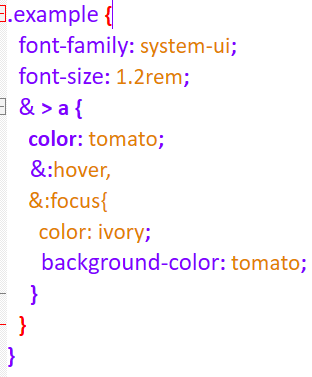
This problem is not fundamental, I will live with it without any problem:

-
@DomOBU I just noticed that, in your latest screenshot, you removed the space that I mentioned, but the brace highlighting is still mismatched. Looking more closely at my setup, I can see that removing (and even re-adding) that space is only a temporary solution to the mismatch issue - it returns as soon as you click on another line. I could have sworn this wasn’t happening before, but evidently not…
Looking more closely at the code structure, it seems that braces cannot be nested within the
& > agroup, at least not in the manner that you’ve done here. Further to my original comment about&:focus {looking like it’s commented out: it looks as though there’s some sort of syntax error on the previous line that’s preventing the nested braces (or, perhaps more accurately, the next&statement) from processing as expected. When you run/use this code, does it actually work as expected? If it does, then this is probably a NP++ bug.FWIW, this vaguely reminds me of a similar issue I encountered in batch scripts, where a closing parenthesis from within an
Echocall was being applied unexpectedly. The difference there was that NP++ was actually matching the parentheses the way I would expect it to - the mismatch wasn’t occurring until the script was actually run. The solution was to escape each)in theEchocall with^. However, if the code here is valid, I don’t think that would help with the NP++ highlighting. -
@DomOBU Did you setup any CSS properties like mentioned at this other topic ?
Just tested this code in PythonScript’s
startup.py:editor.setProperty('lexer.css.less.language', 1) notepad.callback(lambda _: editor.setProperty('lexer.css.less.language', 1), [NOTIFICATION.BUFFERACTIVATED])
I would not know of side-effects of enabling LESS though it does appear to allow nesting.
-
Thank you very much for your answers.
The source code of the example is from MDN:
“https://developer.mozilla.org/en-US/docs/Web/CSS/Nesting_selector#using_in_nested_css_styles”
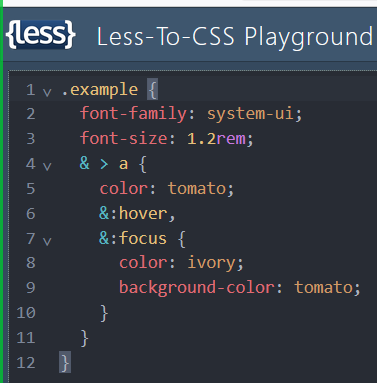
The source code runs correctly with Firefox & Edge.I copied the source code into the web site “https://lesscss.org/” (thanks to @mpheath, I didn’t know about this web site); this is the result:

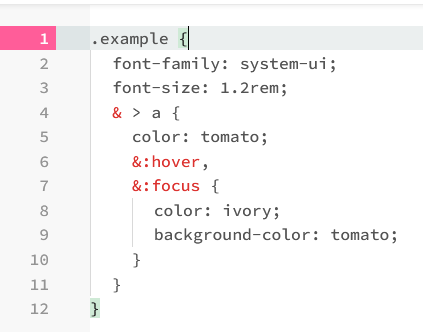
I copied the source code into the web site “https://phcode.dev/” (my brain is getting old, I hadn’t thought of testing the source code into this web site); this is the result:

Both results are in line with expectations.
PS: on this forum, it’s a shame that as soon as you question the way NPP works, you’re seen as questioning the quality of NPP. -
@DomOBU said in Display in NPP:
PS: on this forum, it’s a shame that as soon as you question the way NPP works, you’re seen as questioning the quality of NPP.
It’s a shame you think that. I see nothing in this conversation that indicates that people thought you were questioning the quality of NPP.
I thought we were pretty clear: on the CSS & issue, you were completely right, but that nothing can be fixed in Notepad++ until the Lexilla library is fixed (and the Notepad++ developer doesn’t control the Lexilla library); for the brace matching, there does appear to be something weird (probably, again, in Lexilla… though whether it’s part of the same & issue, or whether it’s solely caused by the lexer not handling deep nesting properly is uncertain as of yet); for HTML lone-&, the advice, for your own safety, is to always encode the literal
&character as&in HTML, and if you do, then you won’t notice that Lexilla chooses a strange style for a lonely&. -
@mpheath said in Display in NPP:
Just tested this code in PythonScript’s startup.py:
editor.setProperty(‘lexer.css.less.language’, 1)
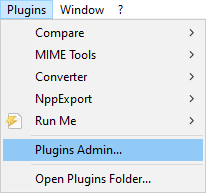
notepad.callback(lambda _: editor.setProperty(‘lexer.css.less.language’, 1), [NOTIFICATION.BUFFERACTIVATED])@DomOBU just to clarify this suggestion: if you open the Plugins menu, you will see something like this:

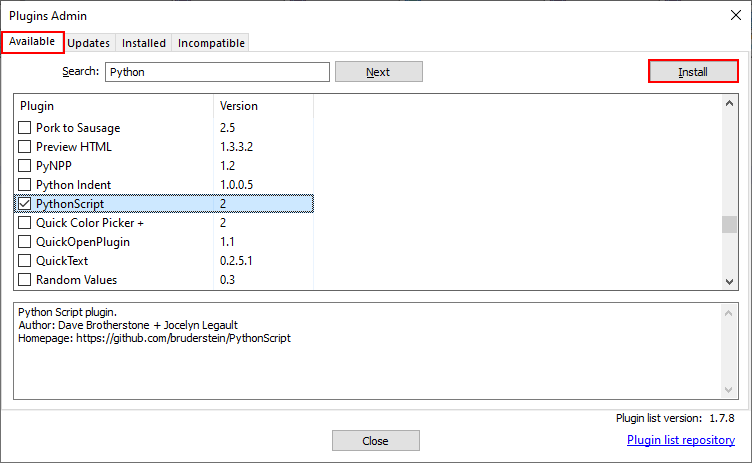
Note that PythonScript is currently not listed there. To install this plugin (or any other for that matter), select Plugins Admin…. This will bring up a window similar to:

Once you have the desired plugin selected, click Install (top right) and follow the prompts. When finished, PythonScript should appear in the Plugins menu; selecting it should launch something that you can run @mpheath 's code in, which should update your brace matching as desired.
-
The installation of the PythonScript plugin doesn’t work.
I assume that Python needs to be installed on my laptop beforehand. I don’t have that configuration because I don’t use Python.One last question. There are some basic words in CSS: selector, property and value. Why don’t these words appear in the CSS Style Configurator?