How can I change (fix) the color coding style for JavaScript "backtick" text
-
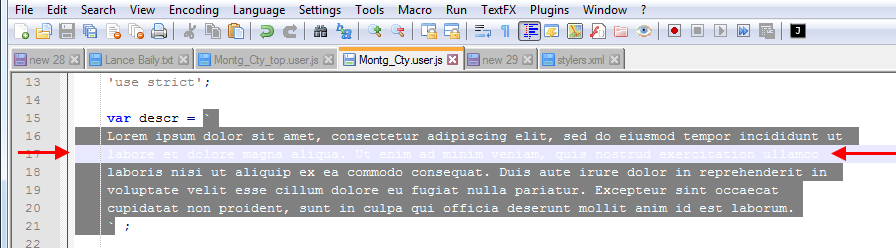
Javascript “backtick” enclosed text show as white on dark gray except for the line the cursor is on which shows as white on off-white. It’s completely unreadable for me. Is there a way to fix the style or make the text on the “current line” legible?

-
For Notepad++ versions through v7.9.5, the Style Configurator > Global Styles > Selected Text Color defines the background color for selection, but ignores the foreground color of that setting. So you could set the background color to something that contrasts with your active foreground color.
However, the developers have heard the cries of pain over that setting, and for the v8.0 and newer, the Style Configurator will honor both the background and the foreground if you put the new 0-byte
enableSelectFgColor.xmlin the same folder as the notepad++.exe executable. Right now, v8 is in Release Candidate mode, and you can download it from the announcement topic, but it will likely be fully released soon (and sent to auto-update shortly after that). If you need that feature right away, feel free to download the v8.0-RC version. Otherwise, you can wait for the full release or for it to be pushed to the Notepad++ auto-updater.