Nested CSS
-
Can you please fix highlighting nested css style like :
div {display: flex; a {color: green; b {background: red} } }It becomes very often used.
Thanx.—
moderator added code markdown around text; please don’t forget to use the
</>button to mark example text as “code” so that characters don’t get changed by the forum -
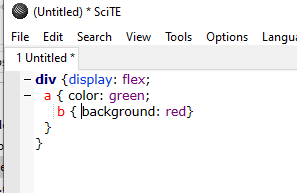
Notepad++ uses a library called “Lexilla” for doing the lexing. Lexilla has a “testbed” editor called SciTE which shows they have the same problem

Per this recent discussion here, there is an open request with the Lexilla team to allow nested CSS (and the & selector). Until Lexilla is able to fix their library to handle nested CSS properly, Notepad++ will not be able to; once they release a version with that fix, and once Notepad++ updates to that version, then it will be fixed in Notepad++… but since the request has been active since 2023, I am doubtful it will happen any time soon. Sorry.